webpack是一个模块捆绑器,适用于最大的单页web应用程序,可以与单独的任务运行器捆绑在一起,它可以处理javascript,css等。webpack是前端开发人员工具集的一个很好的补充,使用webpack,web开发更快,更高效,更有趣。

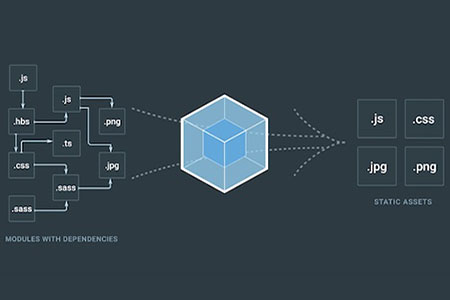
什么是模块捆绑器?
在大多数编程语言中,我们可以将代码分成多个文件,并将这些文件导入到应用程序中,以使用其中包含的功能。这并不是内置在浏览器中的,因此构建模块捆绑器会将这种功能以多种形式提供:通过异步加载模块并在加载完成后运行它们;或者通过将所有必需的文件组合到一个JavaScript文件中,在通过HTML中的<script>标签加载。</script>

如果没有模块加载器和捆绑器,我们也可以随时手动组合文件或将HTML加载到无数<script>标签中,但这有几个缺点:</script>
1、我们需要跟踪文件应加载的正确顺序,包括哪些文件取决于哪些其他文件,并确保不包含不需要的任何文件。
2、多个<script>标签意味着多次调用服务器来加载所有代码,这对性能来说更糟糕。</script>
3、需要大量的手动工作,而不是让计算机为你做这些工作。
为什么选择Webpack?
选择Webpack,有以下几个原因:
1、它相对新颖,因为它能够解决或避免其前辈中出现的缺点和问题。
2、入门很简单。如果我们只是想将一堆JavaScript文件捆绑在一起而没有任何其他花哨的东西,甚至不需要配置文件。
3、它的插件系统使它能够做得更多,使它非常强大。因此,它可能是我们需要的唯一构建工具。
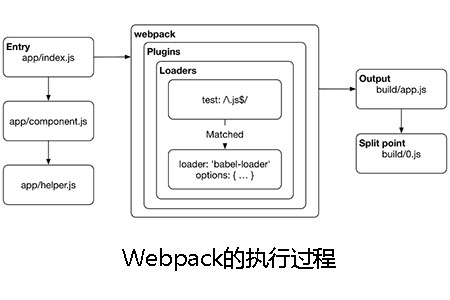
Webpack的执行过程

Webpack从条目(entry)开始工作,通常这些是JavaScript模块,其中webpack开始其遍历过程。在此过程中,webpack会根据加载器配置评估条目(entry)匹配,这些配置告诉webpack如何转换每个匹配。
解析流程
条目(entry)本身就是一个模块。当webpack遇到一个条目时,webpack会尝试使用条目的resolve配置将条目与文件系统匹配。除了node_modules之外,我们还可以告诉webpack对特定目录执行查找。也可以调整webpack与文件扩展名匹配的方式,并且可以为目录定义特定的别名。该耗竭与包章涵盖了更详细的这些想法。
如果解析通过失败,webpack会引发运行时错误。如果webpack设法正确解析文件,webpack将根据加载器定义对匹配的文件执行处理。每个加载器对模块内容应用特定的转换。
可以通过多种方式配置加载程序与已解析文件匹配的方式,包括文件类型和文件系统中的位置。Webpack的灵活性甚至允许我们根据文件导入项目的位置对文件应用特定的转换。
对webpack的加载器执行相同的解析过程。Webpack允许我们在确定应使用哪个加载器时应用类似的逻辑。由于这个原因,装载程序已经解析了自己的配置。如果webpack无法执行加载程序查找,则会引发运行时错误。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是webpack是什么的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号