
This article mainly introduces the differences between extend, component, mixins and extends in Vue. It is very good and has reference value. Friends in need can refer to it
##new Vue( ), component
First we agree on an option object baseOptions, which will be used in the following code.let options = { template: '{{firstName}} {{lastName}} aka {{alias}}
', data: function () { return { firstName: 'Walter', lastName: 'White', alias: 'Heisenberg' } }, created(){ console.log('onCreated-1'); } };
new Vue() source: vue/src/core/instance/index.js
Instantiate a component.new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
extend source:vue/src/ core/global-api/extend.js
You can extend the Vue constructor to create reusable component constructors with predefined options.let BaseComponent = Vue.extend(baseOptions); //基于基础组件BaseComponent,再扩展新逻辑. new BaseComponent({ created(){ //do something console.log('onCreated-2'); } //其他自定义逻辑 }); // -> onCreated-1 // -> onCreated-2
mixins
The mixins option accepts an array of mix objects. These mixin instance objects can contain options just like normal instance objects, and they will be merged logically using the same options in Vue.extend() .new Vue({ mixins: [baseOptions], created(){ //do something console.log('onCreated-2'); } //其他自定义逻辑 }); // -> onCreated-1 // -> onCreated-2
extends
This is similar to mixins. The difference is that the component's own options will have higher priority than the source component to be extended. Level. The official document says this. In addition to priority, there may be only types that accept parameters. Mixins accept arrays.new Vue({ extends: baseOptions, created(){ //do something console.log('onCreated-2'); } //其他自定义逻辑 }); // -> onCreated-1 // -> onCreated-2
 As for the detailed distinction between the usage scenarios of these three methods, I am currently confused. In the circle...
As for the detailed distinction between the usage scenarios of these three methods, I am currently confused. In the circle...
//Different examples of several methods:
https://jsfiddle.net/willnewi...
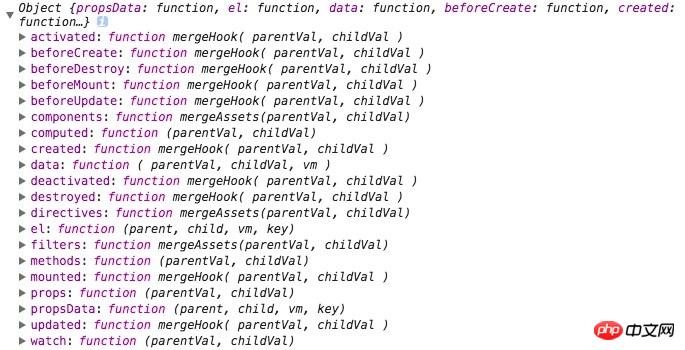
Option object merge strategy Vue.config.optionMergeStrategiesThe option objects mentioned above are merged according to certain strategies in mergeOptions.
Print Vue.config. optionMergeStrategies, you will see the default optionMergeStrategies as follows:

In the mergeAssets merge method, the prototype delegate is used. He will first merge the parent component’s The attributes are placed on the prototype chain of the new object created. Then extend the rules for finding attributes in the new object
: For example, when searching for an attribute, such as obj[a], if obj does not have a this Attribute, then it will be found in the prototype of the obj object. If it is not found yet, it will be searched on the prototype of the prototype until the end of the prototype chain. If it is not found yet, undefined will be returned.function extend (to, _from) { for (var key in _from) { to[key] = _from[key]; } return to } function mergeAssets (parentVal, childVal) { var res = Object.create(parentVal || null); return childVal ? extend(res, childVal) : res }
##Vue.component registers global components for convenience
Vue.extend creates the constructor of the component, in order to reuse
mixins, extends in order to extend
The above is what I compiled for everyone Yes, I hope it will be helpful to everyone in the future.
How to implement JSON data grouping optimization in Javascript
About this pointing problem in vue (detailed tutorial)
The above is the detailed content of What are the differences between extend and component in Vue?. For more information, please follow other related articles on the PHP Chinese website!




