
The content of this article is about how to obtain CSS values in JavaScript? What methods are there and have certain reference value? Friends in need can refer to it. I hope it will be helpful to you.
Sometimes CSS alone is not enough. You may need to use JavaScript to control CSS values. But how do you get CSS values in JavaScript?
There are two possible ways, depending on whether you are trying to get inline or calculated styles.
Get inline styles
Inline styles are styles that exist in the HTML style attribute.
HTML code:
<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
To get the inline style, you can use the style attribute (property).
JavaScript Code:
const element = document.querySelector('.element') const fontSize = element.style.fontSize console.log(fontSize) // 2em const color = element.style.color console.log(color) // red
Get the calculated style
If your style is written in a CSS file, you need to get the calculated style. For this you can use getComputedStyle .
It has two values:
JavaScript code:
const style = getComputedStyle(Element, );
The Element here refers to the element you select using querySelector.
The pseudoElement here refers to the string of the pseudo-class element you want to get (if any). This value can be omitted if you have no pseudo-elements selected.
Let us use an example to help understand. Suppose you have the following HTML and CSS:
HTML code:
<div class="element"> This is my element </div>
CSS code:
.element { background-color: red }First, you need to select the element using querySelector. Then, use getComputedStyle to get the element's style.
JavaScript Code:
const element = document.querySelector('.element') const style = getComputedStyle(element)
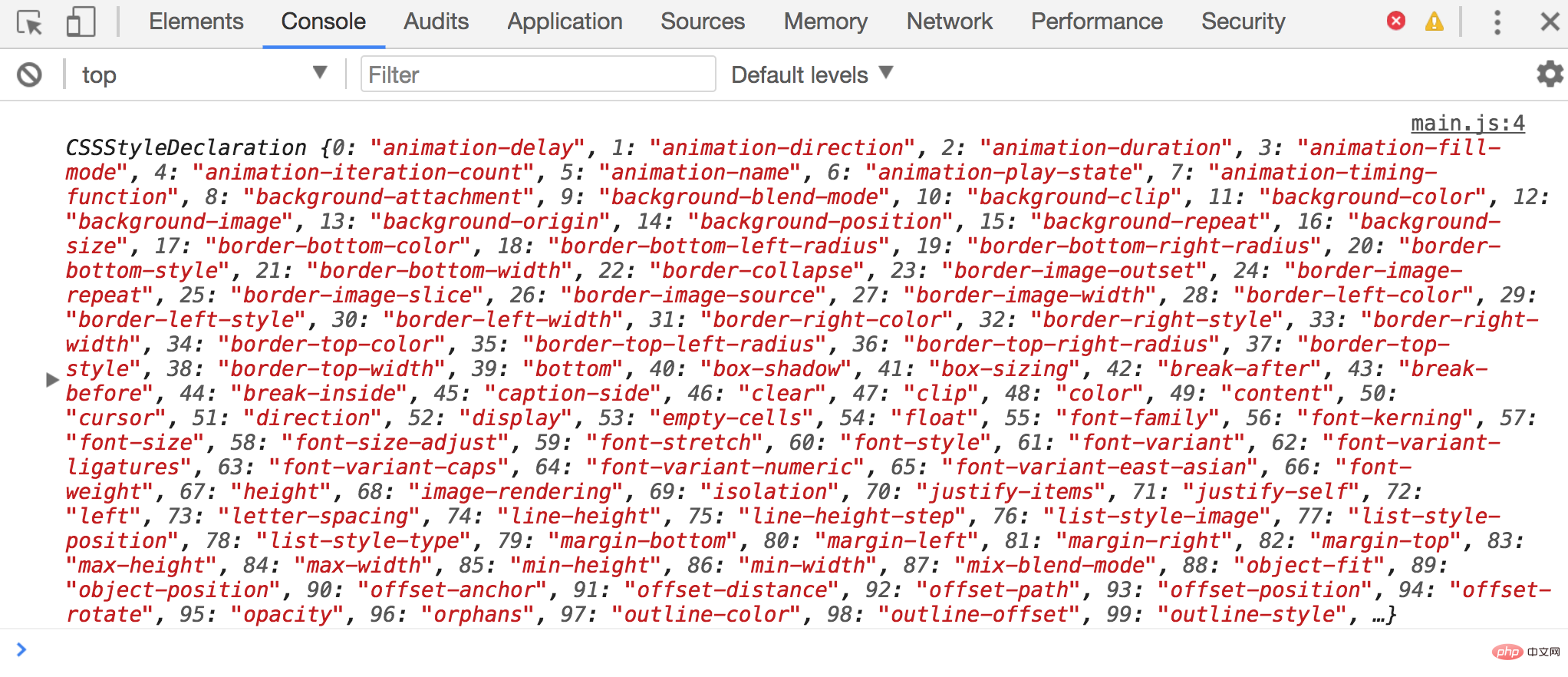
If you print with console.log(style) you should see an object containing each CSS property and its respective value.

The above is a complete introduction to how to get CSS values in JavaScript? What are the methods? If you want to know more about JavaScript tutorial, please Follow PHP Chinese website.
The above is the detailed content of How to get CSS value in JavaScript? Is there any way. For more information, please follow other related articles on the PHP Chinese website!