
Transition animation can be achieved through the transition element in vuejs. It has six classes that can be applied to tags to handle entering and leaving transitions respectively.
VueJS (Vue.js) can be said to be a very good front-end Javascript framework. It's easy to use, extend and customize to suit our needs. Especially the transition feature in vue.js, which makes the animation process a breeze. Next, in the article, we will introduce in detail how to implement vue.js transition animation. It has certain reference value and I hope it will be helpful to everyone

[Recommended course: vue.js tutorial]
There is a
In the case of CSS transitions, element is responsible for applying and unapplying classes. All we have to do is define how the element will look during transition
The syntax is as follows:
<transition name = "nameoftransition"> <div></div> </transition>
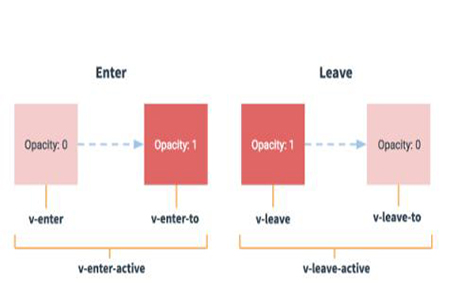
Transition elements apply six classes to your markup, you You can use them to handle your entry and exit transitions separately. There are three classes that handle the conversion from A to B when the element is displayed, and three classes that handle the conversion from A to B when the element is removed.
Input transitions occur when a component is enabled or displayed: v-enter, v-enter-active, v-enter-to
v-enter: Indicates entry transition the starting state. Removed at the next frame after the element is inserted
v-enter-active: Indicates the state when the transition is in effect, removed after the animation is completed
v-enter-to:Enter the transition The end state, removed after the animation completes
The leave transition is when the component is disabled or removed: v-leave, v-leave-active, and v-leave-to
v-leave: Indicates the starting state of the leaving transition, and will be removed in the next frame
v-leave-active: Indicates the state when the leaving transition takes effect, throughout the entire leaving transition phase Applied in, removed after transition/animation completes. This class can be used to define the process time, delay and curve function of the leaving transition
v-leave-to: Represents the end state of the leaving transition, removed after the transition/animation is completed

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html>Rendering:

The above is the detailed content of How to implement Vuejs transition animation. For more information, please follow other related articles on the PHP Chinese website!