
When the admin system administrator adds data tables, since different data will have different adding methods, different data also have different database storage types, the following are several common different types of data adding rules //Not yet The data types stored in the noted database are all char
add.html code segment
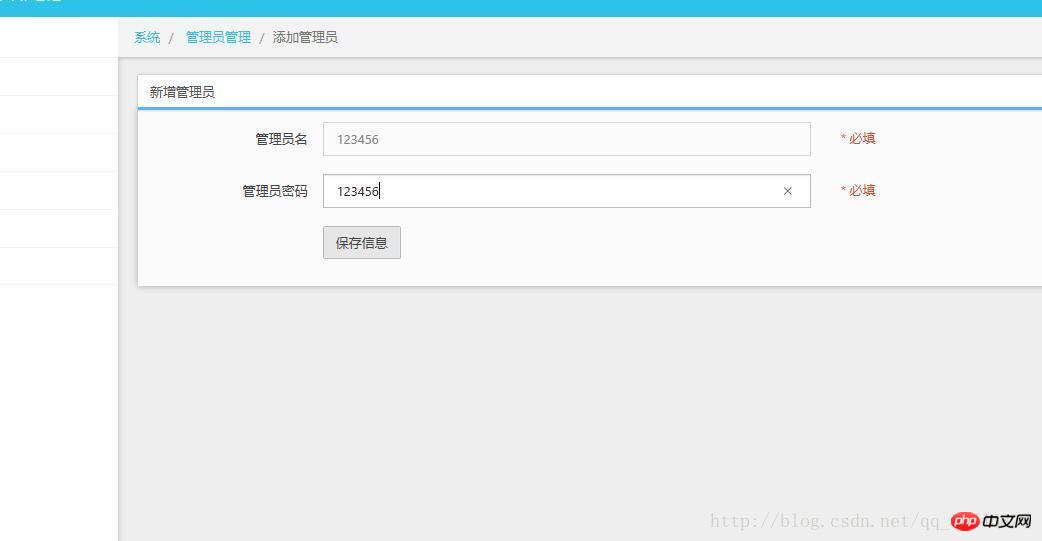
<p class="col-sm-6">
<input class="form-control" id="username" placeholder="" name="username" type="text">
</p>Admin.php function part
public function add()
{
if(request()->isPost()){ $data=[//将输入的值赋值给数组
'username'=>input('username'), 'password'=>input('password'),
]; $validate = \think\Loader::validate('Admin');//验证环节
if(!$validate->scene('add')->check($data)){ $this->error($validate->getError()); die;//未通过验证则输出错误
} if(db('admin')->insert($data)){//添加数据库
return $this->success('添加管理员成功!','lst');
}else{ return $this->error('添加管理员失败!');
} return;
} return $this->fetch();
}Admin.php
File
<?phpnamespace app\admin\validate;use think\Validate;class Admin extends Validate{
protected $rule = [//验证条件
'username' => 'require|max:25|unique:admin', 'password' => 'require',
]; protected $message = [//报错信息
