
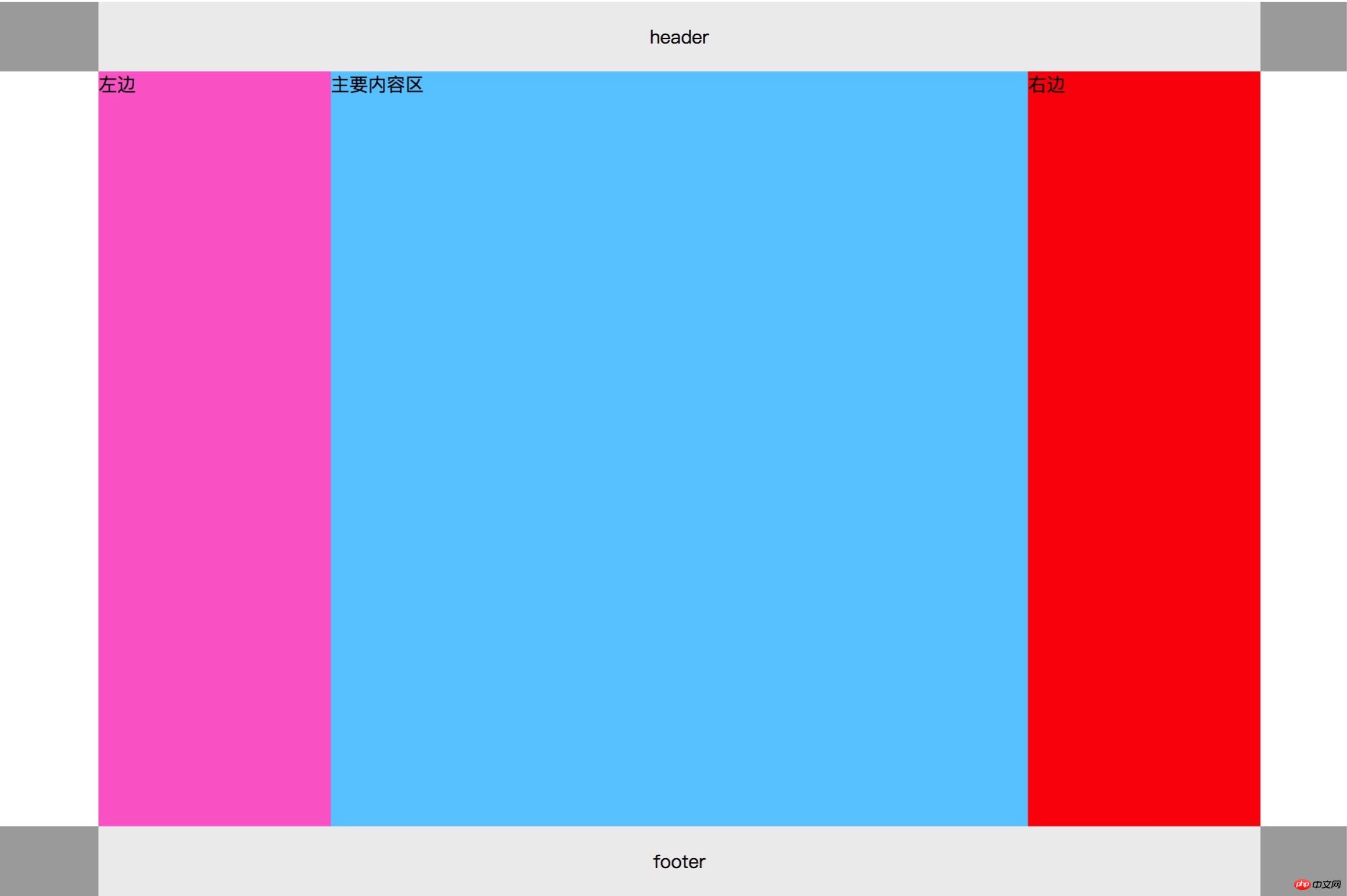
Compared with "Shuangfeiji Layout", the DOM structure of the Holy Grail layout is simpler and more elegant. The final rendering: 
The following is the Holy Grail The core code of the layout:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: #aaa;
}
.content {
width: 1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: #eee;
}
.container {
width: 600px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: yellow;
}
.main {
width: 100%;
min-height: 650px;
background-color: #66CCFF;
float:left;
}
.left {
width: 200px;
min-height: 650px;
background-color: #FD6FCF;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 200px;
min-height: 650px;
background-color: #FC0107;
float:left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">header</div>
</div>
<div class="container">
<div class="main">主要内容区</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">footer</div>
</div>
</body>Below I will explain the contents of the code to you one by one:
The first step: Create the DOM structure:
The basic principle is :
1. There are three parts: the header, the middle and the bottom. The middle area is the main body of the page, which is completed with a three-column layout;
2. Among the three middle columns, the middle is the main body of the display, which must be placed in front and rendered first to improve the user experience. Experience;
<!--1.头部:--> <div class="header"> <div class="content">header</div> </div> <!--2.中间主体:--> <div class="container"> <div class="main">主要内容区</div> <div class="left">左边</div> <div class="right">右边</div> </div> <!--3.底部:--> <div class="footer"> <div class="content">footer</div> </div>
Step 2: Write out the common styles at the head and tail of the page [written in the