
This article mainly introduces the detailed method of implementing route jump in vue2.0 project. It is very good and has certain reference value. Friends in need can refer to it
1. Installation
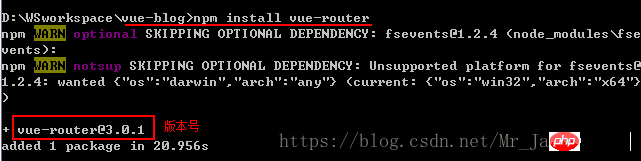
1. Install routing vue-router:
npm install vue-router

The dependency file node_modules of the vue project has a vue-router dependency, indicating that the installation is successful

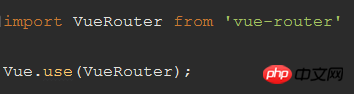
2. The vue project introduces vue-ruoter:

## 2. Application
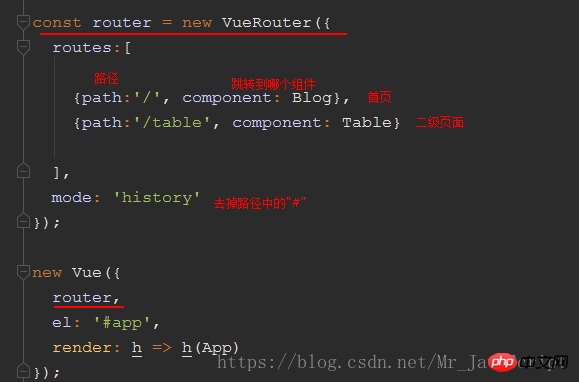
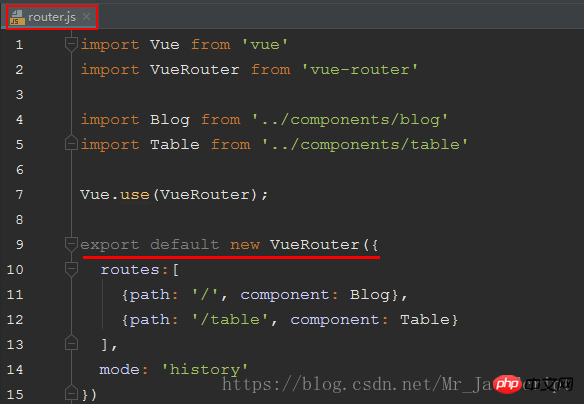
1. Path configuration (page jump):
Method 1: If there are not many pages to switch, you can configure it directly in the main.js file.


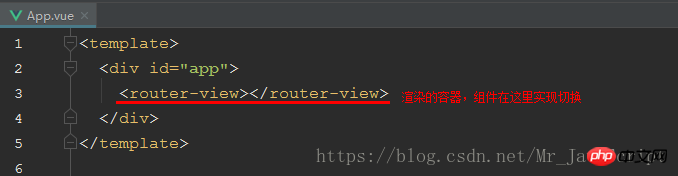
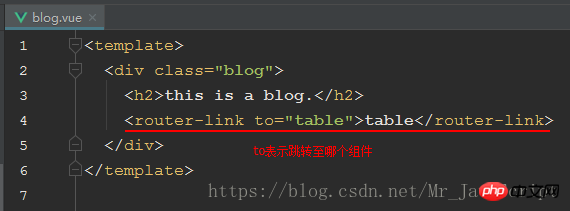
2. Call in the component



3. Implement the effect
project Home page:

vue How to keep the scroll bar of the div at the bottom after rendering the page
vue project Optimizing the method of caching keep-alive data
The above is the detailed content of Introduction to the method of implementing route jump in vue2.0 project. For more information, please follow other related articles on the PHP Chinese website!