'username.require' => '管理员名称必须填写', 'username.max' => '管理员名称长度不得大于25位', 'username.unique' => '管理员名称不得重复', 'password.require' => '管理员密码必须填写',
]; protected $scene = [ 'add' => ['username'=>'require|unique:admin','password'], 'edit' => ['username'=>'require|unique:admin'],
];//约束条件所作用的函数域}Add renderings


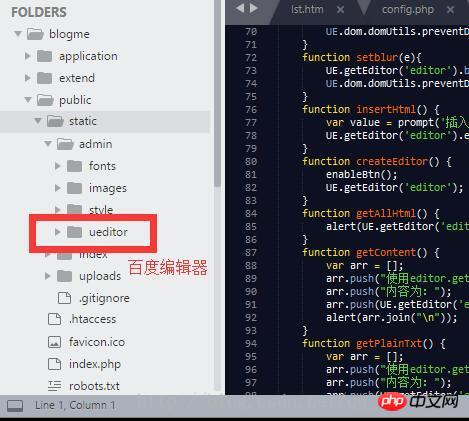
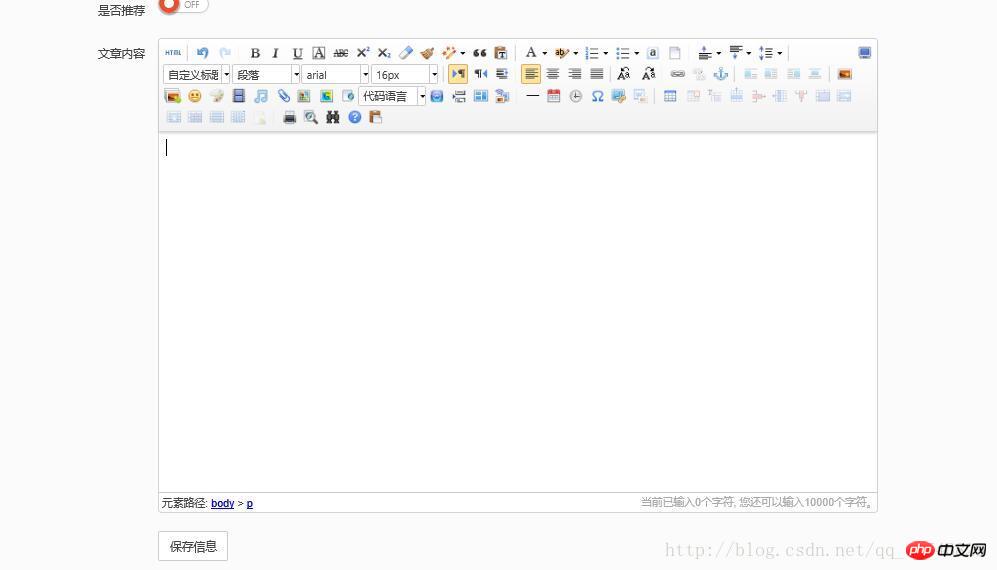
Long text usually refers to articles, introductions and other texts that need to be formatted. Here you can refer to some plug-ins. The project refers to Baidu Editor. Place the downloaded Baidu Editor file in public/static/admin.
As shown below
The following is the method to reference the editor

add.html The code style
<p class="col-sm-6">
<label >
<textarea name="content" id="content" ></textarea>
</label>
</p>The function in the controller is read in the same way as the short text, because they are all of char type
Complete rendering
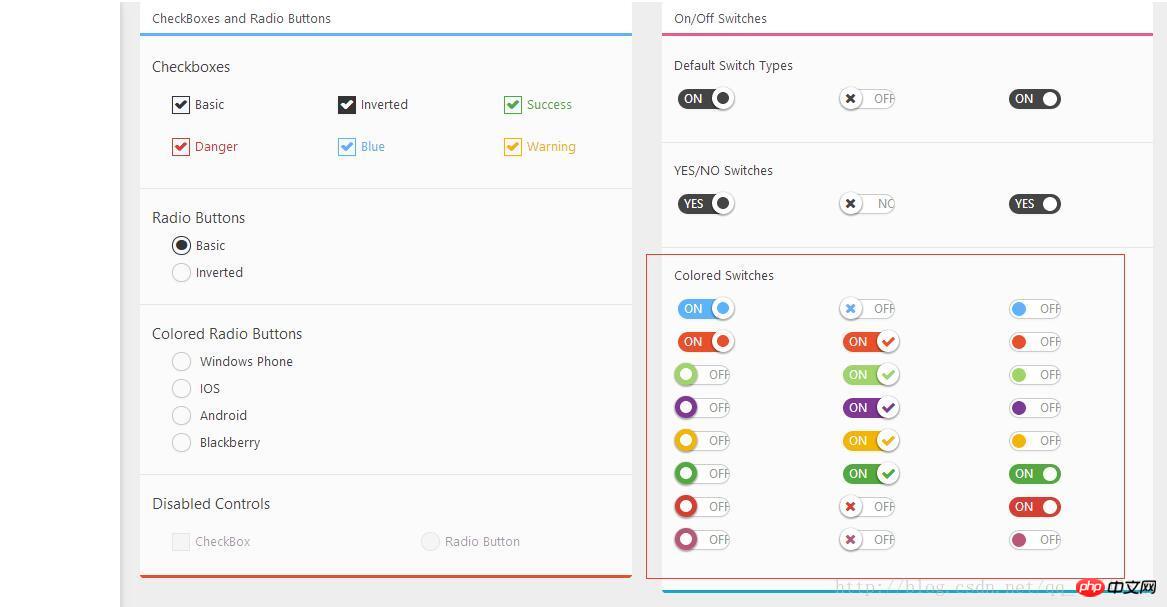
What is used here is the plug-in in beyond.js
As shown in the picture 
The source code is
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">状态</label>
<p class="col-sm-6">
<select name="gender">
