
This article mainly introduces relevant information about the example of using canvas to draw a secondary tree structure diagram in HTML5. It is of great practical value. Friends who need it can refer to it.
Last week I needed to make a page left The function of dragging the contents of the side list to the right area and drawing it into a relationship tree.
After seeing the design drawing, my first reaction was to use canvas to draw relationship lines.
After completing this function, I found that there is a serious flaw in using canvas for drawing. That is, if there are particularly many relationships on the left side and hundreds or thousands of them need to be drawn, the width and height of the canvas have been declared when writing the dom. When there are many relationships, canvas cannot be used.
But still record the research results.
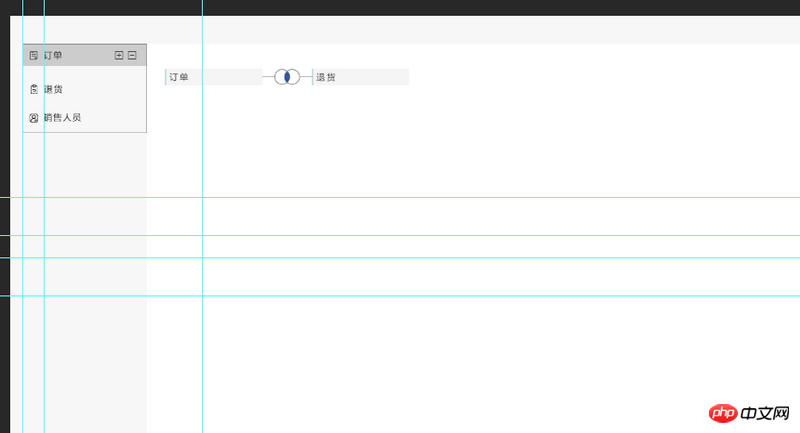
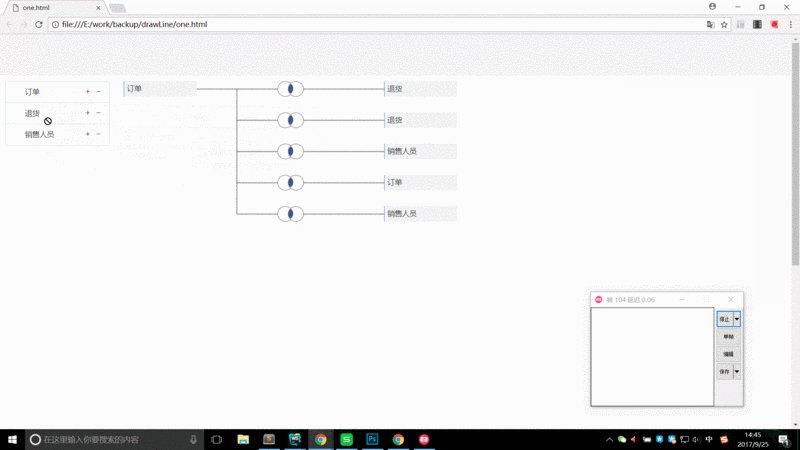
The following is the design drawing:

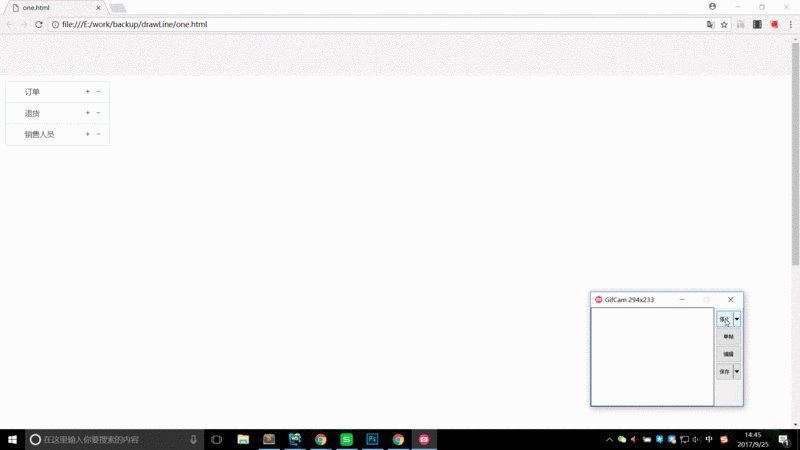
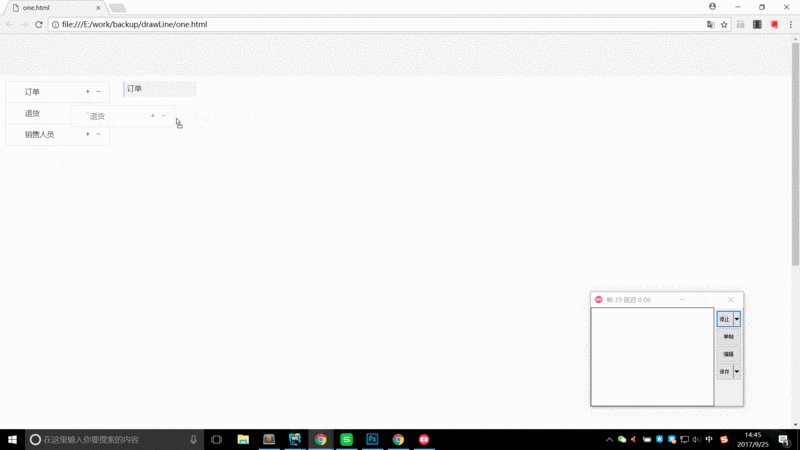
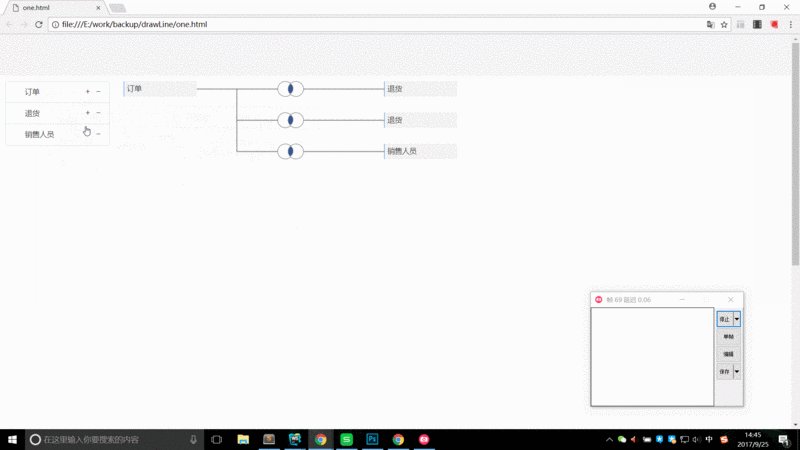
The effect is as follows:

html, css code I won’t post it anymore. js mainly uses drag and drop and canvas drawing.
function startDrag(ev) { ev.dataTransfer.setData("Text",ev.target.innerText); } function allowDrop(ev) { ev.preventDefault(); } function decideDrop(ev) { ev.preventDefault(); var length = $('.main-target').length; if(length == 0){ dropToMain(ev); }else { dropToRelate(ev); } } function dropToMain(ev) { var data=ev.dataTransfer.getData("Text"); var _html = '' + data + '
'; $('.main-target-wrap').width('auto').append(_html); } function dropToRelate(ev) { //画关系线 drawLineOne(document.getElementById('canvasOne'), 'begin'); drawLineOne(document.getElementById('canvasTwo'), 'end'); //插入图片 以及图片初始化点击事件 var _img = $(' '); $('.imgBox').append(_img); _img.click(showRelationBox); //写入数据 var data = ev.dataTransfer.getData('Text'); var _html = '
