
This article focuses on introducing JavaScript to recognize barcodes in pictures. The code is simple and easy to understand, very good, and has reference value. Friends who need it can refer to it
I am currently working on a retail supermarket project. However, you need to enter the data yourself. There are even a few supermarkets with more than 1,000 products. It is definitely not practical to enter them one by one by yourself. Therefore, it is much more efficient to consider scanning the barcode of the product and obtaining the product information based on the barcode.
Obtaining product information based on barcodes. There are many APIs on the Internet. Generally, the fee is not high and can be used directly. I will skip it here.
Here we focus on JavaScript recognition of barcodes in images.
Open source library quaggaJS
Project address: https://github.com/serratus/quaggaJS
Thanks here The master provided such a great js library, so that my idea can be realized!
The use of this library is also very simple. There are rich explanations on github, but I only used one of the functions of scanning barcode pictures and obtaining barcodes, so I just listed the functions I need. For an example, if you have other needs, you can find it in the link above.
Page part
JavaScript part
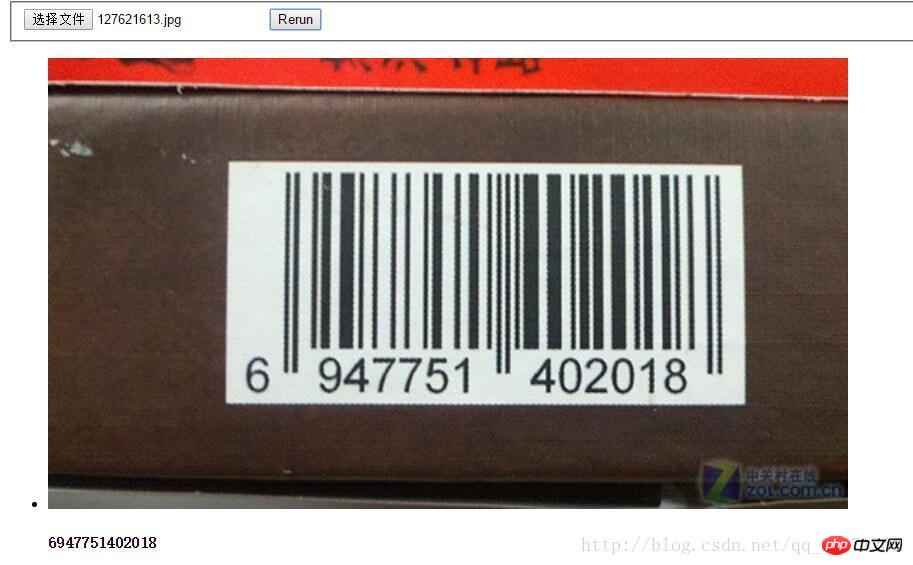
$(function() { $(".controls button").on("click", function(e) { var input = document.querySelector(".controls input[type=file]"); if (input.files && input.files.length) { Quagga.decodeSingle({ inputStream: { size: 800 // 这里指定图片的大小,需要自己测试一下 }, locator: { patchSize: "medium", halfSample: false }, numOfWorkers: 1, decoder: { readers: [{ format: "ean_reader",// 这里指定ean条形码,就是国际13位的条形码 config: {} }] }, locate: true, src: URL.createObjectURL(input.files[0]) }, function(result) { var code = result.codeResult.code, $node, canvas = Quagga.canvas.dom.image; // 将扫描得到的条形码打印出来 $node = $('Effect display

The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Native JS Canvas code to implement the backgammon game
jquery to achieve the horizontal scrolling effect of images
The above is the detailed content of How to get barcode from image using JavaScript. For more information, please follow other related articles on the PHP Chinese website!