<option value="请选择状态">请选择状态</option>
<option value="已审核">已审核</option>
<option value="未审核">未审核</option>
</select>
</p>
</p>
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">性别</label>
<p class="col-sm-6">
<p class="control-group">
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-blue" value="男">
<span class="text" >男</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-danger" value="女">
<span class="text"> 女</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-success" value="未确定">
<span class="text"> 未确定</span>
</label>
</p>
</p>
</p>
</p> It is best to use the char type for this gender recommendation class. It is a bit troublesome to use integer characters. , this statically provides option categories, and there is also a category of categories that is read in from the database
As follows
The code in the html is as follows
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">所属栏目</label>
<p class="col-sm-6">
<select name="cateid">
<option value="">请选择栏目</option>
{volist name="cateres" id="vo"} <option value="{$vo.id}">{$vo.catename}</option>
{/volist} </select>
</p>
<p class="help-block col-sm-4 red">* 必填</p>
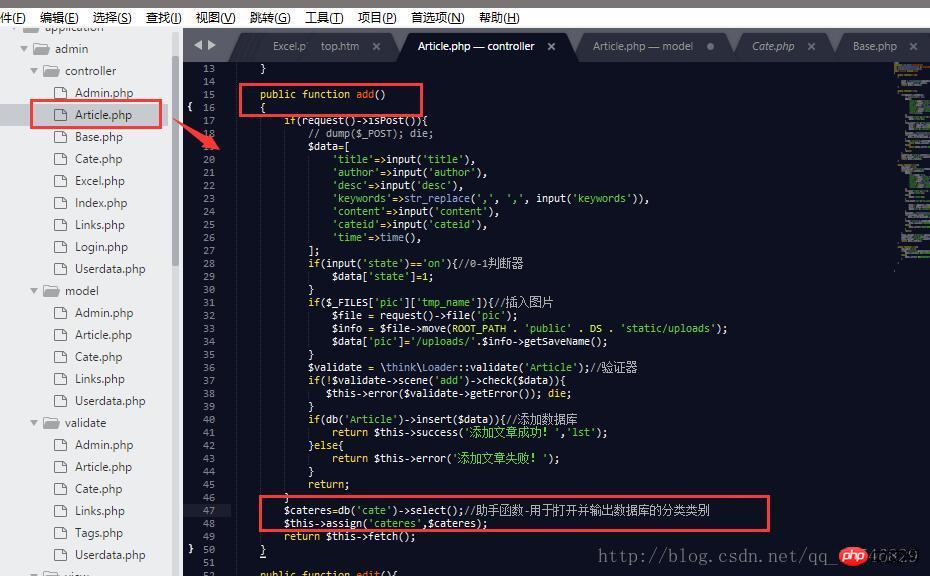