'); $('.imgBox').append(_img); _img.click(showRelationBox); //写入数据 var data = ev.dataTransfer.getData('Text'); var _html = '' + data + '
'; $('.relation-text-box').append(_html); }
The above is the drag and drop method. I also wrote the drag and drop method while watching the novice tutorial.
function drawLineOne(canvas, flag) { var context = canvas.getContext('2d'); var position = {}; if(flag == "begin"){ position = getCanvasOnePosition(); }else { position = getCanvasTwoPosition(); } context.beginPath(); context.moveTo(position.beginX, position.beginY); context.lineTo(position.endX, position.endY); if(position.endX2 && position.endY2){ context.lineTo(position.endX2, position.endY2); } context.strokeStyle = "#333"; context.stroke(); } /** * 左侧关系线 * @returns {{beginX: *, beginY: *, endX: *, endY: *}} */ function getCanvasOnePosition() { var imgLength = $('.imgBox img').length; var beginX = (imgLength == 0) ? 0 : 77, beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)), endX = (imgLength == 0) ? 155 : 77, endY = 60*imgLength + 15; var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY}; if(imgLength > 0){ position.endX2 = 155; position.endY2 = endY; } return position; } function getCanvasTwoPosition() { var imgLength = $('.imgBox img').length; var endY = 15 + 60*imgLength return {beginX: 0, beginY: endY, endX: 155, endY: endY} }
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use Canvas to imitate the method of Baidu Tieba client loading balls
canvas draws various basic Graphics
html5 uses html2canvas to implement browser screenshots
The above is the detailed content of HTML5 uses canvas to draw a secondary tree structure diagram. For more information, please follow other related articles on the PHP Chinese website!




