
This article mainly introduces the use of Vue component option props. It has certain reference value. Now I share it with you. Friends in need can refer to it.
The parent component passes data downward through props. To the child component, the child component sends messages to the parent component through events. This article will introduce the Vue component option props in detail. Friends who need it can refer to the previous words
Most of the options accepted by the component are the same as those of the Vue instance The same, and option props is a very important option in the component. In Vue, the relationship between parent and child components can be summarized as props down, events up. The parent component passes data down to the child component through props, and the child component sends messages to the parent component through events. This article will introduce in detail the Vue component options props

static props
The scope of the component instance is isolated of. This means that you cannot (and should not) reference the parent component's data directly within the child component's template. To allow the child component to use the data of the parent component, you need to use the props option of the child component
Using Prop to pass data includes static and dynamic forms. The following will introduce the static props
The child component must be displayed Formulaly declare the data it expects to obtain using the props option
var childNode = { template: '{{message}}
', props:['message'] }
Static Prop is achieved by adding attributes to the placeholder of the child component in the parent component. The purpose of passing the value

##Naming Convention
For attributes declared by props, in the parent HTML template, the attribute name needs to be written with a dashvar parentNode = { template: `
`, components: { 'child': childNode } };
var childNode = { template: '{{myMessage}}
', props:['myMessage'] } var childNode = { template: '{{myMessage}}
', props:['my-message'] }
Dynamic props
In the template, you need to dynamically bind the data of the parent component to the props of the child template, and bind Similar to any ordinary HTML feature, use v-bind. Whenever the data of the parent component changes, the change will also be transmitted to the child componentvar childNode = { template: '{{myMessage}}
', props:['myMessage'] } var parentNode = { template: `
`, components: { 'child': childNode }, data(){ return { 'data1':'aaa', 'data2':'bbb' } } };
Pass the number
A common mistake beginners make is to use literal syntax to pass values
var parentNode = { template: ` `, components: { 'myChild': childNode } };

var parentNode = { template: `
`, components: { 'myChild': childNode }, data(){ return { 'data': 1 } } };
props verification
You can specify validation specifications for component props. Vue will issue a warning if the incoming data does not meet the specifications. This is useful when the component is used by others To specify validation specifications, you need to use the form of an object, not a string arrayVue.component('example', { props: { // 基础类型检测 (`null` 意思是任何类型都可以) propA: Number, // 多种类型 propB: [String, Number], // 必传且是字符串 propC: { type: String, required: true }, // 数字,有默认值 propD: { type: Number, default: 100 }, // 数组/对象的默认值应当由一个工厂函数返回 propE: { type: Object, default: function () { return { message: 'hello' } } }, // 自定义验证函数 propF: { validator: function (value) { return value > 10 } } } })
String Number Boolean Function Object Array Symbol

var childNode = { template: '{{message}}
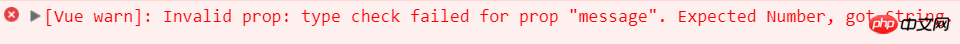
', props:{ 'message':{ validator: function (value) { return value > 10 } } } }
## is output.
#var parentNode = { template: `
`, components: { 'child': childNode }, data(){ return{ msg:1 } } };

单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 prop。如果这么做了,Vue 会在控制台给出警告
下面是一个典型例子
父组件数据变化时,子组件数据会相应变化;而子组件数据变化时,父组件数据不变,并在控制台显示警告

修改prop中的数据,通常有以下两种原因
1、prop 作为初始值传入后,子组件想把它当作局部数据来用
2、prop 作为初始值传入,由子组件处理成其它数据输出
对于这两种情况,正确的应对方式是
1、定义一个局部变量,并用 prop 的值初始化它
props: ['initialCounter'], data: function () { return { counter: this.initialCounter } }
2、定义一个计算属性,处理 prop 的值并返回
props: ['size'], computed: { normalizedSize: function () { return this.size.trim().toLowerCase() } }
[注意]JS中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of Introduction to the use of Vue component option props. For more information, please follow other related articles on the PHP Chinese website!




