
Below I will share with you an example of js implementing Select secondary linkage in HTML. It has a good reference value and I hope it will be helpful to everyone.
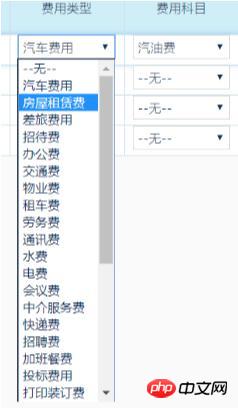
Rendering

##After selection

##js code
Related articles:
How to change the transparency of a single object in JS##How to implement multi-object movement in JS (detailed tutorial)
How to configure config in vue (detailed tutorial)
How to change the size of objects by dragging in JS
The above is the detailed content of How to implement secondary linkage in js. For more information, please follow other related articles on the PHP Chinese website!




