
The difference between created and mounted in the vue life cycle is: created is called before the template is rendered into html, and the value needs to be initialized before rendering the view; while mounted is called after rendering into html, that is, after initialization After the page is completed, operate on the html.
Each Vue instance must go through a series of initialization processes before being created. This process is the life cycle of vue. Today I will introduce the difference between created and mounted in the vue life cycle. I hope it will be helpful to everyone.

【Recommended course: Vue.js Tutorial】
The difference between created and mounted
We look at two nodes from the picture:
created: called before the template is rendered into html, that is, it usually initializes some Property values are then rendered into views.
mounted: called after the template is rendered into html, usually after the initialization page is completed, and then performs some required operations on the dom node of the html
In fact, the two are easier to understand, usually created It is used many times, and mounted is usually operated in the use of some plug-ins or components, such as the use of plug-in chart.js: var ctx = document.getElementById(ID); Usually there is this One step, and if you write it into the component, you will find that you cannot perform some initial configuration on the chart in created. You must wait until the html is rendered before proceeding. Then mounted is the best choice.
Example :
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="张三"
this.age = "12"
this.city ="合肥"
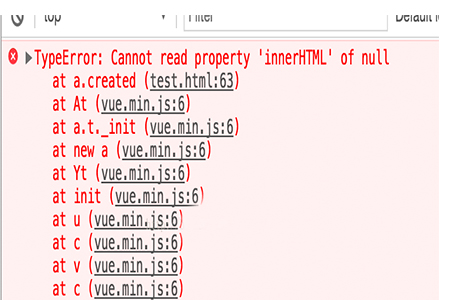
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})
You can see that they are successfully rendered when created is assigned an initial value.
But at the same time, look at the console as follows:

#You can see that the first error is reported. It is actually because getElementById(id) did not find the element. The reasons are as follows :
When created, the html in the view is not rendered, so if you directly operate the dom node of the html at this time, you will definitely not find the relevant elements
And in mounted , since the html has been rendered at this time, the dom node can be directly operated, so the result "Zhang San" is output.
The above is the detailed content of What is the difference between created and mounted in the Vue life cycle?. For more information, please follow other related articles on the PHP Chinese website!