
html5 What is the use of source type? What are the contents of the html5 source tag? This article mainly describes the specific properties and usage of html5 source type, and also introduces the definition and application of html5 source tag in detail (with examples).
HTML5
Use type attribute:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
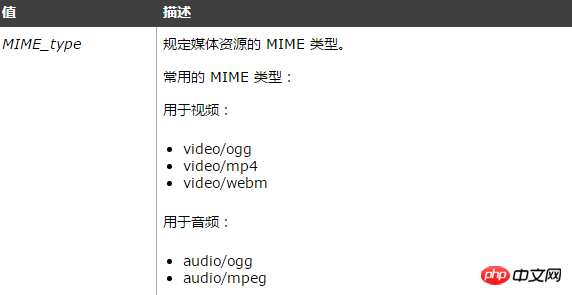
<source type="MIME_type">
HTML5

##HTML5< ;source>type attribute definition and usage:
The type attribute specifies the MIME type of the media resource. Differences between HTML 4.01 and HTML 5: TheBrowser support:
Internet Explorer 9, Firefox, Opera, Chrome and Safari support the type attribute. Note: Internet Explorer 8 and earlier versions do not support theHTML5
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
 How to configure web server
How to configure web server
 Solution to the problem that setting the Chinese interface of vscode does not take effect
Solution to the problem that setting the Chinese interface of vscode does not take effect
 hiberfil file deletion method
hiberfil file deletion method
 Mysql database migration method
Mysql database migration method
 Promoting ads
Promoting ads
 499 error code ending solution
499 error code ending solution
 How to solve tomcat startup crash
How to solve tomcat startup crash
 The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging




