
This article mainly talks about the detailed explanation of ajax, the origin of ajax, the principle of ajax, and the advantages and disadvantages of ajax. Now let’s read this article together
What is ajax
In fact, ajax is an old technology, and almost no one can use it now. Here we mainly focus on Let me share with you the low-level stuff to prepare you for dealing with pretentious interviewers.
ajax stands for "Asynchronous Javascript And XML" (Asynchronous JavaScript and XML), which refers to a web development technology for creating interactive web applications.
By exchanging a small amount of data with the server in the background, AJAX can enable asynchronous updates of web pages. This means that parts of a web page can be updated without reloading the entire page.
The origin of ajax
This technology was applied around 1998.
The first component that allowed client scripts to send HTTP requests (XMLHTTP) was written by the Outlook Web Access team. This component originally belonged to Microsoft Exchange Server and quickly became part of Internet Explorer 4.0[3]. Some observers believe that Outlook Web Access was the first successful business application to use Ajax technology, and it became the lead for many products, including Oddpost's webmail product.
However, it is Google that really makes Ajax well known to the public.
Google uses asynchronous communication in its famous interactive applications, such as Google Discussion Groups, Google Maps, Google Search Suggestions, Gmail, etc. The term Ajax was coined by the article "Ajax: A New Approach to Web Applications", whose rapid spread increased people's awareness of the use of this technology. In addition, support for Mozilla/Gecko makes the technology mature and easier to use.
The principle of ajax
The working principle of Ajax is equivalent to adding an intermediate layer (AJAX engine) between the user and the server, making user operations and server responses asynchronous. Not all user requests are submitted to the server. Some data verification and data processing are left to the Ajax engine itself. Only when it is determined that new data needs to be read from the server, the Ajax engine will submit the request to the server on its behalf.
The core of Ajax is composed of JavaScript, The most critical step in this is to obtain the request data from the server.
Let us understand these objects:
1) XMLHTTPRequest object
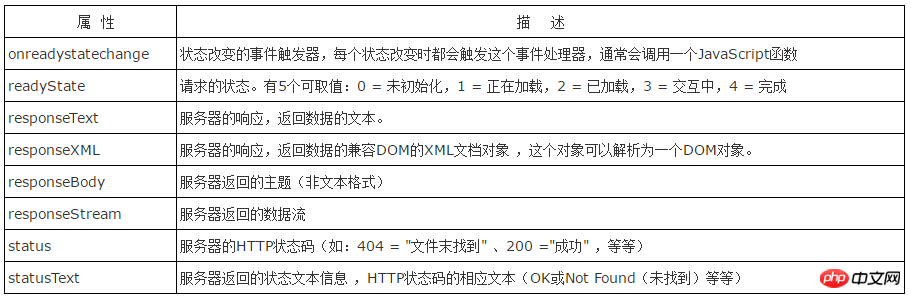
One of the biggest features of Ajax is that it can transmit or read and write data to the server without refreshing the page. (also known as no-refresh update page), this feature mainly benefits from the XMLHTTP component XMLHTTPRequest object.

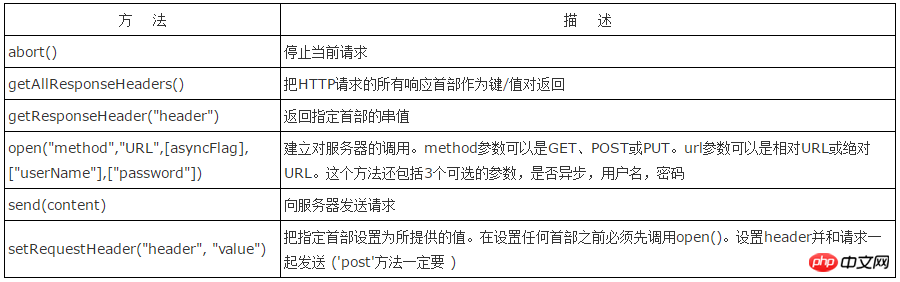
XMLHttpRequest object method description:

2) JavaScript
The most awesome front-end language.
3) DOM Document Object Model
DOM is a set of APIs for HTML and XML files. It provides a structural representation of the file, allowing you to change its content and visibility. Its essence is to establish a bridge between web pages and Script or programming languages. All properties, methods and events that WEB developers can operate and create files are represented by objects (for example, document represents the object "the file itself", table object represents the HTML table object, etc.). (If you want to see more, go to the PHP Chinese website AJAX Development Manual column to learn)
These objects can be accessed through Script by most browsers today. A web page built with HTML or XHTML can also be regarded as a set of structured data. This data is enclosed in DOM (Document Object Model). DOM provides support for reading and writing various objects in the web page.
4) XML
Extensible Markup Language (Extensible Markup Language) has an open, extensible, self-describing language structure, which has become an online data and document transfer standards for exchanging data with other applications.
5) Comprehensive
The Ajax engine is actually a relatively complex JavaScript application used to process user requests, read and write servers and change DOM content.
JavaScript's Ajax engine reads the information and interactively rewrites the DOM, which allows the web page to be seamlessly reconstructed, that is, changing the page content after the page has been downloaded. This is what we have been doing through JavaScript and DOM are widely used methods, but to make a web page truly dynamic, it requires not only internal interaction, but also data acquisition from the outside. In the past, we let users enter data and change web content through DOM, but now , XMLHTTPRequest, allows us to read and write data on the server without reloading the page, minimizing user input.
Ajax separates the interface and application in the WEB (it can also be said to separate data and presentation). In the past, there was no clear boundary between the two. The separation of data and presentation is conducive to division of labor and cooperation. It reduces WEB application errors caused by non-technical personnel's modification of pages, improves efficiency, and is more suitable for current publishing systems. You can also transfer some of the previous work burdened by the server to the client, which is beneficial to the client's idle processing power.
Advantages of ajax
Traditional web application interaction is that the user triggers an HTTP request to the server. After the server processes it, it returns a new HTML page to the client.
Whenever the server processes a request submitted by the client, the client can only wait idle, and even if it is just a small interaction and only needs to get a very simple piece of data from the server, a complete HTML page, and the user has to waste time and bandwidth to re-read the entire page every time.
This approach wastes a lot of bandwidth. Since each application interaction needs to send a request to the server, the response time of the application depends on the response time of the server. This results in a user interface that is much less responsive than native apps.
Different from this, an AJAX application can only send and retrieve the necessary data to the server. It uses SOAP or some other XML-based Web Service interface, and uses JavaScript on the client to process the response from the server.
Because the data exchanged between the server and the browser is greatly reduced, we can see a more responsive application as a result. At the same time, a lot of processing work can be completed on the client machine that makes the request, so the processing time of the Web server is also reduced.
In fact, in one sentence, I can see the changes without having to browse the entire page. The changes are faster. The client shares the work of the server, and the server pressure is less.
Disadvantages of ajax
Data and interfaces are exposed, and security is not very good.
This article ends here (if you want to see more, go to the PHP Chinese website AJAX User Manual column to learn). If you have any questions, you can leave a message below.
The above is the detailed content of How did ajax appear? What are the advantages and disadvantages of using ajax?. For more information, please follow other related articles on the PHP Chinese website!