
This article mainly introduces the sample code of Html5 blinds effect. The content is quite good. Now I will share it with you and give it as a reference.
This article introduces the sample code of the Html5 blinds effect and shares it with everyone. The details are as follows:
Introduction to the implementation method:
1, use positioning (position: absolute) for the blinds layout Covered on the content layout, the background is set to transparent (background-color: transparent)
2, keyframes define fade-in and fade-out (transparency change) and blind window effect animation.
3. Start the animation by setting the className attribute of the DOM, animator.className = 'baiyeWindow'; listen to the animation completion event 'animationend', and clear the className attribute.
4. In the event of content layout switching, call the startup animation method. Both layouts need to bind the switching event ng-click="switchLayout()"
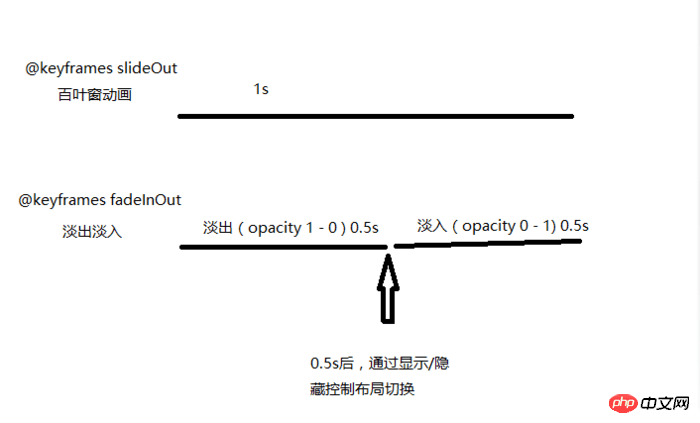
5. Animation execution timing diagram:

html code:
...
css style code:
//谈入谈出效果 .fade-animation{ @-webkit-keyframes fadeInOut { 0% { opacity: 1; } 50% { opacity: 0; } 100% { opacity: 1; } } @keyframes fadeInOut { 0% { opacity: 1; } 50% { opacity: 0; } 100% { opacity: 1; } } animation: fadeInOut 1s ease-in; -webkit-animation: fadeInOut 1s ease-in; } //百叶窗效果 .baiyeWindow{ width: 100%; height: 1.68rem; position: absolute; left: 0; top: 1.2rem; li{ height: 0.42rem; line-height: 40px; overflow: hidden; background-color: transparent; .ye{ -webkit-animation: slideOut 1s ease-in-out; animation: slideOut 1s ease-in-out; width: 100%; background-color: rgba(0,0,0,.2); position: relative; top: 50%; } } @-webkit-keyframes slideOut { 0% { padding-bottom: 0; top: 50%; } 100% { padding-bottom: 40px; top: 0; } } @keyframes slideOut { 0% { padding-bottom: 0; top: 50%; } 100% { padding-bottom: 40px; top: 0; } } }
JS code:
//切换布局 $scope.switchLayout = function(){ ... $scope.startBaiYeWindow(); //启动动画0.5s后,控制布局显示/隐藏 $timeout(function () { if ($scope.show) { $scope.show = false; } else { .... } }, 500); } //启动动画 $scope.startBaiYeWindow = function () { var animator = document.getElementById('baiyeWindow'); var animatorFadeInOut = document.getElementById('fadeInOut'); animator.addEventListener('animationend', function () { animator.className = ''; animatorFadeInOut.className = 'content'; }); $timeout(function () { animator.className = 'baiyeWindow'; animatorFadeInOut.className = 'content fade-animation'; }, 0); };
The above is the entire content of this article. I hope it will be helpful to everyone’s study. More related content Please pay attention to PHP Chinese website!
Related recommendations:
About html5 canvas WeChat poster sharing introduction
Canvas achieves the effect code of dynamic ball overlapping
The above is the detailed content of Html5 shutter effect code. For more information, please follow other related articles on the PHP Chinese website!




