 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to remove the label from the ol tag in html? Summary of how to use the tag
How to remove the label from the ol tag in html? Summary of how to use the tag
How to remove the label from the ol tag in html? Summary of how to use the tag
This article introduces how the ol tag of HTML removes the serial number. There is also a detailed explanation of the code. It also introduces how to change the serial number of the HTML ol ordered list tag, which is introduced below. There are three types of serial numbers, and you can also decide which serial number to fill in. Now let’s look at this article
1. Let’s first take a look at how to remove the label from the ol tag in HTML:
We We all know that the ol tag of HTML is an ordered list of tags. It usually goes on like 1, 2, 3, and 4. Sometimes you don’t want it to go on like this and want to change these numbers to something else. For example, replace it with your own serial number, such as A, I, i, etc. Or, if you don’t want these symbols anymore and want to remove the previous serial number, let’s first talk about how to remove the serial number. (If you want to see more, come to the PHP Chinese website, courses about HTML programming)
Let’s take a look at a complete code example first
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <ol> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body> </html>
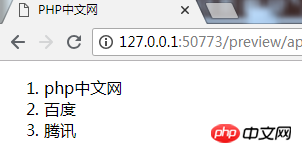
This is a basic ol tag code. The effect is shown in the figure below:

We can obviously see that the serial number of this ol tag starts with 123 by default. , all use lowercase numbers as the default serial number, so what we have to do is to remove the serial number.
Now let me show you a code example that has removed the ol tag serial number:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
ol{
list-style:none;
}
</style>
</head>
<body>
<ol>
<li>php中文网</li>
<li>百度</li>
<li>腾讯</li>
</ol>
</body>
</html>
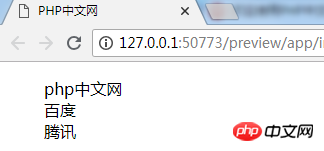
跟上面也差Not much, here is a little more cascading style sheet css style than above, this style , you don’t need to understand it now, we will talk about this later. What you need to do now is to remember the code of this css style. The function of this style is to cancel the serial numbers in all ol tags in the current web page. The effect is as shown in the figure:

There is no serial number on it. Obviously our experiment was successful. Although CSS style was used, this is only the simplest style example. . Using this method to remove labels is the simplest and most commonly used method.
2. Now let’s take a look at how to change the serial number in the ol tag:
We don’t need css style here, It's just an attribute in the most basic html tag.
Now we introduce the type attribute in this ol tag: the type attribute defines the serial number type in the ol list.
Next, let’s experiment with three types: “A”, “I”, and “i”:
The following is the code for this:
<body> <ol type="A"> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body>
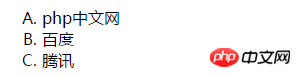
Effect As shown in the figure below:

This attribute stipulates that the serial number of the ol tag is changed to a list starting with "A", so it is displayed like this.
The same is true when the value of this type attribute is equal to "a", starting from lowercase a, abc and the like.
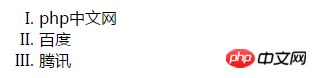
The same is true when the type attribute value is equal to "I". Let's take a look at the effect:

