
This article mainly introduces a simple example of form validation using HTML5, including a small example shared on the mobile phone. Friends who need it can refer to it
HTML5 provides the pattern attribute for form elements, which Accepts a regular expression. When the form is submitted, this regular expression will be used to verify that the value in the form is not empty. If the value of the control does not match this regular expression, a prompt box will pop up and the expression will be prevented from being submitted. The text in the prompt box can be customized using the setCustomValidity method.
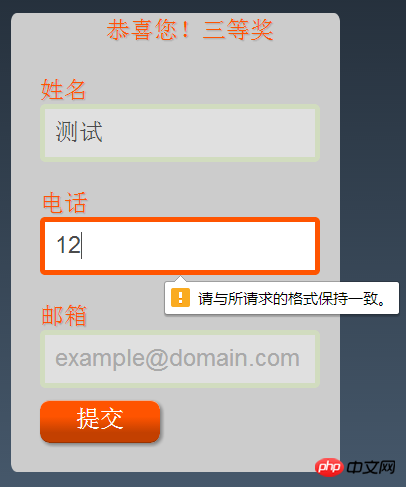
For example, in the form below, the text box only accepts mobile phone numbers from mainland China. If you enter other things, you cannot submit them.
Run
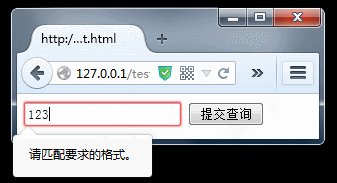
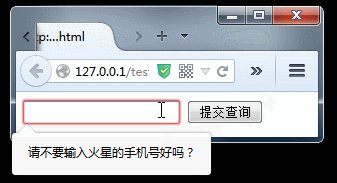
Note that only non-empty forms will use regular verification. If nothing else If you do not enter it, the pattern will not be used, so required assistance is needed. But the prompt that pops up from this code is like this:

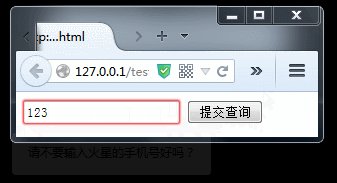
Only monkeys can understand such prompt text! So we also need more friendly prompt text, defined using the setCustomValidity method.
Run

The invalid event will be triggered before the form submit event. If the verification fails, the form submit will not be triggered. When submitting, it will first verify whether the values of all form elements are valid. In addition to submission, you can also manually call the checkValidity method to perform verification.
In the above example, it is not very good for me to directly set a fixed prompt for the control. Sometimes more detailed prompt information may be needed, such as the prompt is empty when it is empty, the prompt is too long when it is too long, and it is not a number. Prompt for non-digits, etc. These actions can be achieved by dynamically settingCustomValidity after program verification.
Actually, I think the API of HTML5 is poorly designed. Although it can meet basic needs, it is not very practical.
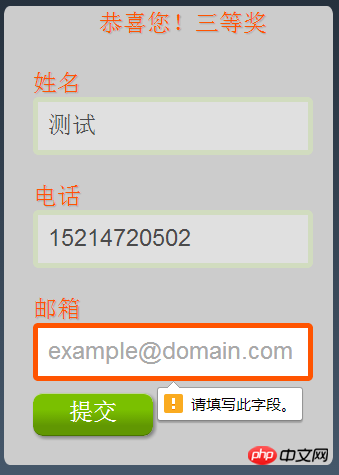
A pop-up window will pop up when submitting form submissions using JavaScript to verify the information on the mobile page. The user experience is extremely poor, so here is another example of using HTML5 attributes to verify on the mobile page:
// 主要用了HTML的一下属性 // 1.placeholder 提供可描述输入字段预期值的提示信息。 该提示会在输入字段为空时显示,并会在字段获 //得焦点时消失 //2.required 属性规定必需在提交之前填写输入字段 //3.pattern 是正则表达式, 里面可以直接填写正则表达式


The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Realizing the function of image compression and uploading through HTML5 mobile development
HTML5 contenteditable attribute analysis
HTML5 Implement methods to access local files
The above is the detailed content of Analysis of HTML5 form validation. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page Solution to the problem that win10 download software cannot be installed
Solution to the problem that win10 download software cannot be installed Four major characteristics of blockchain
Four major characteristics of blockchain Can Douyin recharge phone bills be refunded?
Can Douyin recharge phone bills be refunded? OuYi withdrawal method
OuYi withdrawal method What folder is appdata that can be deleted?
What folder is appdata that can be deleted?



