
This article mainly explains the usage of vue's seamless scrolling component vue-seamless-scroll. Friends who need it can refer to it.

Installation
NPM
npm install vue-seamless-scroll --save
Usage
ES6
The following es6 usage requires webpack environment compilation.
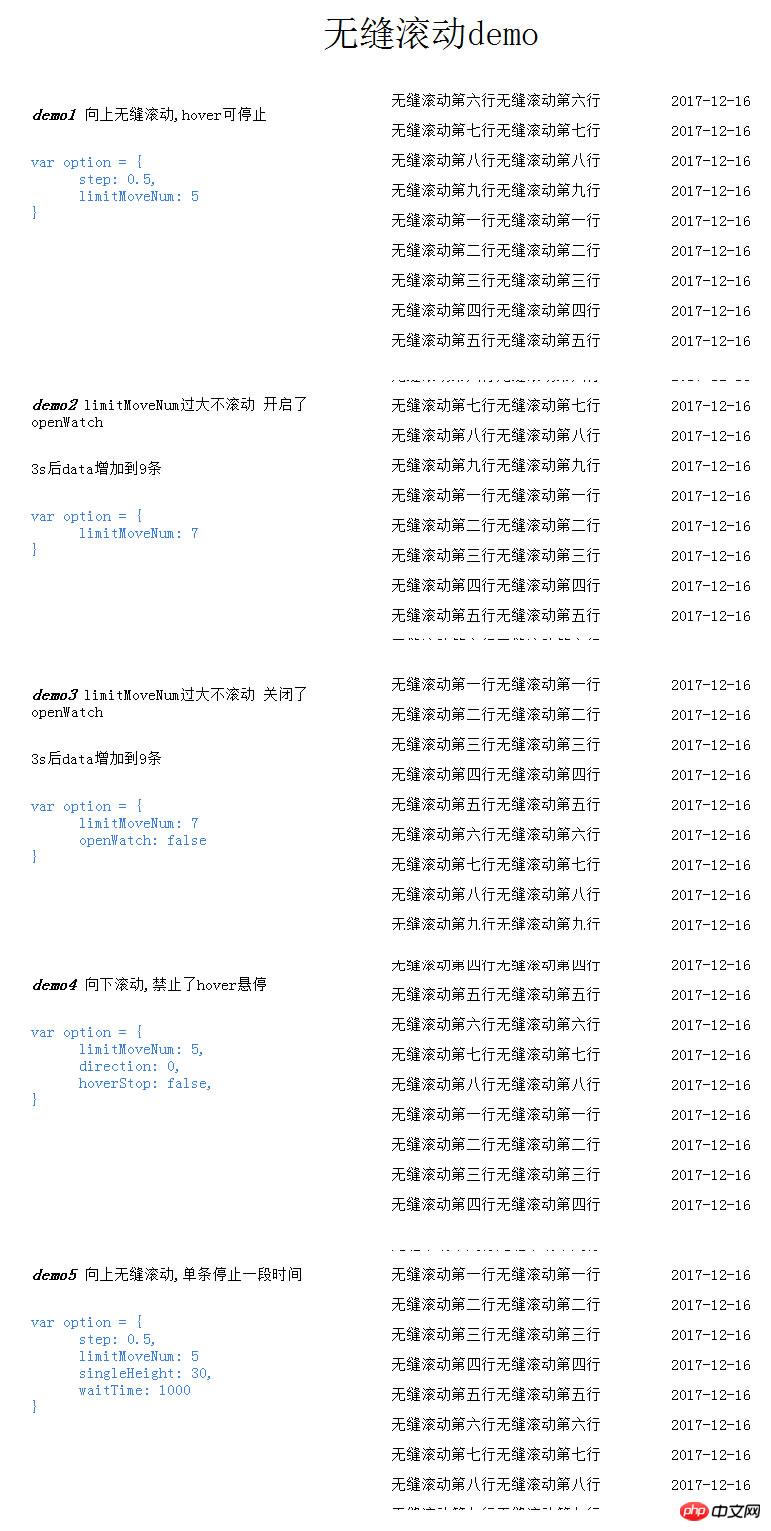
无缝滚动demo
demo1 向上无缝滚动,hover可停止
var option = {
step: 0.5,
limitMoveNum: 5
}
demo2 limitMoveNum过大不滚动 开启了openWatch
3s后data增加到9条
var option = {
limitMoveNum: 7
}
demo3 limitMoveNum过大不滚动 关闭了openWatch
3s后data增加到9条
var option = {
limitMoveNum: 7
openWatch: false
}
demo4 向下滚动,禁止了hover悬停
var option = {
limitMoveNum: 5,
direction: 0,
hoverStop: false,
}
demo5 向上无缝滚动,单条停止一段时间
var option = {
step: 0.5,
limitMoveNum: 5
singleHeight: 30,
waitTime: 1000
}
import Vue from 'vue' import vueSeamlessScroll from 'vue-seamless-scroll' new Vue({ components: { vueSeamlessScroll } })
Normal mode (script tag)
Example:
Configure
defaultOption () { return { step: 1, //步长 越大滚动速度越快 limitMoveNum: 5, //启动无缝滚动最小数据量 this.dataList.length hoverStop: true, //是否启用鼠标hover控制 direction: 1, //1 往上 0 往下 openWatch: true, //开启data实时监听 singleHeight: 0, //单条数据高度有值hoverStop关闭 waitTime: 1000 //单步停止等待时间 } }
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed interpretation of the responsiveness principle in Vuejs
About classes, constructors, and factory functions in Javascript How to use
How to use nodeJS to implement WeChat sharing
How to use the mobile component library in Vue.js (detailed tutorial)
How to remove the # sign from the url in Angular2 (detailed tutorial)
The above is the detailed content of How to implement seamless scrolling components using vue. For more information, please follow other related articles on the PHP Chinese website!




