
let keyword
In ES5,varis used to declare variables, but in ES6,let## is added #Keyword to declare variables. So why add a new let?
First, let’s take a look at the var keyword.function foo() { var sum = 0; for (var i = 0; i < 100; i++) { sum += i; } alert(i)//输出为100 } foo()
i, but this is obviously not what we want. We hope that the variableican only work within the for loop. So we introducelet. let can declare a block-scoped variable.The inner scope of a pair of curly braces is a block-level scope.
We were pleasantly surprised to find that the for loop above is a block-level scope. Let's use let instead of var:
function foo() { var sum = 0; for (let i = 0; i < 100; i++) { sum += i; } alert(i)//输出为undefined } foo()
Let’s take a look at the difference between let and var. let declares a block-scope variable, while var declares a function-scope variable. To put it simply, the variable declared by let only acts within the curly braces in which it is located
var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)

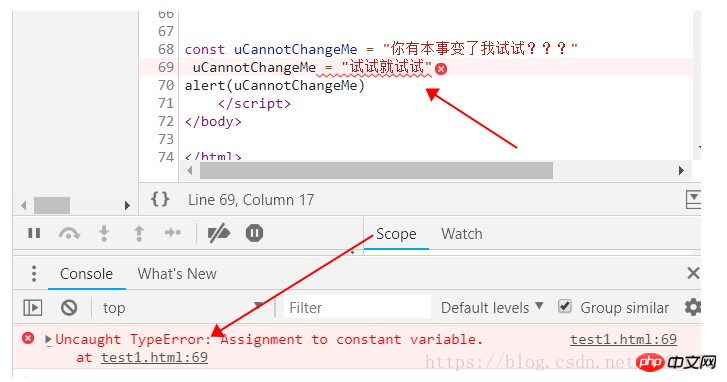
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)
 ## We found that the browser reported a type error and could not modify the variable value! ! ! ! However, using var does not have this problem. Therefore, we can use const to declare some quantities that are not allowed to change. For example, if we want to use PI to calculate the area of a circle, then we define it like this:
## We found that the browser reported a type error and could not modify the variable value! ! ! ! However, using var does not have this problem. Therefore, we can use const to declare some quantities that are not allowed to change. For example, if we want to use PI to calculate the area of a circle, then we define it like this:
const PI = 3.14
This will prevent others from accidentally modifying the value of PI and causing calculation errors.
Arrow Function(function (x) { return x+x }
However, in ES6 we can write like this:
x=>x+x
For multiple parameters, we can write like this:
(x,y)=>x+y
If there is a judgment statement, we must add curly brackets {}:
x=>{ if(x>0) return 0 else rerun 1 }
When calling, we can assign a value to the function and call it with brackets:
let b = x=>x=x*x b(3)
In fact, the arrow function is when we write the function, The syntax sugar provided by ES6 allows us to omit a few steps and the background will automatically generate it for us.
Classfunction people(身高, 体重) { //people对象的属性 this.身高 = 身高; this.体重 = 体重; } //people对象的方法 people.prototype.说话 = function () { alert("我很帅") };
The code does not look very intuitive. It is difficult for programmers who are new to js to think that this is an object. Moreover, the methods and properties are not written together, and the code is very clean.
In ES6 we introduced CLASS, written like this:
class people { //属性写这里 constructor(身高, 体重) { this.身高 = 身高; this.体重 = 体重; } //方法写这里 说话() { alert("我很帅") } }
The call is still the same as before:
var 小明 = new people(180, 145);
Inheritance of class
method to inherit object properties, and use the prototype chain to inherit object methods. Just like this:
function man(身高, 体重){ people.call(this,身高,体重) //call()继承属性 } man.prototype = new people()//原型链继承方法
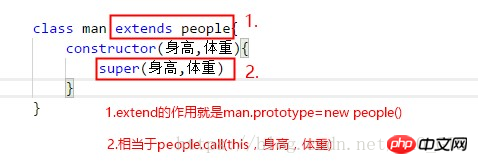
class man extends people{ constructor(身高,体重){ super(身高,体重) } }
We use extends people() to implement prototype chain inheritance and inherit the parent class. The method in the prototype; the super() parameter fills in the parent class attributes that need to be inherited; the constructor() fills in all the attributes of the subclass.
 In terms of function, there is no difference between class inheritance and traditional "function inheritance". In fact, class is syntactic sugar, which greatly simplifies the code required for inheritance. However, now (2018) not all mainstream browsers support class syntax, but we can use the Babel tool to convert ES6 to ES5 for use.
In terms of function, there is no difference between class inheritance and traditional "function inheritance". In fact, class is syntactic sugar, which greatly simplifies the code required for inheritance. However, now (2018) not all mainstream browsers support class syntax, but we can use the Babel tool to convert ES6 to ES5 for use.
Note: Babel can be added and used in webpack.
Related recommendations:
Explanation of the new math and Number methods in JavaScript ES6 Detailed example explanation of the new method of array array in ES6 Sharing about the commonly used new methods of string string in ES6The above is the detailed content of What are the new syntaxes in ES6? fast learning. For more information, please follow other related articles on the PHP Chinese website!
 es6 new features
es6 new features What are the new features of es6
What are the new features of es6 Is python front-end or back-end?
Is python front-end or back-end? How to implement instant messaging on the front end
How to implement instant messaging on the front end The difference between front-end and back-end
The difference between front-end and back-end Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end How to bind data in dropdownlist
How to bind data in dropdownlist What does uplink port mean?
What does uplink port mean?



