
This article mainly introduces the thinking of Vue component development and the introduction of related principles. If you are interested in this, you can learn and refer to it.
Generally when it comes to components, the first thing I think of is the pop-up window, and the rest is blank.
Because I think this is the most commonly used function in the project, components should be extracted for easy reuse~
However, I discovered that there is a problem with this idea.
I found that I may have confused the components of Vue with the components of the UI library (pop-up windows and the like). . .
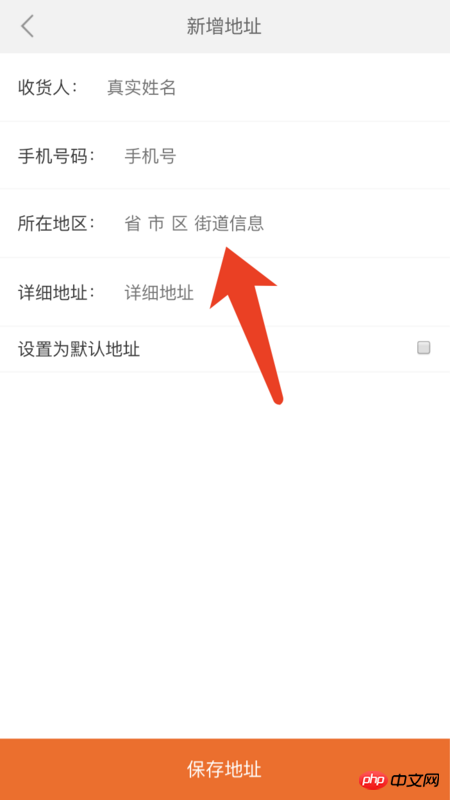
It originated from a recent form development. There are two options on the page that are linked menus.
The first thing that comes to mind is that this style is exactly the same as the linkage menu for selecting an address~
(Nonsense, of course the UI style must be kept the same for the same project Ah!)
But the difference is that mine is level 1 and level 2, and the one with the address is level 4.

Then I will I was thinking about introducing the component at that address and found that it was a hard-coded level 4
At this time, I only thought of 2 ways
1, respectively rewrite it as a level 1 option and 2 components of level 2 options (seems relatively low)
2, refer to the level 4 linkage components, and rewrite them into optional level 1 options or level 2 options (a bit troublesome, we will have to test them at that time) The address was not changed by me)
3, rewrite a universal unlimited linkage menu (convenient for optional levels)
Finally I chose 3, and made it myself.
As for why 2 is not integrated, the main consideration is that the logic of the business pages where these two components are located also has some differences:
1 The logic of obtaining the list may be different, Whether to obtain level 4 at once or only level 1 or 2 each time,
If you are not sure, you will have to deal with it when making a universal component
2 My method is to pop up the options directly, and the one at the address is to jump to a new page and then click to pop up the options
This one can pass data through parent-child components, and the one at the address uses vuex (not parent-child)
In short, the implementation cost and maintenance cost are high, and the reuse value is not that high.
Equivalent to two pages each having a component with the same style and different logic.
These are completely two components~
Copy their common style parts and implement their business logic inside each.
The two components are placed in different sections and are independent of each other for easy management and maintenance.
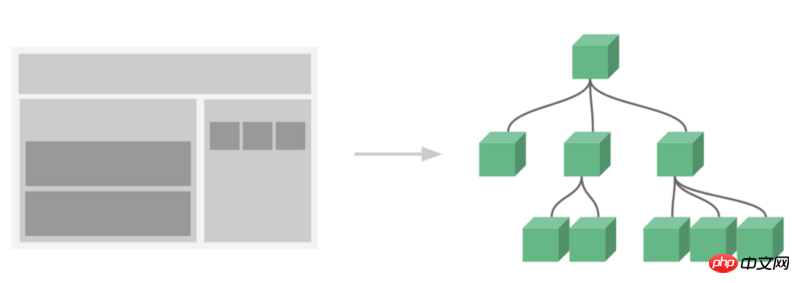
At this time, combined with the vue component diagram, you will know clearly
For component development
divide and conquer (own business logic) More important than reuse (same logic)!
Complex business logic is more convenient to implement componentization with vuex~
So I understand that componentized components should generally refer to high cohesion and low coupling (a phper told me A professional term, I don’t know if it’s correct to use this~ Please pay attention to PHP Chinese website!
Related recommendations:
Vue.js Universal Application Framework-Nuxt.js Analysis
##Vue component option props Introduction to use
The above is the detailed content of Introduction to Vue component development. For more information, please follow other related articles on the PHP Chinese website!




