
This article mainly introduces the relevant information of the WeChat applet
WeChat applet
Implementation method when using a for loop to pass in multiple pairs of different data in
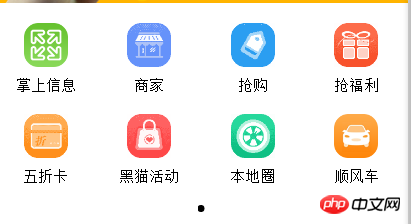
Look at the rendering:

Traversal implementation method: wxss omitted:
Code in wxml:
{{item.navtext}}
Corresponding code in js:
var app = getApp() Page({ data: { navs:[ { navimg:'/images/i01.png', navtext:'掌上信息'}, { navimg:'/images/i02.png', navtext:'商家'}, { navimg:'/images/i03.png', navtext:'抢购'}, { navimg:'/images/i04.png', navtext:'抢福利'}, { navimg:'/images/i05.png', navtext:'五折卡'}, { navimg:'/images/i06.png', navtext:'黑猫活动'}, { navimg:'/images/i07.png', navtext:'本地圈'}, { navimg:'/images/i08.png', navtext:'顺风车'}, ], indicatorDots: true, autoplay: true, interval: 2000, duration: 1000, } })
The above is the entire content of this article, I hope it will help everyone learn Helpful, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
How to use WeChat Mini Program setData
Analysis of WeChat Mini Program template
Introduction to WeChat applet chart plug-in (wx-charts)
# #
The above is the detailed content of WeChat applet




