
Now I will share with you a brief talk about CommonsChunkPlugin extracting public modules. It has great reference value and I hope it will be helpful to everyone.
Introduction
The main function of the webpack plug-in CommonsChunkPlugin is to extract the common part of the webpack project entry chunk. The specific usage will not be introduced too much. If you don’t know much about it, you can refer towebpack official websitefor introduction;
This plug-in is a commonly used optimization function in webpack projects and is used in almost every webpack project. Benefits of using this plug-in:
Improve webpack packaging speed and project size:Extract all common codes in the chunk file of webpack entry to reduce code size; at the same time, improve webpack packaging speed.
Utilize the caching mechanism:The dependent public module files generally rarely change or will not change, so that the independent module files can be cached for a long time.
But in the project, if the plug-in opening method is incorrect, the second point above is actually impossible to achieve, because in this case:
There is no modified public code or library The Entry Chunk packaged by the code will change with changes in other business codes, causing the long cache mechanism on the page to fail.
So, let’s open the CommonsChunkPlugin correctly.
Incorrect usage of CommonsChunkPlugin
If we isolate the public libraries of our project such as react, react-dom, and react-router from the business code, Extract it as a vendor chunk, and the webpack configuration is as follows:
const webpack = require("webpack"); const path = require('path'); module.exports = { entry: { app: "./app.js", vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"] }, output: { path: path.resolve(__dirname, 'output'), filename: "[name].[chunkhash].js" }, plugins: [ new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}) ] };
Above, some basic libraries of the project are packaged into a chunk named vendor, and business-related code is packaged into a chunk named app;
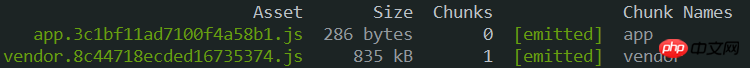
The results after webpack packaging and compilation are as follows:

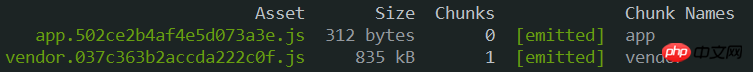
After we modify the business code app.js, the recompilation results are as follows:

It can be found that under the configuration of CommonsChunkPlugin, when the business code app changes, the library code also changes, and the vendor's chunkhash also changes, so that the name of the vendor's reference follows. Changes lead to the failure of the long cache mechanism on the browser side.
The cause of the problem
The reason why the vendor changes every time webpack is packaged and compiled:
Every time webpack is packaged and compiled Some runtime code will be generated during build. When there is only one file, the runtime code is directly inserted into this file. When there are multiple files, the runtime code will be extracted into the common file, which is the vendor chunk configured by CommonsChunkPlugin above.
The runtime code generated each time webpack is compiled, including the definition of the global webpackJsonp method and the maintenance of module dependencies. For details, please refer to commons.js here.
So, in the CommonsChunkPlugin configuration of webpack above, these codes will be packaged into the vendor every time it is compiled, causing the vendor's chunkhash to change every time.
Then, we can configure the vendor chunk and extract the public code, that is, the webpack runtime code, so that the basic library modules that the project depends on can be isolated from the business modules, because there will be no These files are modified so these files can serve as long caches. The specific configuration is as follows:
module.exports = { entry: { app: "./app.js", vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"] }, .... plugins: [ new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}), new webpack.optimize.CommonsChunkPlugin({ name: 'manifest', chunks: ['vendor'] }) ] };
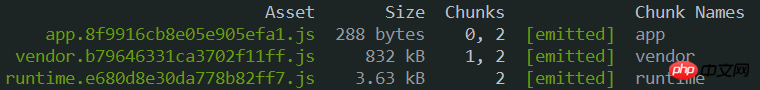
In this way, even if the business app code is modified, the basic library vendor chunk that the project depends on will not change; only the extracted manifest chunk will change every time, but the file size is very small. This method has greater benefits than vendor. As shown below:

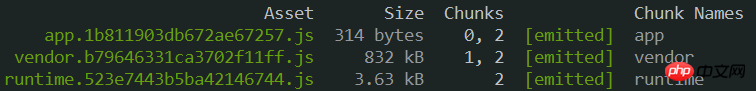
The packaging and compilation results after modifying the app code are as follows. You can see that the vendor’s chunkhash has not changed

One thing to note when configuring CommonsChunkPlugin in webpack:
When configuring the output item of webpack, its filename and chunkFilename must use chunkhash. Do not use hash, otherwise even according to the above configuration, the expected results will not be achieved. As for the difference between hash and chunkhash, you can refer to github's answer
. The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Check in jQuery SpringMVC Box selection and value passing example_jquery
How to get the value of the multi-select box value in post in SpringMVC (code example)
Use Vue How to set multiple Class
The above is the detailed content of How to use CommonsChunkPlugin to extract public modules. For more information, please follow other related articles on the PHP Chinese website!




