
#The class syntax for defining classes in JavaScript has been added to ECMAScript 6. In this article, I will introduce the code to implement JavaScript classes using class syntax.

Let’s first look at browser support
Because it needs to correspond to ECMAScript 6, it Available for the following browsers.
Microsoft Edge
Google Chrome 49 or higher
Firefox 45 or higher
Let’s take a look at the syntax format
class (类名){ constructor ([参数...]){ } (类名1)([参数...]){ ...(方法的实现) } (类名2)([参数...]){ ...(方法的实现) } ... (类名n)([参数...]){ ...(方法的实现) } }
Let’s look at a simple example
The code is as follows
Instructions:
We use the following code to declare and Implement this class.
Declare the "MyClass" class. MyClass has a method01() method.
method01() method returns a string "Hello JavaScript Class".
class MyClass { method01() { return "Hello JavaScript Class."; } }
By clicking the button, execute the following onButtonClick() function.
function onButtonClick() { var mclass = new MyClass(); var elem = document.getElementById("output"); elem.innerHTML = mclass.method01(); }
var mclass = new MyClass();
The above code creates a MyClass instance. The created MyClass object (MyClass instance) is assigned to the mclass variable.
var elem = document.getElementById("output"); elem.innerHTML = mclass.method01();
Call the getElementById() method and get the element (div) with the "output" id. Replace the return value from calling the method1() method of the MyClass class with getting the innerHTML of the element. Change the text at the position of the div tag with "output" as id to "Hello JavaScript Class".
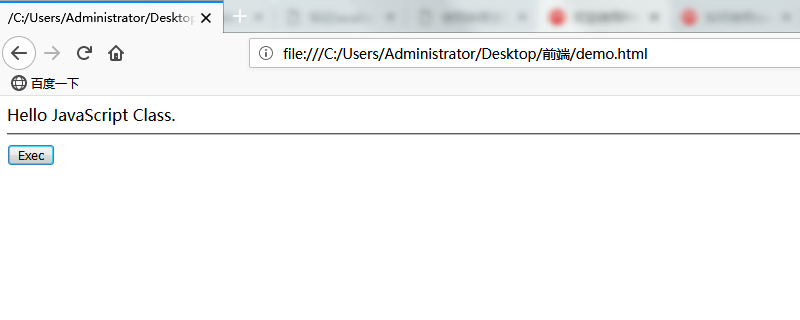
Running results
Use a web browser to display the above HTML file. The effect shown below will be displayed.

Click the [Exec] button. The string that displays "output" is changed to "Hello JavaScript Class". Creating an instance of a class can confirm that the method can be executed.

Finally, let’s look at an example of a constructor
We will introduce the implementation code of a simple class using a constructor.
The code is as follows:
Description: The format of class declaration and implementation is the same as the previous code.
constructor(quote) { this.iquote = quote; }
Use the above constructor to implement the constructor. In this code, the value given to the constructor parameter is stored in the iquote member variable. Member variables can be declared by describing the variable name after "this".
method01() { return this.iquote + "Hello JavaScript Class." + this.iquote; }
method01() method returns a string "Hello JavaScript Class". The difference from the previous example is that the string given to the constructor parameter is added before and after the string.
function onButtonClick() { var mclass = new MyClass("~"); var elem = document.getElementById("output"); elem.innerHTML = mclass.method01(); }
Clicking the button will execute the onButtonClick() function above. Create an instance of MyClass and assign the return value of the method 1 method to the element with the output ID and display it on the browser.
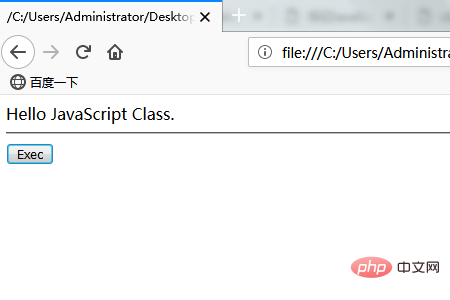
Running results
Use a web browser to display the above HTML file. The effect shown below will be displayed.

Click the [Exec] button. The string that displays "output" becomes "~Hello JavaScript Class.~". An instance of the class is created and you can see that the method is executable. Before and after the string of "Hello JavaScript Class .", you can confirm that "~" will be executed.

The above is the detailed content of Introduction to methods of implementing classes in JavaScript using class syntax. For more information, please follow other related articles on the PHP Chinese website!