
The content this article brings to you is about React’s first rendering analysis 2 (pure DOM elements). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the previous article, we introduced how the top-level object ReactCompositeComponent[T] is constructed. Next, let’s take a look at what batchedMountComponentIntoNode does.
The call stack that will be explained in this article looks like this:
|=ReactMount.render(nextElement, container, callback) ___ |=ReactMount._renderSubtreeIntoContainer() | |-ReactMount._renderNewRootComponent() | |-instantiateReactComponent() | |~batchedMountComponentIntoNode() upper half |~mountComponentIntoNode() (平台无关) |-ReactReconciler.mountComponent() | |-ReactCompositeComponent.mountComponent() | |-ReactCompositeComponent.performInitialMount() | |-instantiateReactComponent() _|_ |-ReactDOMComponent.mountComponent() lower half |-_mountImageIntoNode() (HTML DOM 相关) _|_
If we look at the source code, we will notice a lot of transaction-related code. We will ignore it for now and will discuss it later. Explained in the article. For the time being, it can be understood that when calling transaction.perform, it is actually a function call on the first parameter. After skipping some template code, what actually does the work is the mountComponentIntoNode method.
// 文件位置:src/renderers/dom/client/ReactMount.js function mountComponentIntoNode( wrapperInstance, // ReactCompositeComponent[T] container, // document.getElementById("root") transaction, shouldReuseMarkup, context ) { ... var markup = ReactReconciler.mountComponent( wrapperInstance, transaction, null, ReactDOMContainerInfo(wrapperInstance, container), context, 0 /* parentDebugID */ ); ... ReactMount._mountImageIntoNode( markup, container, wrapperInstance, shouldReuseMarkup, transaction ); }
ReactReconciler.mountComponent is used to create DOM elements, while ReactMount._mountImageIntoNode is the newly created DOM The element is attached to the page. ReactReconciler.mountComponent will call the mountComponent method of ReactCompositeComponent[T]. Before looking at the mountComponent method, you need to prepare hostContainerInfo first, which is generated by ReactDOMContainerInfo:
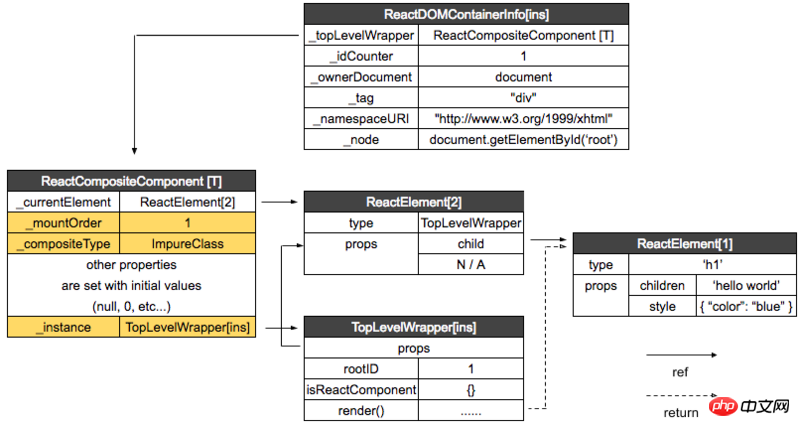
// 文件位置:src/renderers/shared/stack/reconciler/ReactContainerInfo.js function ReactDOMContainerInfo( topLevelWrapper, // ReactCompositeComponent[T] node // document.getElementById("root") ) { var info = { _topLevelWrapper: topLevelWrapper, _idCounter: 1, _ownerDocument: node ? node.nodeType === DOC_NODE_TYPE ? node : node.ownerDocument : null, _node: node, _tag: node ? node.nodeName.toLowerCase() : null, _namespaceURI: node ? node.namespaceURI : null, }; ... return info; }
The relationship between each instance is now like this:

Continue to look at the mountComponent method:
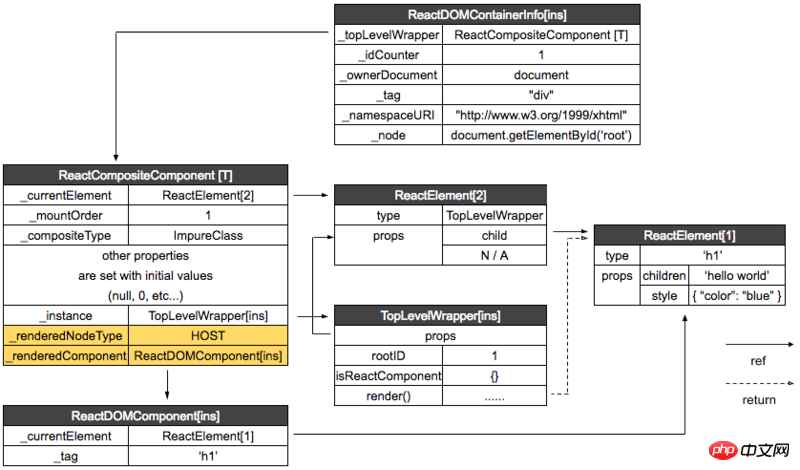
