
This article mainly introduces how Yii2 uses the Bootbox plug-in to implement customized pop-up windows. It has certain reference value. Now I share it with you. Friends in need can refer to it.
Bootbox.js is a A small JavaScript library for creating simple programmable dialog boxes, developed using Twitter's Bootstrap. Today we will study how to use the bootbox plug-in to implement custom pop-up windows.
This time I tried a new plug-in "bootbox".
Bootstarp is used in Yii2 to make the interface more beautiful, but the only drawback is that in the Action of the Gridview table, the pop-up window of the delete function is a bit inconsistent with Bootstrap. I found a solution online and shared it. Below is the process of using this plug-in.
Bootbox.js is a small JavaScript library used to create simple programmable dialog boxes, based on Bootstrap's Modal (modal box).
Bootbox.js download
We can find the open source bootbox.js download on GitHub
How to use this plug-in?
Combined with Yii2's GridView, we can customize the Bootbox style pop-up window:
1. Cover the yii.js module
Yii2's own yii Generating the confirm dialog box and executing the action operation are defined in .js.
We can use the overriding js method to achieve our goal.
Create a javascript file in the @app/web/js/ path, such as main.js.
The code is as follows:
yii.allowAction = function ($e) { var message = $e.data('confirm'); return message === undefined || yii.confirm(message, $e); }; // --- Delete action (bootbox) --- yii.confirm = function (message, ok, cancel) { bootbox.confirm( { message: message, buttons: { confirm: { label: "OK" }, cancel: { label: "Cancel" } }, callback: function (confirmed) { if (confirmed) { !ok || ok(); } else { !cancel || cancel(); } } } ); // confirm will always return false on the first call // to cancel click handler return false; }
2. Register your resource package
Need to register bootbox .js and main.js files.
Modify the file: @app/assets/Assets.php
The code is as follows:
namespace backend\assets; use yii\web\AssetBundle; class AppAsset extends AssetBundle { public $basePath = '@webroot'; public $baseUrl = '@web'; public $css = ['css/site.css']; // 注册js资源 public $js = ['js/bootbox.js', 'js/main.js']; public $depends = [ 'yii\web\YiiAsset', 'yii\bootstrap\BootstrapAsset', ]; }
##3. Custom Modal box
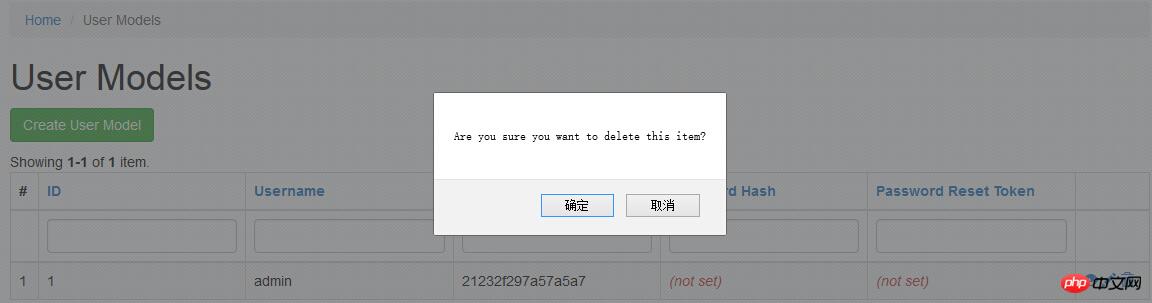
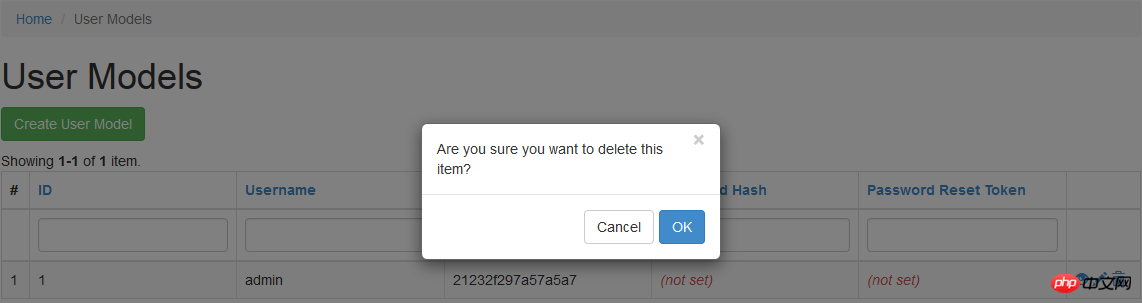
Understand the bootbox.js source code. You can know that bootbox.js uses the modal box of bootstarp. We can modify the bootbox.js source code according to our needs "templates" variable, customize Modal style. Look at the comparison results: Before modification:

How to implement Command task processing through Yii
How to solve the problem of session cross-domain coexistence under Yii2 The problem
The above is the detailed content of How Yii2 uses the Bootbox plug-in to implement custom pop-up windows. For more information, please follow other related articles on the PHP Chinese website!




