
This article mainly introduces the example of AngularJS using ui-route to implement multi-layer nested routing. Now I share it with you and give it as a reference.
This article introduces an example of AngularJS using ui-route to implement multi-layer nested routing, and shares it with everyone. The details are as follows:
1. Expected implementation effect:
https://liyuan-meng.github.io/uiRouter-app/index.html
(Project address: https://github.com/liyuan-meng/uiRouter-app)
2. Analyze the question requirements, give dependencies, and build the project
1. service:
(1) Query people data checkPeople according to conditions. service, if no conditions are given, all will be queried.
(2) Get routing information getStateParams.service.
2. components:
(1) hello module: click the button button to change the content.
(2) peopleList module: displays the people list, click people to display people details. Depends on checkPeople.service module.
(3) peopleDetail module: displays people details, relying on the checkPeople.service module and getStateParams.service module.
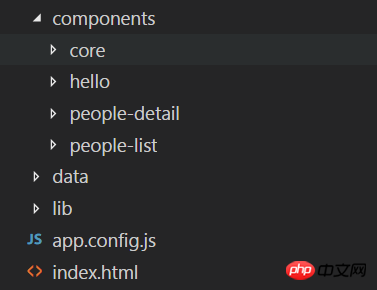
3. Build the project:

As shown in the figure: the component directory is used to save all service modules and business modules, and the lib directory saves external references (I Angular.js1.5.8 and ui-route0.2.18 are used), the app.config.js file is used to configure routing, and index.html is used as the entry file.
3. Implement this example
1. Home page index.html
(1) Import the files in lib and all used services and component service files.
(2) ng-app="helloSolarSystem" specifies that parsing starts from the helloSolarSystem module.
(3) Define view
2. Configure routing app.config.js
'use strict'; angular.module("helloSolarSystem", ['peopleList', 'peopleDetail', 'hello','ui.router']). config(['$stateProvider', function ($stateProvider) { $stateProvider.state('helloState', { url: '/helloState', template:'Its the UI-Router Hello Solar System app!
' }).state('peopleState', { url: '/peopleList', template:'
(1) Module Name: helloSolarSystem;
(2) Inject 'peopleList', 'peopleDetail', 'hello', 'ui.router' modules.
(3) Configure the view control of the stateProvider service, for example, the first view controller named helloState: when ui-sref == "helloState", the route is updated to the value of url #/helloState, And the content displayed in
(4) Implementation of nested routing: The view controller named peopleState is the parent routing. The view controller named peopleState.details is a child route. This is a relative routing method. The parent route will match.../index.html#/peopleState/, and the child route will match.../index.html#/peopleState/detail/x (x is /detail/:id the value of id in ). If you change it to absolute routing, you only need to write url:'^/detail/:id', then the sub-route will match.../index.html#/detail/x (x is in /detail/:id) id value).
4. Implement checkPeople.service (find people based on conditions)
checkPeople.sercice.js
'use strict'; //根据条件(参数)查找信息。 angular.module('people.checkPeople', ['ui.router']). factory('CheckPeople', ['$http', function ($http) { return { getData: getData }; function getData(filed) { var people; var promise = $http({ method: 'GET', url: './data/people.json' }).then(function (response) { if (filed) { people = response.data.filter(function (value) { if (Number(value.id) === Number(filed)) { return value; } }) } else { people = response.data; } return people; }); return promise; } }]);
(1) In the getData function, we want to return a An array that saves people information. However, when using the $http().then() service, this is an asynchronous request. We don’t know when the request will end, so there is a problem with the world returning the people array. We noticed that $http().then() is a Promise object, so we can think of returning this object directly, so that we can use "result of function.then(function(data))" to get the asynchronous request The coming data data.
3. Implement getStateParams.service (get routing information)
getStatePatams.service.js
"use strict"; angular.module("getStateParams", ['ui.router']). factory("GetStateParams", ["$location", function ($location) { return { getParams: getParams }; function getParams() { var partUrlArr = $location.url().split("/"); return partUrlArr[partUrlArr.length-1]; } }]);
(1) The getParams function here returns the last one of the routing information Data, that is, people's IDs. This service is somewhat special and not universal enough. It may need to be optimized to make it more reasonable. But it does not affect our needs.
4. Implement the hello module
hello.template.html
hello solar sytem!
whats up solar sytem!
hello.component.js
'use strict'; angular.module("hello", []) .component('hello', { templateUrl: './components/hello/hello.template.html', controller: ["$scope", function HelloController($scope) { $scope.hideFirstContent = false; $scope.ctlButton = function () { this.hideFirstContent = !this.hideFirstContent; }; } ] });
5. Implement the peopleList module:
peopleList.template.html
(1) The
peopleList.component of peopleList .js
'use strict'; angular.module("peopleList", ['people.checkPeople']) .component('peopleList', { templateUrl: './components/people-list/people-list.template.html', controller: ['CheckPeople','$scope', function PeopleListController(CheckPeople, $scope) { $scope.people = []; CheckPeople.getData().then(function(data){ $scope.people = data; }); } ] });
6. Implement the peopleDetail module
peopleDetail.template.html
peopleDetail.component.js
'use strict'; angular.module("peopleDetail", ['people.checkPeople', 'getStateParams']) .component('peopleDetail', { templateUrl: './components/people-detail/people-detail.template.html', controller: ['CheckPeople', 'GetStateParams', '$scope', function peopleDetailController(CheckPeople, GetStateParams, $scope) { $scope.peopleDetails = []; CheckPeople.getData(GetStateParams.getParams()).then(function(data){ $scope.peopleDetails = data; }); } ] });
The above is what I compiled for everyone Yes, I hope it will be helpful to everyone in the future.
Related articles:
How to implement the corresponding callback function after loading by using JS script
How to solve the packaging file 404 using vue webpack Blank page problem
How to implement it through the vue-cli webpack project Modify the project name
How to implement global registration and local registration in the vue component
The above is the detailed content of Using ui-route to implement multi-layer nested routing in AngularJS (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