When the type attribute value is equal to "i" and It's almost equal to "I".
Personal summary about the usage of html ol tag:
Now we can basically think of using ol tag to make various lists, and change the serial number to whatever we want. Serial number, you have the final say on your list. The definition of ol ordered list is that it can use any sequence number that can be extended indefinitely. If the sequence numbers are the same, it will be no different from an unordered list. So it’s better to use ordered lists. (If you want to learn more, come here: PHP Chinese Online HTML Course)
[Editor’s Recommendation]
Where can I find the head tag in HTML? Summary of the role of the head tag
#What are the three elements of the meta tag in html5? Summary of the use of meta tags
The above is the detailed content of How to remove the label from the ol tag in html? Summary of how to use the tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 The `` vs. `` in HTML
Jul 19, 2025 am 12:41 AM
The `` vs. `` in HTML
Jul 19, 2025 am 12:41 AM
It is a block-level element, used to divide large block content areas; it is an inline element, suitable for wrapping small segments of text or content fragments. The specific differences are as follows: 1. Exclusively occupy a row, width and height, inner and outer margins can be set, which are often used in layout structures such as headers, sidebars, etc.; 2. Do not wrap lines, only occupy the content width, and are used for local style control such as discoloration, bolding, etc.; 3. In terms of usage scenarios, it is suitable for the layout and structure organization of the overall area, and is used for small-scale style adjustments that do not affect the overall layout; 4. When nesting, it can contain any elements, and block-level elements should not be nested inside.
 Shadow DOM Concepts and HTML Integration
Jul 24, 2025 am 01:39 AM
Shadow DOM Concepts and HTML Integration
Jul 24, 2025 am 01:39 AM
ShadowDOM is a technology used in web component technology to create isolated DOM subtrees. 1. It allows the mount of an independent DOM structure on ordinary HTML elements, with its own styles and behaviors, and does not affect the main document; 2. Created through JavaScript, such as using the attachShadow method and setting the mode to open; 3. When used in combination with HTML, it has three major features: clear structure, style isolation and content projection (slot); 4. Notes include complex debugging, style scope control, performance overhead and framework compatibility issues. In short, ShadowDOM provides native encapsulation capabilities for building reusable and non-polluting UI components.
 Essential HTML Tags for Beginners
Jul 27, 2025 am 03:45 AM
Essential HTML Tags for Beginners
Jul 27, 2025 am 03:45 AM
To get started with HTML quickly, you only need to master a few basic tags to build a web skeleton. 1. The page structure is essential, and, which is the root element, contains meta information, and is the content display area. 2. Use the title. The higher the level, the smaller the number. Use tags to segment the text to avoid skipping the level. 3. The link uses tags and matches the href attributes, and the image uses tags and contains src and alt attributes. 4. The list is divided into unordered lists and ordered lists. Each entry is represented and must be nested in the list. 5. Beginners don’t have to force memorize all tags. It is more efficient to write and check them while you are writing. Master the structure, text, links, pictures and lists to create basic web pages.
 Why is my image not showing up in HTML?
Jul 28, 2025 am 02:08 AM
Why is my image not showing up in HTML?
Jul 28, 2025 am 02:08 AM
Image not displayed is usually caused by a wrong file path, incorrect file name or extension, HTML syntax issues, or browser cache. 1. Make sure that the src path is consistent with the actual location of the file and use the correct relative path; 2. Check whether the file name case and extension match exactly, and verify whether the image can be loaded by directly entering the URL; 3. Check whether the img tag syntax is correct, ensure that there are no redundant characters and the alt attribute value is appropriate; 4. Try to force refresh the page, clear the cache, or use incognito mode to eliminate cache interference. Troubleshooting in this order can solve most HTML image display problems.
 HTML `style` Tag: Inline vs. Internal CSS
Jul 26, 2025 am 07:23 AM
HTML `style` Tag: Inline vs. Internal CSS
Jul 26, 2025 am 07:23 AM
The style placement method needs to be selected according to the scene. 1. Inline is suitable for temporary modification of single elements or dynamic JS control, such as the button color changes with operation; 2. Internal CSS is suitable for projects with few pages and simple structure, which is convenient for centralized management of styles, such as basic style settings of login pages; 3. Priority is given to reuse, maintenance and performance, and it is better to split external link CSS files for large projects.
 Can you put a tag inside another tag?
Jul 27, 2025 am 04:15 AM
Can you put a tag inside another tag?
Jul 27, 2025 am 04:15 AM
❌Youcannotnesttagsinsideanothertagbecauseit’sinvalidHTML;browsersautomaticallyclosethefirstbeforeopeningthenext,resultinginseparateparagraphs.✅Instead,useinlineelementslike,,orforstylingwithinaparagraph,orblockcontainerslikeortogroupmultipleparagraph
 HTML `link` for Prefetching DNS
Jul 23, 2025 am 02:19 AM
HTML `link` for Prefetching DNS
Jul 23, 2025 am 02:19 AM
Pre-resolving DNS can speed up page loading speed, and using HTML link tags for DNS pre-resolving is an effective method; DNSPrefetching saves subsequent request time by resolving domain names in advance; applicable scenarios include third-party fonts, advertising statistics scripts, resource hosting and CDN domain names; it is recommended to prioritize the main page dependency resources, reasonably control the number between 3 and 5, and use it with preconnect to better effect.
 What is the name attribute in an input tag for?
Jul 27, 2025 am 04:14 AM
What is the name attribute in an input tag for?
Jul 27, 2025 am 04:14 AM
Thenameattributeinaninputtagisusedtoidentifytheinputwhentheformissubmitted;itservesasthekeyinthekey-valuepairsenttotheserver,wheretheuser'sinputisthevalue.1.Whenaformissubmitted,thenameattributebecomesthekeyandtheinputvaluebecomesthevalueinthedatasen






