
This article mainly introduces the table sorting function implemented by Angular, and analyzes the event response, element traversal, attribute modification and other related operation skills involved in AngularJS table sorting in the form of a complete example. Friends in need can refer to the following
The example in this article describes the table sorting function implemented by Angular. Share it with everyone for your reference, the details are as follows:
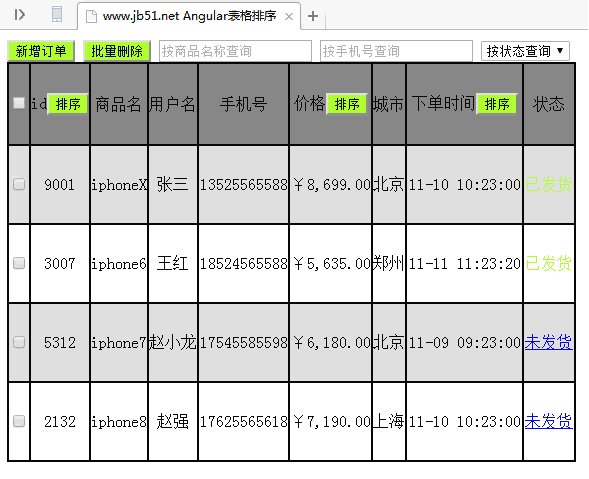
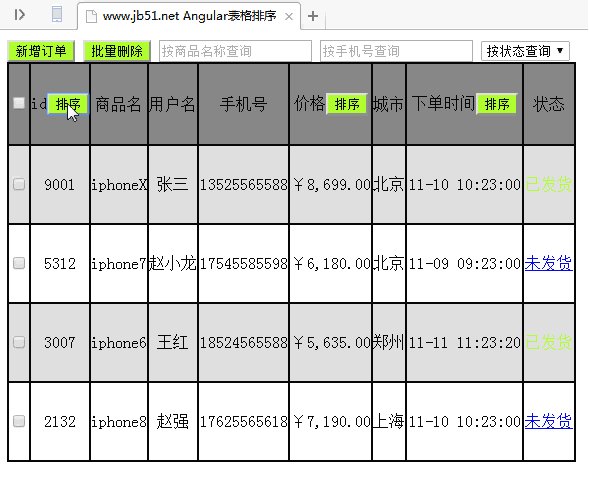
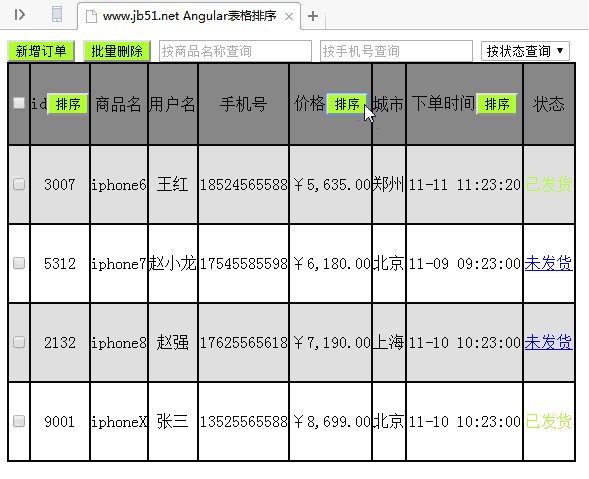
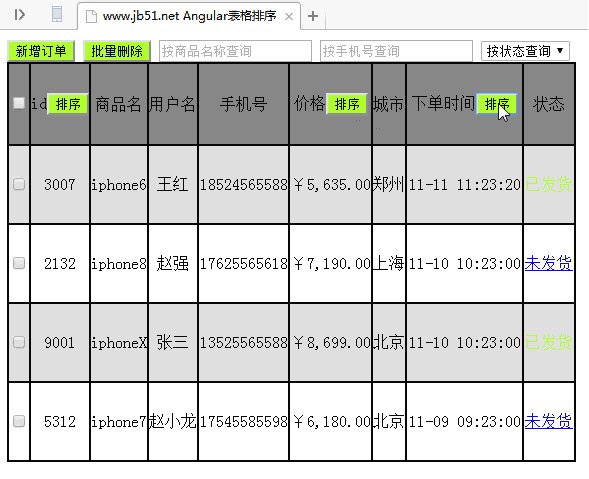
Let’s take a look at the renderings first:

The complete code is as follows:
www.jb51.net Angular表格排序
| id | 商品名 | 用户名 | 手机号 | 价格 | 城市 | 下单时间 | 状态 | |
| {{s.id}} | {{s.name}} | {{s.username}} | {{s.tel}} | {{s.price | currency:"¥"}} | {{s.city}} | {{s.time | date : 'MM-HH hh:dd:ss'}} | {{s.state}} {{s.state}} |
Above I compiled it for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Commonly used components and framework structures in vue (detailed tutorial)
How to solve tap" in fastclick code Click through”
How to implement animated checkboxes in animation.js
How to implement Parcel.js Vue 2.x Achieve extremely fast zero-configuration packaging
The problem that the browser cannot trigger beforeRouteLeave when using Vue
How to implement table paging in vue element
How to implement the recording and playback functions in the WeChat applet
Nuxt.js framework (detailed tutorial)
How to implement a rolling digital clock in JS CSS
The above is the detailed content of How to implement table sorting in Angular. For more information, please follow other related articles on the PHP Chinese website!




