
The content of this article is about the JavaScript method of obtaining dom elements querySelector() instead of getElementById(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Native js gets the dom element querySelector() instead of getElementById()
Instead of getElementById()
For a long time, in addition to jQuery's selector, I have been After using the following methods to obtain dom elements
document.getElementById()document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
I later discovered the querySelector() method , this method is the same as jquery's method of getting elements. Filled in is the css selector.
For example, the following elements are the same:
// getElementById() 方式
document.getElementById('username');
// querySelector() 方式
document.querySelector('#username');
// jquery 方式
$('#username')[0] // 不理解这个可以百度 `jquery 与 dom 相互转换`querySelector() There are two ways
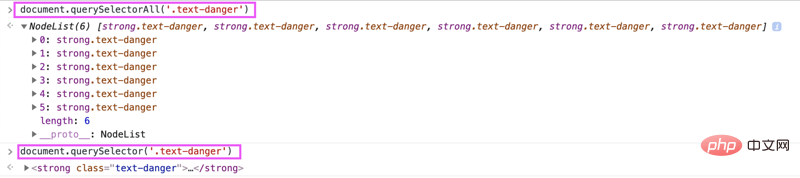
querySelector( css选择器字符串 ) // 获取第一个匹配元素 querySelectorAll( css选择器字符串 ) // 获取所有匹配元素
The effect is as shown:

The way to obtain elements is very similar to jquery, but the elements obtained are different. jquery obtains jquery elements, while querySelector() What is obtained is the dom object.
For selectors, please refer to: http://www.w3school.com.cn/cs...
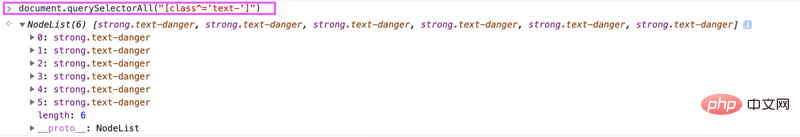
For example, now we need to get all classes to# Elements starting with ##text-, that is to say, containing elements such as text-success, text-danger, text-warning, etc., just write like this :
document.querySelectorAll("[class^='text-']")
The above is the detailed content of JavaScript method to get dom element querySelector() instead of getElementById(). For more information, please follow other related articles on the PHP Chinese website!