
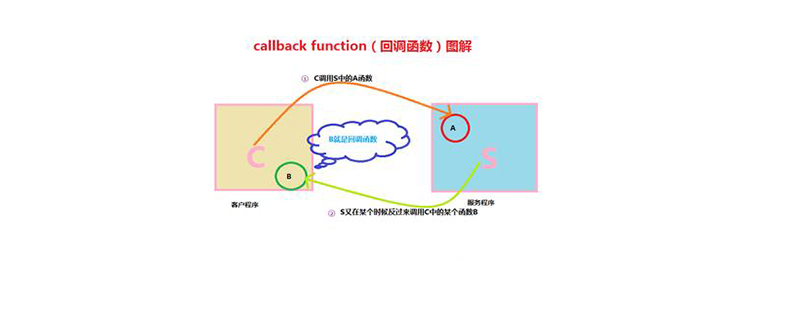
The callback function refers to the function to be executed after the jQuery animation is completed. It is an effect method of parameter passing.
JavaScript statements are executed line by line, but it takes some time to realize the jQuery effect. Completed, so the next line of code is likely to be executed while the previous effect is still running, so to prevent this from happening, jQuery provides a callback function for each effect method. Next, in the article, we will explain specifically what the callback function is and how to implement the callback function.

[Recommended course: jQuery Tutorial]
The meaning of the callback function:
The callback function is also called the callback function, which is executed after the current animation is 100% completed. Callback functions are a parameter-passing effect method, and they generally appear as the last parameter of the method.
Example: The basic syntax of slideToggle() jQuery effect method with callback function is as follows:
$(selector).slideToggle(duration,callback);
For example, now put the slideToggle() animation and alert() statement together. See what effect the page will have
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1>PHP中文网</h1>
<button type="button">点击</button>
</body>The effect picture is as follows:

When we click the button, a box will pop up. When you click to confirm, the h1 element disappears. When you click the button again and confirm, h1 appears. We will find that the pop-up box will be displayed immediately after the button is triggered, without waiting for the slide switching effect to complete
Usage of the callback function:
Place the alert() statement in In the callback function, as shown in the following code
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});Rendering diagram:

After adding the callback function, you will find that the jQuery animation effect will not pop up until it is completed. prompt box.
Summary: The above is the entire content of this article. I hope that this article can give everyone a certain understanding of jQuery callback functions.
The above is the detailed content of What is the callback function in jQuery. For more information, please follow other related articles on the PHP Chinese website!