
This article mainly introduces the relevant information of asynchronous processing of WeChat mini programs in detail. It has certain reference value. Interested friends can refer to it.
The examples in this article share with you the WeChat mini programs. The specific method of asynchronous processing of the program is for your reference. The specific content is as follows
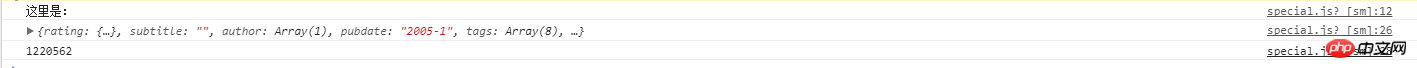
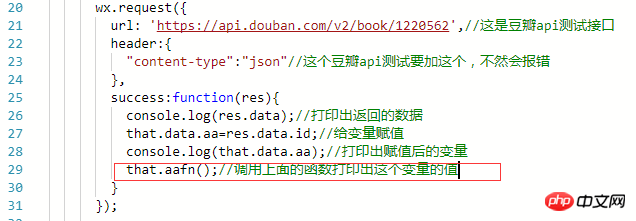
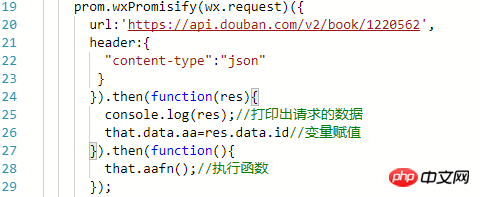
Look at the question directly:

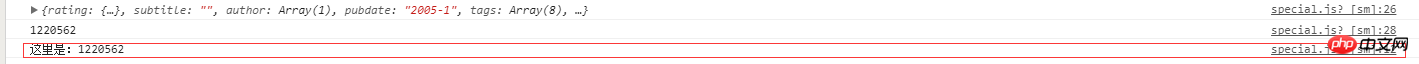
Then look at the printed result:

As can be seen from the above two figures, the network request is executed first in the code, and then the printed variables are executed. However, from the results printed below, the one that outputs the result first is the one that executes the printed variables. function (aafn function), and then print out the data returned in the callback of the network request success and the value of the assigned variable;
Why is aafn executed first and the printed value is not assigned?
Because wx.request is an asynchronous request, the function can continue to be executed while data is being requested. So the value of the variable is printed before the value is assigned;
How to solve this situation?
Method 1:
Nesting
Execute the aafn function in the success callback of wx.request

Then run the result

The value is obtained here
But if the logic is very complicated, You need to use many layers of asynchronous, like this:
asyncFn1(function(){ //... asyncFn2(function(){ //... asyncFn3(function(){ //... asyncFn4(function(){ //... asyncFn5(function(){ //... }); }); }); }); });
This way the code looks very ugly, and the readability and maintainability of the code are not good. Okay
How to solve this problem? The emergence of the concept of Promise solves all this well. What is Promise? I won’t say much here. If you are interested, take a look for yourself. Promise introduction link
Let’s take a look at the way of Promise:
function asyncFn1(){ return new Promise(function (resolve, reject) { //... }) } // asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...
Call
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
In this case, the asynchronous functions can be executed sequentially
How does the asynchronous API of the WeChat applet support Promise? We can use Promise to wrap these APIs one by one, but this is still troublesome. However, the parameter format of the API of the mini program is relatively uniform. It only accepts one object parameter, and the callbacks are set in this parameter. Therefore, this provides convenience for unified processing. Write a tool method to complete such work
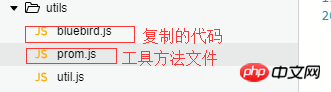
First you need to reference a file called bluebird.js;
Enter bluebird official website to download:

It seems that this cannot be downloaded, but you can click to enter, then copy, create a js file in the mini program, copy the code into the js, and then quote it.
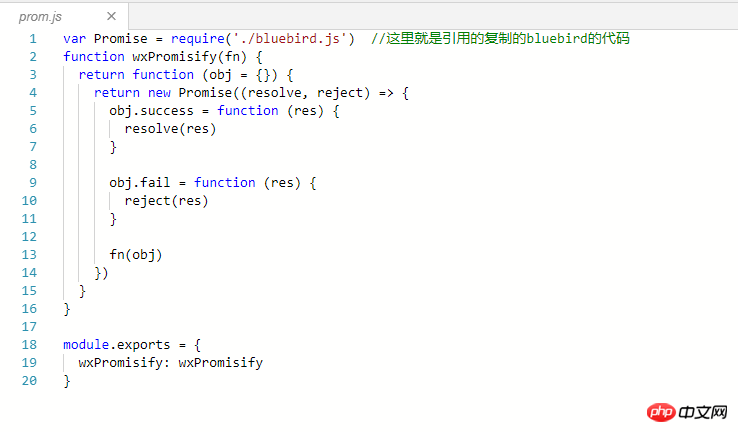
Then write a JS and write the tool methods in it:

The following is prom.js

Then introduce prom.js into the js of the page you need to use:

Call:

Print results

That’s it, it’s over.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
##WeChat Introduction to the life cycle of the mini program page and audio playback and monitoring
The above is the detailed content of About asynchronous processing of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 VIVO is a brand from which country?
VIVO is a brand from which country? Solution to gmail being blocked
Solution to gmail being blocked The difference between currentregion and usedrange
The difference between currentregion and usedrange Why can't I access the Ethereum browser?
Why can't I access the Ethereum browser? The specific process of connecting to wifi in win7 system
The specific process of connecting to wifi in win7 system Introduction to linux operating system
Introduction to linux operating system linux find file command
linux find file command windows lock screen shortcut keys
windows lock screen shortcut keys



