How to use label tag when creating HTML form
How to use the label label when creating a form in HTML: 1. Place the input label between the label labels; 2. Pass "

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
The label tag is very important when creating a form, so this article will introduce to you the usage of the label tag when creating a form in HTML.
Let’s first take a look at what is a label label?
For example, when making a table with HTML, you can display characters such as "name" next to the text box, and display characters such as "male" or "female" next to the radio button. For something I need to explain, the best label to use is the "label label".
How to write label labels
There are two ways to write label labels: One way is to put it between label tags; The method is to use the for attribute.
The method of placing it between label tags, using label tags to split various parts of the form
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
The method of using the for attribute
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
How does this work? Give the id of the form part to the for attribute of the label tag
Let’s look at a specific example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
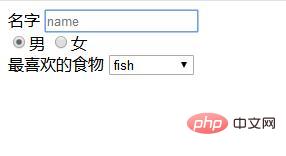
</html>The effect is as follows:

Examples of Interactive Content
Interactive content is content that requires users to check a Terms of Service checkbox.
If you check the box to agree to the terms of use, you can improve usability by describing it outside of the tag block.
Examples of poor usability:
<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>
Examples of slightly better usability:
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>
The above is the entire content of this article. For more exciting content, please refer to php The html video tutorial column of the Chinese website! ! !
The above is the detailed content of How to use label tag when creating HTML form. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 The `` vs. `` in HTML
Jul 19, 2025 am 12:41 AM
The `` vs. `` in HTML
Jul 19, 2025 am 12:41 AM
It is a block-level element, used to divide large block content areas; it is an inline element, suitable for wrapping small segments of text or content fragments. The specific differences are as follows: 1. Exclusively occupy a row, width and height, inner and outer margins can be set, which are often used in layout structures such as headers, sidebars, etc.; 2. Do not wrap lines, only occupy the content width, and are used for local style control such as discoloration, bolding, etc.; 3. In terms of usage scenarios, it is suitable for the layout and structure organization of the overall area, and is used for small-scale style adjustments that do not affect the overall layout; 4. When nesting, it can contain any elements, and block-level elements should not be nested inside.
 Specifying Character Encoding for HTML Documents (UTF-8)
Jul 15, 2025 am 01:43 AM
Specifying Character Encoding for HTML Documents (UTF-8)
Jul 15, 2025 am 01:43 AM
To correctly set the character encoding of the HTML document to UTF-8, you need to follow three steps: 1. Add at the top of the HTML5 part; 2. Configure the response header Content-Type: text/html; charset=UTF-8, if Apache uses AddDefaultCharsetUTF-8, Nginx uses charsetutf-8; 3. Select the UTF-8 encoding format when saving HTML files in the editor. These three links are indispensable, otherwise it may lead to garbled page code and failure of special character parsing, affecting user experience and SEO effect. It is important to ensure that HTML declaration, server configuration and file saving are consistent.
 Essential HTML Tags for Beginners
Jul 27, 2025 am 03:45 AM
Essential HTML Tags for Beginners
Jul 27, 2025 am 03:45 AM
To get started with HTML quickly, you only need to master a few basic tags to build a web skeleton. 1. The page structure is essential, and, which is the root element, contains meta information, and is the content display area. 2. Use the title. The higher the level, the smaller the number. Use tags to segment the text to avoid skipping the level. 3. The link uses tags and matches the href attributes, and the image uses tags and contains src and alt attributes. 4. The list is divided into unordered lists and ordered lists. Each entry is represented and must be nested in the list. 5. Beginners don’t have to force memorize all tags. It is more efficient to write and check them while you are writing. Master the structure, text, links, pictures and lists to create basic web pages.
 Shadow DOM Concepts and HTML Integration
Jul 24, 2025 am 01:39 AM
Shadow DOM Concepts and HTML Integration
Jul 24, 2025 am 01:39 AM
ShadowDOM is a technology used in web component technology to create isolated DOM subtrees. 1. It allows the mount of an independent DOM structure on ordinary HTML elements, with its own styles and behaviors, and does not affect the main document; 2. Created through JavaScript, such as using the attachShadow method and setting the mode to open; 3. When used in combination with HTML, it has three major features: clear structure, style isolation and content projection (slot); 4. Notes include complex debugging, style scope control, performance overhead and framework compatibility issues. In short, ShadowDOM provides native encapsulation capabilities for building reusable and non-polluting UI components.
 Why is my image not showing up in HTML?
Jul 28, 2025 am 02:08 AM
Why is my image not showing up in HTML?
Jul 28, 2025 am 02:08 AM
Image not displayed is usually caused by a wrong file path, incorrect file name or extension, HTML syntax issues, or browser cache. 1. Make sure that the src path is consistent with the actual location of the file and use the correct relative path; 2. Check whether the file name case and extension match exactly, and verify whether the image can be loaded by directly entering the URL; 3. Check whether the img tag syntax is correct, ensure that there are no redundant characters and the alt attribute value is appropriate; 4. Try to force refresh the page, clear the cache, or use incognito mode to eliminate cache interference. Troubleshooting in this order can solve most HTML image display problems.
 HTML `style` Tag: Inline vs. Internal CSS
Jul 26, 2025 am 07:23 AM
HTML `style` Tag: Inline vs. Internal CSS
Jul 26, 2025 am 07:23 AM
The style placement method needs to be selected according to the scene. 1. Inline is suitable for temporary modification of single elements or dynamic JS control, such as the button color changes with operation; 2. Internal CSS is suitable for projects with few pages and simple structure, which is convenient for centralized management of styles, such as basic style settings of login pages; 3. Priority is given to reuse, maintenance and performance, and it is better to split external link CSS files for large projects.
 Can you put a tag inside another tag?
Jul 27, 2025 am 04:15 AM
Can you put a tag inside another tag?
Jul 27, 2025 am 04:15 AM
❌Youcannotnesttagsinsideanothertagbecauseit’sinvalidHTML;browsersautomaticallyclosethefirstbeforeopeningthenext,resultinginseparateparagraphs.✅Instead,useinlineelementslike,,orforstylingwithinaparagraph,orblockcontainerslikeortogroupmultipleparagraph
 HTML `link` for Prefetching DNS
Jul 23, 2025 am 02:19 AM
HTML `link` for Prefetching DNS
Jul 23, 2025 am 02:19 AM
Pre-resolving DNS can speed up page loading speed, and using HTML link tags for DNS pre-resolving is an effective method; DNSPrefetching saves subsequent request time by resolving domain names in advance; applicable scenarios include third-party fonts, advertising statistics scripts, resource hosting and CDN domain names; it is recommended to prioritize the main page dependency resources, reasonably control the number between 3 and 5, and use it with preconnect to better effect.







