
I recently implemented the message board function based on js. The functions implemented include non-empty verification of the publisher and the published content, floor effect display and release time display. For specific example codes, please refer to this article
Function implementation:
1. Publisher and published content are not empty verification
2.Edit and delete function
3. Floor effect display
4. Release time display
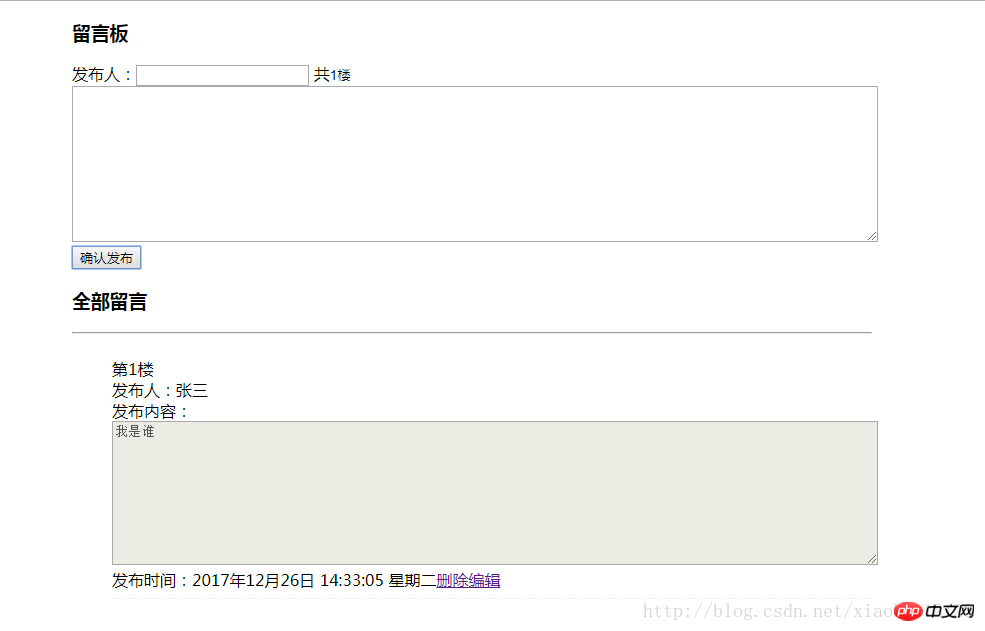
Rendering

Directory

tools.js
Time toolkit
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Message board.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 |
|
The above is what I compiled for everyone Yes, I hope it will be helpful to everyone in the future.
Related articles:
Explain the basic configuration in detail in Vue webpack
How to build a multi-person chat room in the nodejs express environment
How to achieve front-end and back-end separation in nginx vue.js
How to implement the front-end star rating function component using vue2.0
The issue of whether to add quotes or not to quote the attribute name in JS
How to judge NaN in JavaScript
How to use jQuery to achieve mouse-responsive transparency gradient animation effect
The above is the detailed content of How to implement message board function in JS. For more information, please follow other related articles on the PHP Chinese website!




