
This article mainly introduces the life cycle of the WeChat applet page and the relevant information on the detailed explanation of audio playback and monitoring examples. Friends in need can refer to the following
1. The life cycle of the interface
/** * 监听页面加载, * 页面加载中 */ onLoad:function(){ var _this = this console.log('index---------onload()') /** * 监听音乐播放 */ wx.onBackgroundAudioPlay(function() { console.log('onBackgroundAudioPlay') }), /** * 监听音乐暂停 */ wx.onBackgroundAudioPause(function() { console.log('onBackgroundAudioPause') }), /** * 监听音乐停止 */ wx.onBackgroundAudioStop(function() { console.log('onBackgroundAudioStop') util.playAudio() }) }, /** * 监听页面显示, * 当从当前页面调转到另一个页面 * 另一个页面销毁时会再次执行 */ onShow: function() { console.log('index---------onShow()') }, /** * 监听页面渲染完成 * 完成之后不会在执行 */ onReady: function() { console.log('index---------onReaday()'); }, /** * 监听页面隐藏 * 当前页面调到另一个页面时会执行 */ onHide: function() { console.log('index---------onHide()') }, /** * 当页面销毁时调用 */ onUnload: function() { console.log('index---------onUnload') }
2. eg: Use the system method of playing music
wx.playBackgroundAudio()
When you need to call the related operations of monitoring music, you need to do it in onLoad (in the title one)
function playAudio(){ wx.playBackgroundAudio({ dataUrl: 'http://m2.music.126.net/oO27f-6XZ2_jMV1gA8wzlA==/1319413953349380.mp3', title:'Blue Night', coverImgUrl:'http://pic.58pic.com/58pic/15/15/32/43x58PICgE2_1024.jpg', success: function(res){ // success console.log("ok") }, fail: function(res) { // fail console.log("fail") }, complete: function(res) { // complete console.log("ok") } }) }
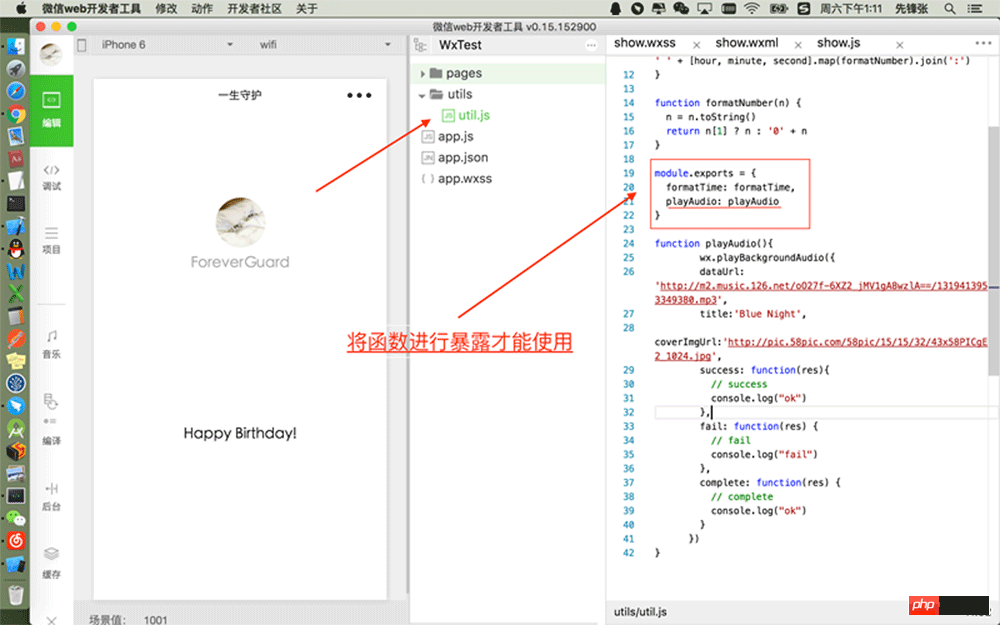
3. Extra number : The global function is declared using
util.playAudio()The method is in the file util.js, and this file contains the global function!

The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to the Page() function of the WeChat mini program
The jump page in the WeChat mini program Two methods
The above is the detailed content of Introduction to the life cycle of WeChat applet page and audio playback and monitoring. For more information, please follow other related articles on the PHP Chinese website!




