
This article mainly introduces the function of calculating the total price based on quantity and unit price implemented by AngularJS, involving AngularJS event response and numerical operation related operation skills. Friends in need can refer to it
The example of this article describes the implementation of AngularJS The function of calculating total price based on quantity and unit price. Share it with everyone for your reference, the details are as follows:
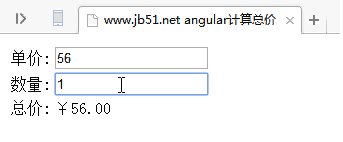
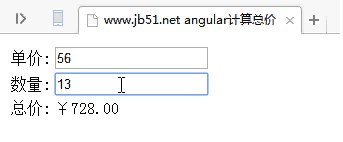
Let’s take a look at the effect first:

The code is as follows:
A few points to note :
1. The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles: How to implement high-performance loading sequence in javascript ##How to implement global registration in axios How to implement login verification jump using Vue Flask (detailed tutorial) About usage of connect decorator in react-redux How to use http-proxy in webpack-dev-server (detailed tutorial) How to implement a recursive tree menu component in vuejs (detailed tutorial) The above is the detailed content of How to implement simple calculations in AngularJS. For more information, please follow other related articles on the PHP Chinese website!Introduction to angularjs script;
2.Declarationng-app;
3.The data comes from the input box with theng-model="price"/ng-model="number"attribute;
4.{{price*number|currency:'¥'}}After obtaining the data from input, perform the operation in {{ }} and display the result in td. Among them,| currency:'¥'is a filter that can format numbers into currency. If not specified, the default is $.




