
substring() is a built-in function in JavaScript that can be used to get a substring from a string and return a new substring based on the given parameters. Its usage syntax is such as "string.substring(indexA , [indexB])”.

The operating environment of this article: Windows 7 system, Dell G3 computer, javascript version 1.8.5.
substring() is a built-in function in JavaScript, which is used to obtain substrings from strings. In this article, we will take a detailed look at the usage of substring.
Let’s take a look at the basic syntax of substring first
1 |
|
indexA - an integer between 0 and 1, less than the length of the string.
indexB (optional) - an integer between 0 and the length of the string.
The substring method returns a new substring based on the given parameters.
Let’s look at a specific example
The code is as follows
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
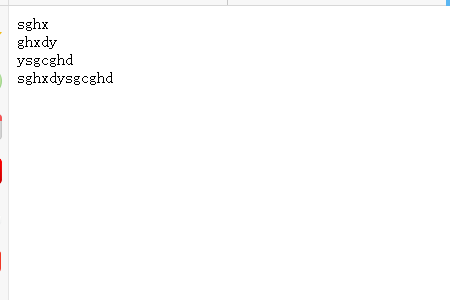
The display effect on the browser is as follows:

Indices always start with 0. If we still make the index negative, it will be considered zero and the index cannot be a decimal, if it is a decimal it will be converted to an integer smaller than it is.
Let’s take a look at the example
The code is as follows
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
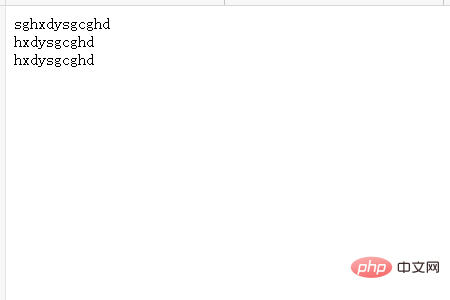
The display effect on the browser is as follows

This article is here It’s all over here. For more exciting content, you can pay attention to other related column tutorials on the PHP Chinese website! ! !
The above is the detailed content of How to use substring method. For more information, please follow other related articles on the PHP Chinese website!
 Solution to java code not running
Solution to java code not running
 What to do if phpmyadmin fails to import sql file
What to do if phpmyadmin fails to import sql file
 What is the shortcut key for switching users?
What is the shortcut key for switching users?
 What is Bitcoin? Is it legal? Is it a scam?
What is Bitcoin? Is it legal? Is it a scam?
 word to jpg
word to jpg
 Python crawler method to obtain data
Python crawler method to obtain data
 How to solve the problem that scanf return value is ignored
How to solve the problem that scanf return value is ignored
 How to solve Java large file read exception
How to solve Java large file read exception



