

Speaking of head, I believe many people are familiar with it. However, for newcomers who have just started HTML, they are not very clear about head. Let’s summarize what head means?

1: What does head mean?
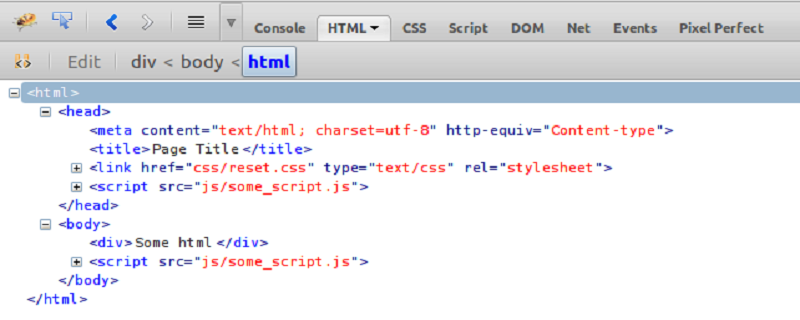
The head tag is used to define the head of the html web page, and head is all As a container of elements, the head tag can reference js, css, and various attributes such as the title of the page document, and the data in the head header will not be displayed to the user.
2: Introduction to head
Head is mainly used in some high-level languages. As long as it is used to define the head of a web page, the head tag is for all head elements. Container, the
tag should be placed at the beginning of the document, immediately after , syntax:<head>头部信息</head>
There are many tags that can be quoted in the head, including, , <script>, <style> and <title>, among which <title> is a tag that must be included in the header. And the end of head must be before the <body> tag. </script>
3: Application of head
Currently all browsers can support the head tag. The head tag is also the way to transmit many web pages, and is used in html and xhtml There is no difference in the head. The optional attribute profile of head provides the associated configuration file and URL.
The above is the complete introduction of what head means. If you want to know more about HTML tutorial, please pay attention to the php Chinese website.
The above is the detailed content of What does head mean?. For more information, please follow other related articles on the PHP Chinese website!