column-width属性用于指定列的宽度;当没有明确指定元素的显示列数时,可通过该属性设置显示列数。

CSS3 column-width属性
作用:column-width属性用于指定列的宽度。
语法:
column-width: auto|length;
参数:
auto:由浏览器决定列宽;列宽的多少由其他因素决定,例:column-count属性设置的列数。
length:规定列的宽度。
说明:Internet Explorer 10 和 Opera 支持 column-width 属性;Firefox 支持替代的 -moz-column-width 属性;Safari 和 Chrome 支持替代的 -webkit-column-width 属性;Internet Explorer 9 以及更早版本的浏览器不支持 column-width 属性。
CSS3 column-width属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.auto
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
column-width:auto;
-moz-column-width:auto; /* Firefox */
-webkit-column-width:auto; /* Safari and Chrome */
}
.length1
{
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
.length2
{
column-width:300px;
-moz-column-width:300px; /* Firefox */
-webkit-column-width:300px; /* Safari and Chrome */
}
</style>
</head>
<body>
<h3>column-width:auto;</h3>
<div class="auto">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<h3>column-width:100px;</h3>
<div class="length1">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<h3>column-width:300px;</h3>
<div class="length2">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
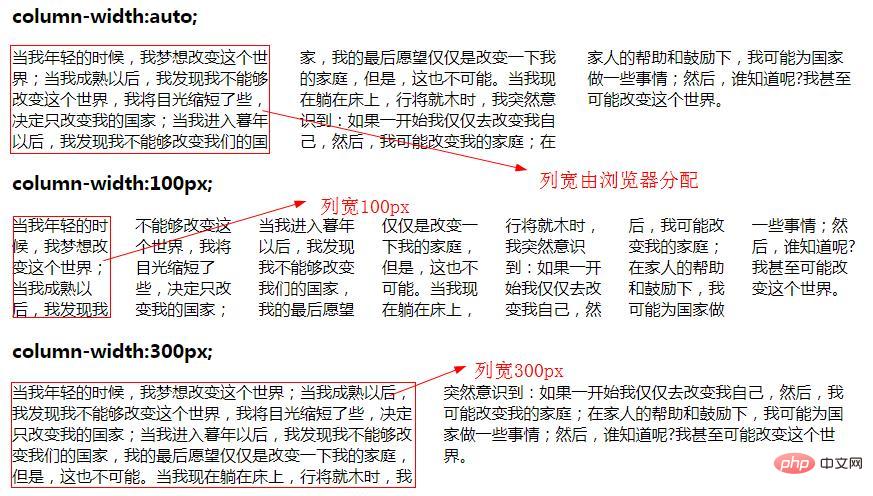
</html>效果图:

以上就是column-width属性怎么用的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号