
This article mainly introduces relevant information about the hidden secrets of WeChat Mini Program devtool. Friends who need it can refer to it
WeChat Mini Program devtool
The author participated The development of the small program project has also come to an end, and the pitfalls have been explored. I will not elaborate on the functions that have not been covered and used in depth.
The previous articles have talked about so many details and strategies, all of which are at the application level. Since the announcement of WeChat mini programs, pioneers have been continuously exploring the operating mechanism behind mini programs. The development syntax and API of mini programs are very similar to the html/js/css that front-end engineers are familiar with, so many people wonder what the difference is between mini programs and ordinary HTML5 applications. This article actually analyzes the basic operating mechanism of the mini program. A simple summary is:
Most of the content will be converted into regular html/css/js and rendered using webview ;
Some components call native to implement functions.
Since a forerunner has already reached the conclusion, why do we still need to write this article? Of course it’s to make up seven articles, hahaha...
Just kidding! The purpose of this article is not to repeat other people's conclusions, but to record some of the author's experiences and conclusions from studying the source code of small program development tools to facilitate subsequent more in-depth exploration.
Look at the source code of devtool
The first step is to find the source code of the small program devtool. Taking the mac system as an example, the source code is opened as follows:

Ignore the other files. The main code we want to study is in theContent/Resources/app.nw/distdirectory. This directory Including devtool function code and code for executing, compiling, packaging, uploading and other functions of small programs. Of course, these codes are all obfuscated, and it is quite difficult to read (hands down~
It is important to pay attention to theContent/Resources/app.nw/dist/weappdirectory, and commit and trans two subdirectories:

From the naming of the files, you can roughly guess the corresponding function of each file:
Content/Resources/ app.nw/dist/common/log/log.jsis the file responsible for managing the devtool log function, which contains this code:
const a = require('fs'), b = require('log'), c = require('path'), d = require('../../config/dirConfig.js'), e = d.WeappLog;
eis the directory where the log files are stored. Then we traced back toconfig/dirConfig.jsand found that the directory path was generated bynw.App.getDataPath()Yes, this function is an API provided by node-webkit. The rules for generating results are different under different operating systems. Unfortunately, the author did not find relevant instructions (frustrated).
mdfind WeappLog
You can refer to this article to learn how to use theFrom the output results, you can know that the directory where the log files are stored in the Mac system ismdfind
command
/Users /
. After entering the directory, you will find many log files with the suffix.log
:


[Wed Jan 18 2017 15:20:24 GMT+0800 (CST)] INFO pack.js create /Users/ <用户名>/Library/Application Support/微信web开发者工具/Weappdest/1484724024071.wx success!
/Users/
is the completed applet code! Go check it out quickly!
/Users/
directory with great interest, and then found: empty!
看来微信团队还是很谨慎的,在将小程序源码上传之后便会删除构建产出的文件。但是这点小伎俩难不倒程序员!任何行为都是程序执行的,我们直接修改相关的程序代码就可以了嘛!
做点小手脚,看看打包后的代码
在Content/Resources/app.nw/dist/weapp/commit/upload.js中有一段这样的代码:
const a = require('fs'), j = require('rmdir'); //省略无关代码 _exports.uploadForTest = (l, m, n) => { //省略无关代码 c(l, { noCompile: !0 }, (s, t) => { if (s) return void n(s.toString()); let u = d.join(k, `${+new Date}.wx`); b(t, u, (v, w) => { j(t, (A, B, C) => {}); //省略无关代码 if (y > q) return a.unlink(u, () => {}), void n(`代码包大小为 ${y} kb,超出限制 ${y-q} kb,请删除文件后重试`); //省略无关代码 })
上述代码省略了一些与我们当前讨论内容无关的代码,感兴趣的读者可以自行研究。
上述代码有两个删除文件的行为:
rmdir:删除构建完成但是并未打包的代码目录;
fs.unlink:删除打包完成的文件。
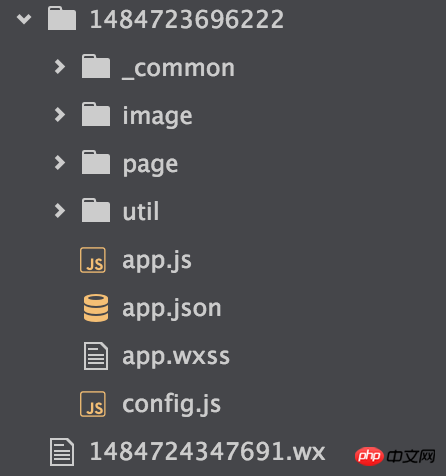
将执行删除的代码注释以后,再通过小程序开发者工具进行预览上传操作后,在上文中我们得到的目录中便会留下构建以及打包后的文件了。如下:

其中以.wx为后缀的文件是经过打包后的文件,也就是上传到微信服务器的文件。其同名的目录文件夹是构建完成且打包之前的源文件。
以config.js为例,构建后的代码如下:
'use strict'; Object.defineProperty(exports, '__esModule', { value: true }); exports.default = { basePath: 'https://djtest.cn', fileBasePath: 'https://djtest.cn' };
其实仅仅将ES6的语法转译成了ES5语法。其余的wxml、wxss以及js文件基本也是这样的状态,所以可以推断源码上传至微信服务器后会执行真正的构建动作,开发工具只执行了一些简单地构建行为。
虽然笔者并未从这份代码中得到全部的真相,但希望这篇文章能够给后续的探索者提供一些微薄的帮助。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of The hidden secrets of WeChat applet devtool. For more information, please follow other related articles on the PHP Chinese website!




