
This article mainly introduces the usage of hasClass() in jQuery. I hope it will be helpful to friends in need!

What does hasclass mean?
hasClass() is a built-in method in jQuery that is used to check whether an element with a specified class name exists.
Syntax:
$(selector).hasClass(className);
Parameters: It accepts a "className" parameter, which specifies the class name that needs to be searched in the selected element.
Return value: If the search is successful, return true, otherwise return false.
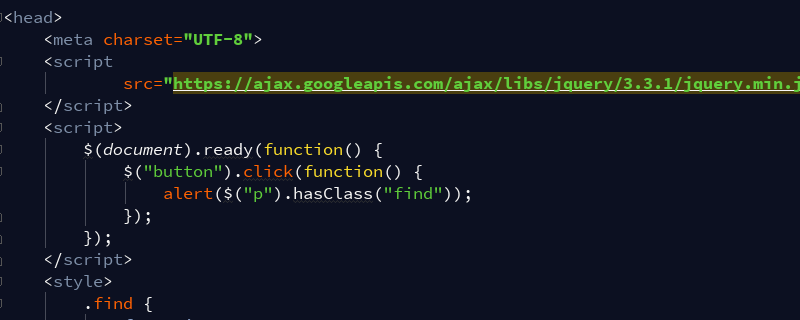
jQuery hasClass() method usage example:
<html>
<head>
<meta charset="UTF-8">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert($("p").hasClass("find"));
});
});
</script>
<style>
.find {
font-size: 120%;
color: green;
}
body {
width: 50%;
height: 200px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<h1>标题1</h1>
<p class="find">PHP中文网!</p>
<p>这是普通段落</p>
<button>点击我!</button>
</body>
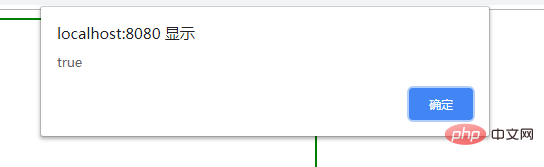
</html>Output:

When clicking "Click me " button, the following pop-up window appears

Related recommendations: "jQuery Tutorial"
This article is about hasClass in jQuery The meaning and usage of () are explained in detail, simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of Detailed explanation of the meaning and usage of hasClass() in jQuery. For more information, please follow other related articles on the PHP Chinese website!