</p>cates source Article.php
As shown below
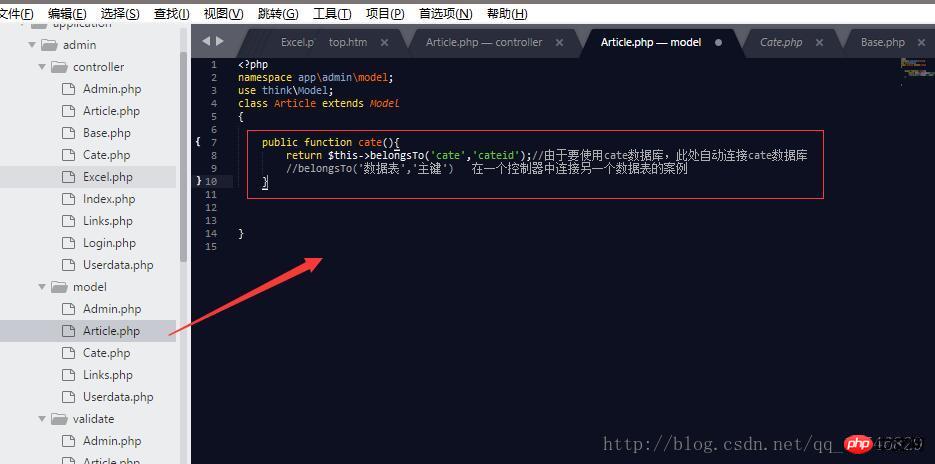
Because in the Article controller, the artcle data table has been connected to the model by default, but it is recommended to use the belongsTo() function in model/Article.php from other data tables. Establish a one-to-many connection as shown in the figure (one page connects multiple data tables, my understanding seems not correct) as shown below
Such a multi-select type is ready
When adding dates, the date type corresponding to the general database is 
The simplest way is to add it automatically
There is no need for an input box. This kind of addition is usually a fixed time for the system, or to obtain the current time. In the controller, you only need to use functions or customized time, for example, use date("Y-m-d H:i:s"); to obtain the current time. Time
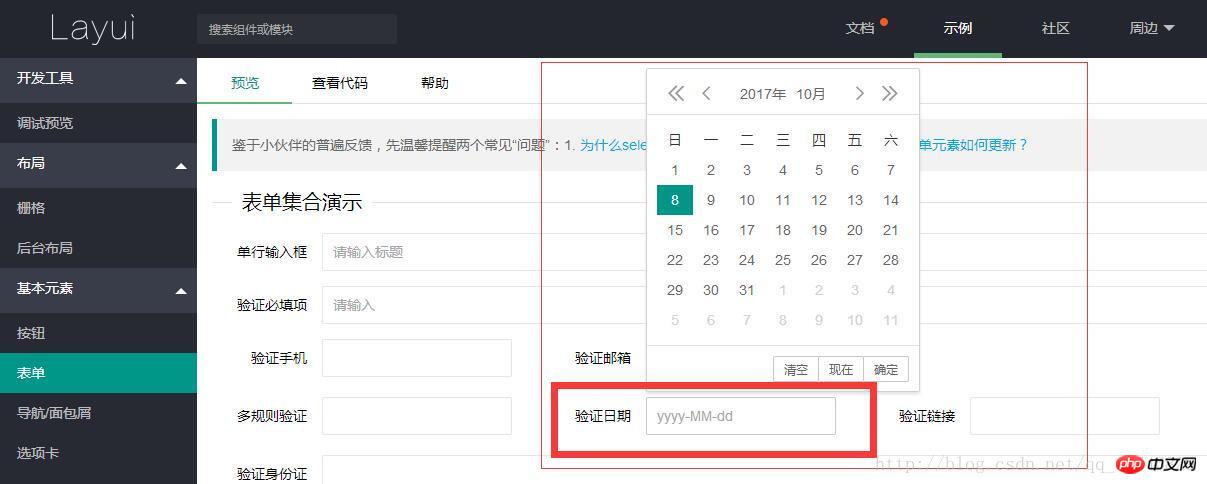
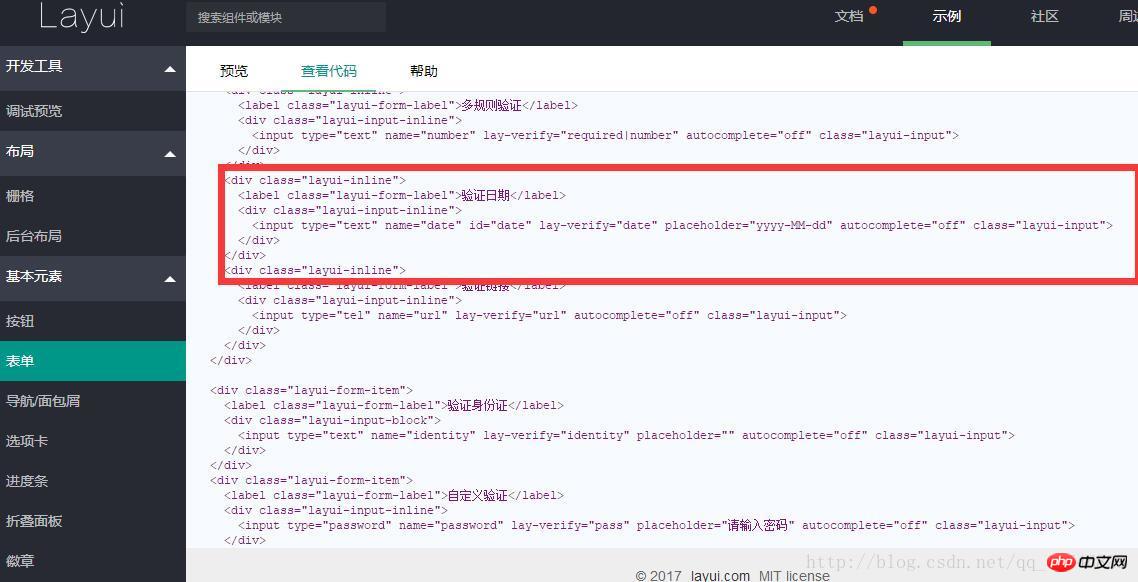
To add time manually, enter the current time in the input box yourself
Requires a date template plug-in, such as the date plug-in in layui

Since it is necessary to import css js, etc., I will not explain it here. When it is useful in the future, I will explain it specifically
