
How to control text wrapping in css? This article will introduce to you how to set text (especially consecutive numbers and English) in CSS to force line breaks, force no line breaks, and hide the excess parts. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. CSS sets forced line wrapping of text
Regarding the line wrapping problem, line wrapping of normal characters is more reasonable, but continuous numbers and English characters often stretch the container. If it is large and does not wrap, it will be quite a headache. This requires forced line wrapping. PHP Chinese website related learning recommendations: CSS tutorial!
Below we use a simple code example to introduce the css method to implement forced line breaks.
html code:
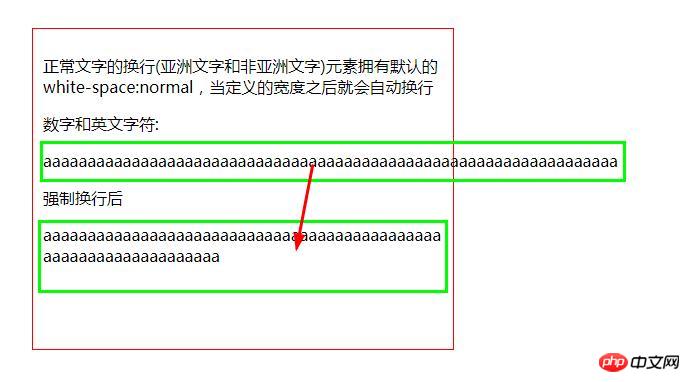
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css code:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}Rendering:

white-space: normal; Set the automatic line wrapping of text;
word-break: break-all; Set the force of text Line break, but it only works for English, using letters as the basis for line break.

word-wrap: break-word; Set forced line wrapping of text, but it only works in English, using words as the basis for line wrapping.
white-space: pre-wrap; Sets forced line wrapping of text, but only works for Chinese.
2. css sets text to force non-line wrapping
Below we will introduce to you through a simple code examplecss sets text to force non-line wrapping, and exceeds Method to partially hide
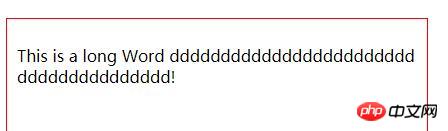
html code:<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}white-space:nowrap; Set text to prohibit line wrapping (force no line wrapping).
overflow:hidden; Set to hide excess content and prevent excess content from breaking the container.
text-overflow:ellipsis; Set extra content to be expressed with ellipsis... Note: The text-overflow:ellipsis; attribute is mainly used in browsers such as IE. The Opera browser must consider compatibility and use -o-text-overflow:ellipsis; to achieve the effect; while in The Firefox browser does not have this function, and can only hide the extra content.
Summary: The above are the two ways to set text line wrapping in CSS introduced in this article. They are: forced conversion and forced non-conversion. You can try it yourself to deepen your understanding. I hope it can help everyone learn. Helps. Further study:1.How to prohibit text from being selected and copying in css?
2.How to make the overflow part of the text display ellipses in css?
The above is the detailed content of How to control text wrapping with css? (code example). For more information, please follow other related articles on the PHP Chinese website!