
This article introduces how to use a variety of methods to add new content with jQuery. It has certain reference value and I hope it will be helpful to everyone. .
There are many ways to add new content through jQuery. You can use the append() method and prepend() method to insert content at the end and beginning of the selected element.
Recommended learning: [jQuery tutorial]
append() method
The append() method is Insert content at the end of the selected element
$(selector).append(content); 标签 内容
When we click the button, add hello text after the p element
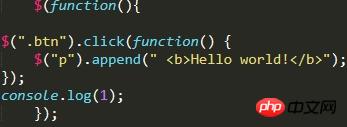
$("button").click(function(){
$("p").append(" <b>Hello</b>");
})In addition to the append() method, there are An appendTo() method, both of which mean inserting content at the end of the element, but when using appendTo(), the selected element will be reversed with the content
appendTo() method
$(content).appendTo(selector) 内容 标签
When we click the button, add hello text behind the p element
$("button").click(function(){
$("<b>Hello</b>").append(" p");
})prepend() method
prepend() method inserts content at the beginning of the selected element, and its usage is the same as append()
$(selector).prepend(content) 标签 内容
prependTo() method
$(content).prependTo(selector) 内容 标签
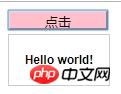
Code display ##After click effect Figure

Summary: The above is the content shared in this article. I hope it will be helpful to everyone in learning jQuery to add content.

The above is the detailed content of How to add new content via jQuery. For more information, please follow other related articles on the PHP Chinese website!