
The difference between React and Vue: 1. React is a complex component suitable for frequent data changes and building large-scale projects; 2. Vue is a smaller and more flexible simplistic component suitable for developing single-page programs; 3. React Native is a mature and widely used native rendering application platform and more.

As JavaScript becomes more and more popular, more and more frameworks appear. Today I will introduce to you the comparison between two popular frameworks React .js and Vue.js, I will introduce it to you in detail in the article
[Recommended course:React course 、Vue Course】

React Meaning:
React is a library for creating reusable and attractive UI components. It is well suited for components with frequently changing data. Using React, we can build reusable user interfaces by breaking them into components, its use makes building interactive UI very easy

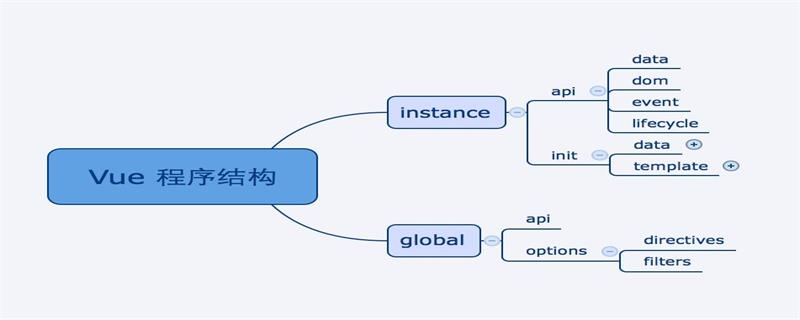
The meaning of Vue:
Vue.js is an open source JavaScript framework capable of developing single-page applications. It can also be used as a web application framework with the aim of simplifying web development. It is popular for many reasons, one of the key reasons is its ability to re-render without any action, it allows building reusable components, is a small but powerful component and allows us to add components at any time when needed.

Comparison between React.js and Vue.js
| React | Vue | |
| Type | JavaScript Library | JavaScript Library |
| Cross-platform development | React Native is a mature and widely used native rendering application platform | Vue’s Weex is still evolving and aims to provide a smooth development experience |
| Learning curve | Steep learning curve, requires in-depth knowledge | Easy learning curve, HTML based template makes it familiar |
| Reusability | CSS Only | Maximum Reusability |
| Performance | Just as fast | Just as fast |
| Model | Virtual DOM (Document Object Model) | Virtual DOM HTML based template |
| Features | Can be used as a basis for developing single page or mobile applications | Web application framework capable of providing support for advanced single page applications |
| Complexity | Complexity | Simplicity |
| Bootstrap Application | CRA (Create React App) | Vue Inc-CLI |
| Notable Features |
One-way data binding with props Stateful components Virtual DOM Lifecycle methods JSX (JavaScript XML) Architecture beyond HTML |
HTML-based templates React Components (divide the entire application For small, independent and often reusable components) Routing Integration |
React with vue The choice
Vue is better than React when:
Latest documentation and simpler syntax,
Smaller, Faster, more flexible,
requires rich HTML templates, and is easy to develop.
React is better than Vue in the following situations:
Need to build mobile applications,
Need to build large applications,
Lightweight and easy to migrate versions.
In short, if you want a lightweight, faster, and more modern UI library to make single-page applications, you should choose Vue.js. If you want a large-scale application and mobile application, you should choose React.
Summary: The above is the entire content of this article. I hope it will be helpful to everyone's study.
The above is the detailed content of What is the difference between React and Vue. For more information, please follow other related articles on the PHP Chinese website!
 Today's Toutiao gold coin is equal to 1 yuan
Today's Toutiao gold coin is equal to 1 yuan
 How to configure the path environment variable in java
How to configure the path environment variable in java
 What are the microcontroller programming software?
What are the microcontroller programming software?
 Tutorial on making word document tables
Tutorial on making word document tables
 Cancel WeChat campaign
Cancel WeChat campaign
 How to export excel files from Kingsoft Documents
How to export excel files from Kingsoft Documents
 How to use php web page source code
How to use php web page source code
 How to set path environment variable
How to set path environment variable