The first is the type of picture in the database
The code in add.html
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">缩略图</label>
<p class="col-sm-6">
<input id="pic" placeholder="" name="pic" type="file">
</p>
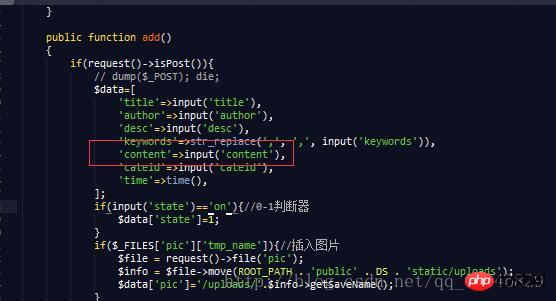
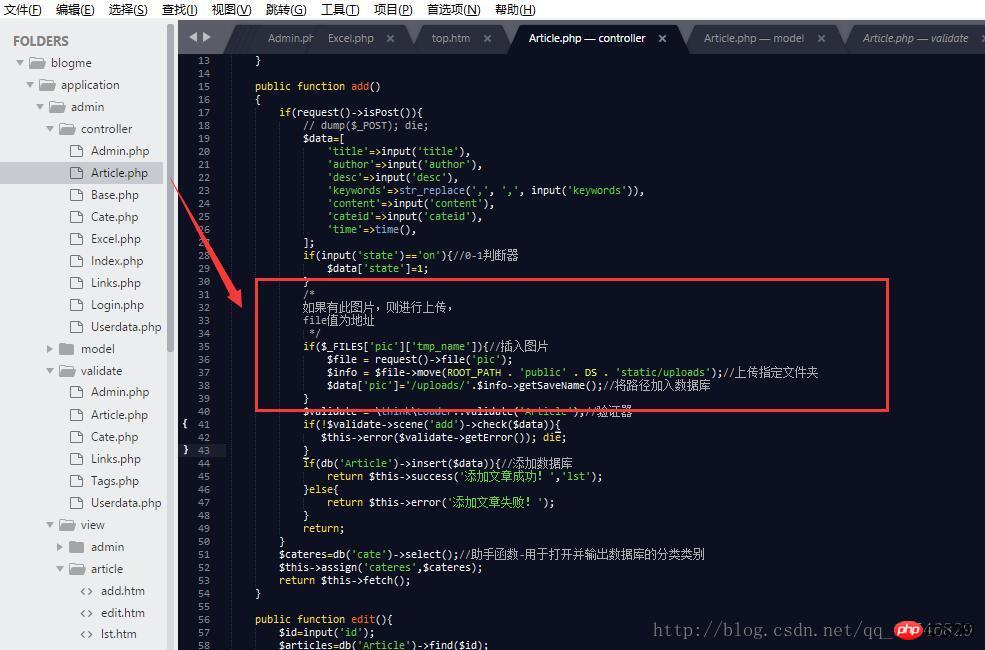
</p>The following picture shows the controller code, which includes More detailed comments (own understanding) 
This is the same as adding short text, mainly to determine whether the entered information is a mobile phone number or email address
In validate/Article.php
Add verification information similar to that in the manual for verification 
This article explains the rules for adding different data in thinkphp5. For more related content, please pay attention to the PHP Chinese website.
Related recommendations:
Related operations about the ThinkPHP5 database
About the database and model usage of ThinkPHP5
A case study on thinkphp5.0 database operation
The above is the detailed content of Rules for adding different data in thinkphp5. For more information, please follow other related articles on the PHP Chinese website!




