
This article mainly introduces the WeChat applet to realize the position function of clicking the button to move the view label. It involves the related operation skills of WeChat applet event binding and this.setData to dynamically modify the data value and then change the view label style. Friends in need You can refer to the following
example of this article describing the WeChat applet to realize the position function of clicking the button to move the view label. Share it with everyone for your reference, the details are as follows:
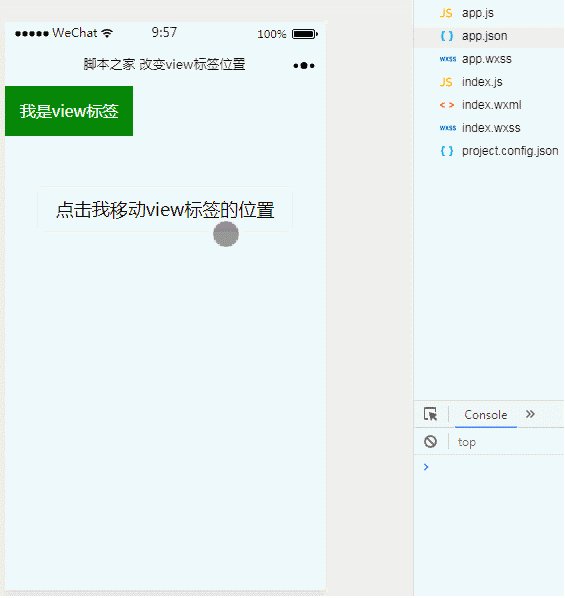
1. Effect display

##2. Key code
index.wxml file<view class="view" style="left:{{viewLeft}}px;">我是view标签</view>
<button class="btn" type="default" bindtap="changeLocation">点击我移动view标签的位置</button>
.view{
position: absolute;
background: green;
color: white;
width: 40%;
height: 50px;
line-height: 50px;
text-align: center;
}
.btn{
position: absolute;
top:100px;
width: 80%;
left: 10%;
}Page({
data:{
viewLeft:0
},
changeLocation(){
var viewLeft=this.data.viewLeft;
viewLeft+=5;
this.setData({
viewLeft:viewLeft
})
}
})position of .view : absolute;Perform absolute position positioning. The logic layer responds to the click event and uses this.setData to dynamically change the viewLeft value in style="left:{{viewLeft}}px;" to achieve The function of moving the view label.
WeChat applet development to implement custom Toast pop-up box
WeChat applet uses checkbox display Multiple selection box function [with source code]
The above is the detailed content of WeChat applet realizes the position function of moving the view label by clicking the button. For more information, please follow other related articles on the PHP Chinese website!