// 文件位置:src/renderers/shared/stack/reconciler/ReactCompositeComponent.js mountComponent: function ( transaction, hostParent, hostContainerInfo, context ) { ... // this._currentElement 为ReactElement[2](TopLevelWrapper) var publicProps = this._currentElement.props; var publicContext = this._processContext(context); // TopLevelWrapper var Component = this._currentElement.type; ... // Initialize the public class var doConstruct = shouldConstruct(Component); // 生成TopLevelWrapper 实例 var inst = this._constructComponent( doConstruct, publicProps, publicContext, updateQueue ); ... var markup; ... markup = this.performInitialMount(renderedElement, hostParent, hostContainerInfo, transaction, context ... return markup; }, performInitialMount: function (renderedElement, hostParent, hostContainerInfo, transaction, context) { // TopLevelWrapper 实例 var inst = this._instance; ... // If not a stateless component, we now render if (renderedElement === undefined) { // 返回值为 ReactElement[1] renderedElement = this._renderValidatedComponent(); } // 返回 ReactNodeTypes.HOST var nodeType = ReactNodeTypes.getType(renderedElement); this._renderedNodeType = nodeType; // instantiateReactComponent.js var child = this._instantiateReactComponent( renderedElement, nodeType !== ReactNodeTypes.EMPTY /* shouldHaveDebugID */ ); this._renderedComponent = child; var markup = ReactReconciler.mountComponent( child, transaction, hostParent, hostContainerInfo, this._processChildContext(context), debugID ); ... return markup; },
When running tovar child = this._instantiateReactComponent, theinstantiateReactComponent## mentioned in the previous article will be called. #File:
// 文件位置:src/renderers/shared/stack/reconciler/instantiateReactComponent.js function instantiateReactComponent(node, shouldHaveDebugID) { var instance; ... } else if (typeof node === 'object') { ... // element.type 为 ‘h1’ if (typeof element.type === 'string') { instance = ReactHostComponent.createInternalComponent(element); } return instance; }
ReactDefaultInjection.inject()during execution to inject ReactDOMComponent into ReactHostComponent. ReactHostComponent.createInternalComponent will eventually call ReactDOMComponent:
// 文件位置:src/renderers/dom/shared/ReactDomComponent.js function ReactDOMComponent(element) { // h1 var tag = element.type; validateDangerousTag(tag); // ReactElement[1] this._currentElement = element; this._tag = tag.toLowerCase(); this._namespaceURI = null; this._renderedChildren = null; this._previousStyle = null; this._previousStyleCopy = null; this._hostNode = null; this._hostParent = null; this._rootNodeID = 0; this._domID = 0; this._hostContainerInfo = null; this._wrapperState = null; this._topLevelWrapper = null; this._flags = 0; }
 ##The call stack so far:
##The call stack so far:
|=ReactMount.render(nextElement, container, callback) ___ |=ReactMount._renderSubtreeIntoContainer() | |-ReactMount._renderNewRootComponent() | |-instantiateReactComponent() | |~batchedMountComponentIntoNode() upper half |~mountComponentIntoNode() (平台无关) |-ReactReconciler.mountComponent() | |-ReactCompositeComponent.mountComponent() | |-ReactCompositeComponent.performInitialMount() | |-instantiateReactComponent() _|_ |-ReactDOMComponent.mountComponent() lower half |-_mountImageIntoNode() (HTML DOM 相关下一篇讲解) _|_
The above is the detailed content of React first rendering analysis 2 (pure DOM elements). For more information, please follow other related articles on the PHP Chinese website!