 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to understand the position attribute value and its characteristics
How to understand the position attribute value and its characteristics
How to understand the position attribute value and its characteristics
The position positioning attribute has four attribute values: static, the default value means no positioning, relative positioning is positioning relative to itself, absolute positioning is positioning relative to the positioned parent element, fixed fixed positioning is relative to the browse Device window positioning
Today we will introduce the various attribute values and characteristics of the positioning attribute in CSS. It has a certain reference effect and I hope it will be helpful to everyone in learning positioning

[Recommended course: CSS tutorial]
position attribute
position Attributes are used to specify the positioning type of an element, that is, placing the element in a static, relative, absolute, or fixed position. Therefore, in the position attribute, it has four attribute values: static, relative, absolute, and fixed. Next, the usage and characteristics of these four attribute values will be introduced in detail in the article.
static attribute value
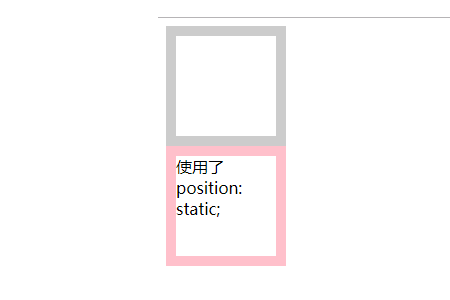
The static attribute indicates the default value, that is, there is no positioning and the element appears in the normal flow. Ignore top, bottom, left, right or z-index declaration
<style>
div{
width:100px;
height:100px;
border:10px solid #ccc;
}
div.static {
position: static;
border: 10px solid pink;
}
</style>
</head>
<body>
<div></div>
<div class="static">使用了 position: static;</div>
</body>Rendering:

## The #relative attribute value
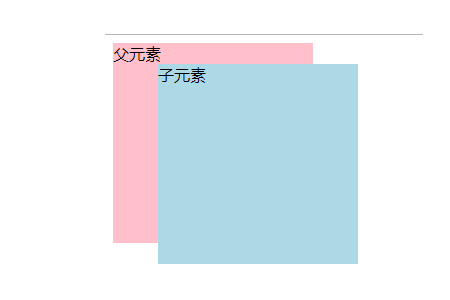
represents a relatively positioned element, which can be positioned relative to its normal (original) position through the settings of top, bottom, left, and right. It is positioned by default with reference to the origin point of the parent as the origin point. If there is no parent element, it is positioned according to the bottom of the previous element as the origin point. 1. Relative positioning will not affect the characteristics of the element itself 2. It will not cause the element to break away from the document flow (the original position of the element will be retained) 3. There is no positioning bias It has no effect on the element when moving.4. To improve the level, you can use z-index to change the hierarchical relationship of a positioned element, thereby changing the coverage relationship of the element. The larger the value, the higher it is.div{
width:200px;
height:200px;
background-color: pink;
}
div.relative {
position: relative;
background-color:lightblue;
left:45px;
}
</style>
</head>
<body>
<div>父元素
<div class="relative">子元素</div>
</div>
</body>Rendering:

absolute attribute value
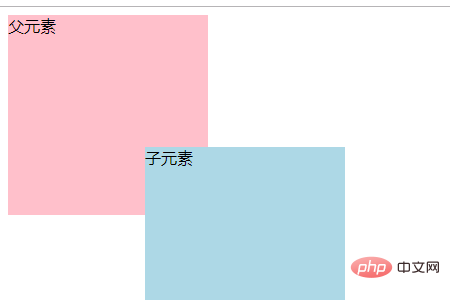
represents an absolutely positioned element, relative Positioned on the first parent element other than static positioning. Its characteristics include the following aspects1. The element is completely separated from the document flow, that is, it no longer takes up space in the document flow.2. The characteristics of the inline element can be changed, that is, it is You can set the width and height in inline elements3. Make the block element expand by the content when the width is not set4. Offset relative to the nearest positioned parent element. If its parent element is not positioned, it will be searched layer by layer until the body is found. 5. Relative positioning is generally used in conjunction with absolute positioning (the child must be the same as the father)<style>
div{
width:200px;
height:200px;
background-color: pink;
}
div.absolute {
position:absolute;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div>父元素
<div class="absolute">子元素</div>
</div>Rendering: 
fixed attribute value
represents a fixed attribute value, generates an absolutely positioned element, and positions it relative to the browser window. That is, no matter how you scroll the scroll bar, the element still remains at that position<style>
body{height: 2000px;}
div.fixed {
width:200px;
height:200px;
position:fixed;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div class="fixed">固定元素</div>
</body>Rendering:

The above is the detailed content of How to understand the position attribute value and its characteristics. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.
 CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout attribute optimization tips: positionsticky and flexbox In web development, layout is a very important aspect. A good layout structure can improve the user experience and make the page more beautiful and easy to navigate. CSS layout properties are the key to achieving this goal. In this article, I will introduce two commonly used CSS layout property optimization techniques: positionsticky and flexbox, and provide specific code examples. 1. positions
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.
 How to put div at the bottom in html
Mar 02, 2021 pm 05:44 PM
How to put div at the bottom in html
Mar 02, 2021 pm 05:44 PM
How to place a div at the bottom of HTML: 1. Use the position attribute to position the div tag relative to the browser window, with the syntax "div{position:fixed;}"; 2. Set the distance to the bottom to 0 to permanently place the div at At the bottom of the page, the syntax is "div{bottom:0;}".
 How to clear position in css
Oct 07, 2023 pm 12:02 PM
How to clear position in css
Oct 07, 2023 pm 12:02 PM
How to clear position in css: 1. Use the static attribute, which can be set to static to clear the position attribute; 2. Use the inherit attribute to clear the position attribute of the element and inherit the position attribute of the parent element; 3. Use the unset attribute, Restore the attributes to their default values and clear the position attribute of the element; 4. Use the !important rule, which will override other style rules and clear the position attribute, etc.
 What attributes does position have?
Oct 10, 2023 am 11:18 AM
What attributes does position have?
Oct 10, 2023 am 11:18 AM
The position attribute values include static, relative, absolute, fixed, sticky, etc. Detailed introduction: 1. static is the default value of the position attribute, which means that the elements are laid out according to the normal document flow without special positioning. The position of the elements is determined by their order in the HTML document and cannot be passed through top, right, and bottom. Adjust with the left attribute; 2. relative is relative positioning and so on.
 What does position mean?
Oct 09, 2023 pm 03:05 PM
What does position mean?
Oct 09, 2023 pm 03:05 PM
position refers to an attribute in CSS that is used to control the positioning of HTML elements in web pages. This attribute has multiple values, and each value corresponds to a different positioning method, including static, relative, absolute, fixed, etc. Different positioning allows developers to create a wide variety of page layouts and interactive effects, from simple static layouts to complex floating navigation bars and pop-up windows. Detailed introduction: 1. static is the default positioning method of elements, which makes the elements follow the document flow and so on.
 Interpretation of CSS cascading properties: z-index and position
Oct 20, 2023 pm 07:19 PM
Interpretation of CSS cascading properties: z-index and position
Oct 20, 2023 pm 07:19 PM
Interpretation of CSS cascading properties: z-index and position In CSS, the design of layout and style is very important. In design, it is often necessary to layer and position elements. Two important CSS properties, z-index and position, can help us achieve these needs. This article will dive into these two properties and provide specific code examples. 1. z-index attribute The z-index attribute is used to define the stacking order of elements in the vertical direction. Stacking of elements






