
This article brings you an introduction to the five storage methods in HTML5. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Before h5, cookies were mainly used for storage. The disadvantage of cookies is that they carry data in the request header, and the size is within 4k. Main Domain pollution.
Main applications: shopping cart, customer login
For IE browser, there is UserData, the size is 64k, only IE browser supports it.
Goal
Solve the 4k size problem
Solve the problem that request headers often carry storage information Problem
Solving the problem of relational storage
Cross-browser
1 , Local storage localstorage
Storage method:
Stored in the form of key-value pairs, permanently stored, and will never expire unless manually deleted.
Size:
5M per domain name
Support:

Note: IE9 localStorage does not support local files. You need to deploy the project to the server to support it!
Detection method:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
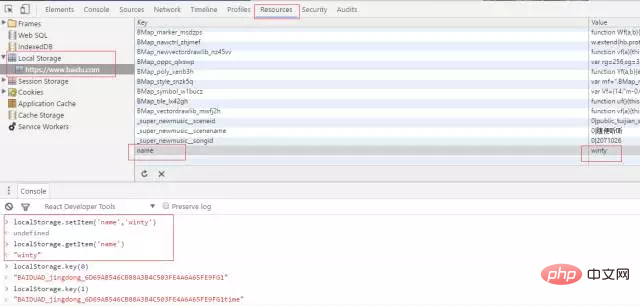
}Commonly used API:
getItem //Get the record
setIten//Set the record
removeItem/ /Remove the record
key//Get the value corresponding to the key
clear//Clear the record

Stored content:
Array, picture, json, style, script. . . (Any content that can be serialized into a string can be stored)
2. Local storage sessionstorage
How to use localStorage and sessionStorage in the local storage API of HTML5 The difference is that sessionStorage is cleared after closing the page, while localStorage will always be saved.
3. Offline cache (application cache)
Local cache files required for application
Usage:
①Configuration manifest file
On the page:
nbsp;HTML> ...
Manifest file:
Manifest files are simple text files that tell the browser what content is being cached ( and content that is not cached).
The manifest file can be divided into three parts:
①CACHE MANIFEST - files listed under this heading will be cached after the first download
②NETWORK - under this heading The outgoing files require a connection to the server and will not be cached
③FALLBACK - The files listed under this heading specify the fallback page (such as a 404 page) when the page cannot be accessed
Complete demo:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
On the server: the manifest file needs to be configured with the correct MIME-type, that is, "text/cache-manifest".
For example, Tomcat:
<mime-mapping> <extension>manifest</extension> <mime-type>text/cache-manifest</mime-type> </mime-mapping>
Commonly used API:
The core is the applicationCache object, which has a status attribute indicating the current status of the application cache:
0 (UNCACHED): No cache, that is, there is no application cache related to the page
1 (IDLE): Idle, that is, the application cache has not been updated
2 (CHECKING): Checking, that is, the description file is being downloaded and checking for updates
3 (DOWNLOADING): Downloading, that is, the application cache is downloading the resources specified in the description file
4 (UPDATEREADY): The update is completed, All resources have been downloaded
5 (IDLE): Abandoned, that is, the description file of the application cache no longer exists, so the page can no longer access the application cache
Related events:
Indicates changes in application cache status:
checking: Triggered when the browser looks for updates to the application cache
error: During checking for updates or downloading resources Triggered when sending an error
noupdate: Triggered when checking the description file and finding that the file has no changes
downloading: Triggered when starting to download application cache resources
progress: Triggered when downloading the application in the file Triggered by continuous downloading during the caching process
updateready: Triggered when the new application cache on the page has been downloaded
cached: Triggered when the application cache is fully available
## Three advantages of #Application Cache:
① Offline browsing
② Improve page loading speed③ Reduce server pressureOffline caching Differences from traditional browser caching: 1. Offline caching is for the entire application, while browser caching is for a single file 2. Offline caching can still open the page even if the network is disconnected, but browser caching cannot 3. Offline caching can actively notify the browser to update resources4. Web SQL
relational database, accessed through SQL statements
Web SQL Database API is not part of the HTML5 specification, but it is an independent specification that introduces a set of APIs for operating client databases using SQL. Support: Web SQL database can work in the latest versions of Safari, Chrome and Opera browsers. Core method:①openDatabase: This method creates a database object using an existing database or a new database.②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
//openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i <p>由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。</p><p>点我看更多教程!</p><p><strong>5、IndexedDB</strong></p><p>索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。</p><p>异步API:</p><p>在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作</p><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/419/942/442/1546914842449630.png" class="lazy" title="1546914842449630.png" alt="Introduction to the five storage methods in HTML5"></span></p><p>这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。</p><p><strong>关闭与删除:</strong></p><pre class="brush:php;toolbar:false">function closeDB(db){
db.close();
} function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
The above is the detailed content of Introduction to the five storage methods in HTML5. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 Solution to the problem that vscode cannot run after downloading python
Solution to the problem that vscode cannot run after downloading python
 How to use ffdshow decoder
How to use ffdshow decoder