
This article mainly introduces the JavaScript implementation of the left menu effect in detail. It has certain reference value. Interested friends can refer to it.
The example in this article shares with you the js implementation of the left menu. The specific code for menu effect display is for your reference. The specific content is as follows
The amount of code I have learned so far is a bit large, and future learning will make it simpler
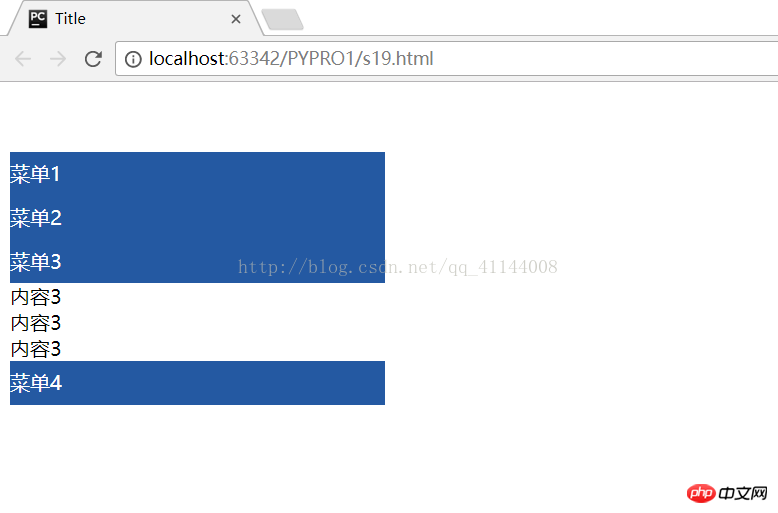
The effect is like this:

After clicking on any menu, it will look like this:

The above is what I compiled for everyone. I hope it will be better in the future. Helpful to everyone.
Related articles:
Detailed introduction to the usage of this object in js
##Use three.js to create a project
How to achieve preview effect in JS
Detailed introduction to adding drag and drop function to Modal in Bootstrap
The above is the detailed content of How to use JavaScript to achieve the left menu effect. For more information, please follow other related articles on the PHP Chinese website!




