
The background property is an abbreviation property of CSS. You can set all background properties in one statement: background color, background image, image position, size, positioning area, painting area, how to repeat the background image, and whether the background image is fixed. Or as the rest of the page scrolls.
CSS background attribute
Function: background abbreviation attribute Set all background properties in one statement.
Basic syntax:
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment;
Parameters:
background-color: Specify the background color to use.
background-image: Specify one or more background images to use.
background-position: Set the position of the background image.
background-size: Specify the size of the background image.
background-repeat: Specifies how to repeat the background image.
background-origin: Specify the positioning area of the background image.
background-clip Specifies the painting area of the background image.
background-attachment: Set whether the background image is fixed or scrolls with the rest of the page.
Note: IE8 and earlier browsers do not support multiple background images for one element.
Note: It doesn’t matter if one of the above values is missing. For example: you can only set the background image, background: url('smiley.gif') no-repeat;
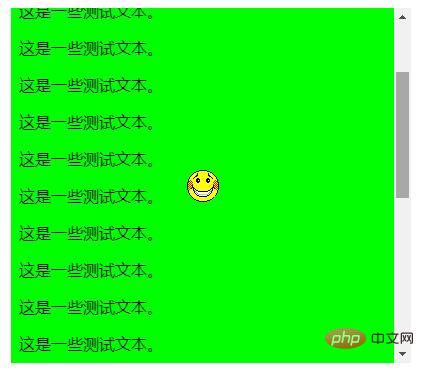
Example of using CSS background attribute
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<meta charset="utf-8">
<style>
body
{
background: #00ff00 url('https://img.php.cn/upload/article/000/000/024/5c6a208c1ad5b114.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
</body>
</html>Rendering:

Reference for this article: https://www.html.cn/book/css/properties/background/background.htm
The above is the detailed content of How to use background attribute. For more information, please follow other related articles on the PHP Chinese website!