
This article mainly introduces the effect of changing the input box text and displaying the drop-down list through ajax. Friends in need can refer to
1. Style
2. HTML script
........省略常规脚本........省略常规脚本 汽车品牌名: disabled="disabled" onfocus="showAndHide('List1','show');" onblur="showAndHide('List1','hide');"/> 必填*
<%--
--%> <%--
--%>- 宝马
--%> <%--- 奥迪
--%> <%--汽车厂商名: disabled="disabled" onfocus="showAndHide('List2','show');" onblur="showAndHide('List2','hide');" /> 必填*
3. Implement ajax asynchronous request filtering based on input content through JS
//页面加载的时候 jQuery(function($) { if (navigator.userAgent.indexOf("MSIE") > 0) { document.getElementById('generalBrandName').attachEvent("onPropertyChange", appendList); document.getElementById('brandName').attachEvent("onPropertyChange", appendList); } else if (navigator.userAgent.indexOf("Firefox") > 0) { document.getElementById('generalBrandName').addEventListener("input", appendList, false); document.getElementById('brandName').addEventListener("input", appendList, false); } }); //////// 预加载 jQuery(function($) { txtValue = $("#generalBrandName").val(); //////// 给txtbox绑定键盘事件 $("#generalBrandName").bind("keyup", function() { var currentValue = $(this).val(); if (currentValue != txtValue) { appendList('List1',currentValue); txtValue = currentValue; } }); txtValue = $("#brandName").val(); //////// 给txtbox绑定键盘事件 $("#brandName").bind("keyup", function() { var currentValue = $(this).val(); if (currentValue != txtValue) { appendList('List2',currentValue); txtValue = currentValue; } }); }); //实现动态显示下拉列表内容的function //根据输入框中的值来筛选obj中的值 function appendList(obj,value){ value = encodeURIComponent(value); value = encodeURIComponent(value); //两次使用encodeURI() switch(obj){ case "List1": //根据车品牌名来刷选List1中的值 $.getJSON( ctx + "/car/carmodel/**.do", {keyWord : value, id : new Date().getTime()}, function (json) { createLis('ListLi1',json); } ); break; case "List2": //根据车厂商名来刷选List2中的值 $.getJSON( ctx + "/car/carmodel/**.do", {keyWord : value, id : new Date().getTime()}, function (json) { createLis('ListLi2',json); } ); break; } } function createLis(obj,json){ switch(obj){ case "ListLi1": //根据车品牌名来刷选List1中的值 var executerp = document.getElementById(obj); //动态生成下拉列表框 executerp.innerHTML=""; var ul=document.createElement("ul"); $.each(json, function (i, item) { var li=document.createElement("li"); var str = "getValue('generalBrandName','"+item.brandNameGeneral+"','brandIdGeneral','"+item.brandIdGeneral+"');showAndHide('List1','hide')"; li.setAttribute("onmousedown",str); li.appendChild(document.createTextNode(item.brandNameGeneral)); ul.appendChild(li); }); executerp.appendChild(ul); break; case "ListLi2": //根据车厂商名来刷选List2中的值 var executerp = document.getElementById(obj); //动态生成下拉列表框 executerp.innerHTML=""; var ul=document.createElement("ul"); $.each(json, function (i, item) { var li=document.createElement("li"); var str = "getValue('brandName','"+item.brandName+"','brandId','"+item.brandId+"');showAndHide('List1','hide')"; li.setAttribute("onmousedown",str); li.appendChild(document.createTextNode(item.brandName)); ul.appendChild(li); }); executerp.appendChild(ul); break; } } //显示或者隐藏层 function showAndHide(obj,types){ var Layer=window.document.getElementById(obj); switch(types){ case "show": Layer.style.display="block"; appendList(obj,''); break; case "hide": Layer.style.display="none"; break; } } //获取选中节点的内容 function getValue(obj1,str,obj2,idx){ var input=window.document.getElementById(obj1); input.value=str; var input=window.document.getElementById(obj2); input.value=idx; }
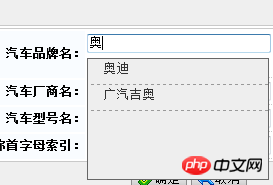
4. Display effect
The above is the entire content of this article, I hope It will be helpful for everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
JQuery uses $.ajax and checkbox to implement the next notification function
Through JS in Ajax The code automatically obtains the form element value
The above is the detailed content of Ajax implements the effect of changing the text of the input box to display the drop-down list. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial Ajax Chinese garbled code solution
Ajax Chinese garbled code solution What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters How to delete your own works on TikTok
How to delete your own works on TikTok Do you know if you cancel the other person immediately after following them on Douyin?
Do you know if you cancel the other person immediately after following them on Douyin? How to install linux system
How to install linux system Usage of distinct in SQL
Usage of distinct in SQL Introduction to messagebox usage
Introduction to messagebox usage



