

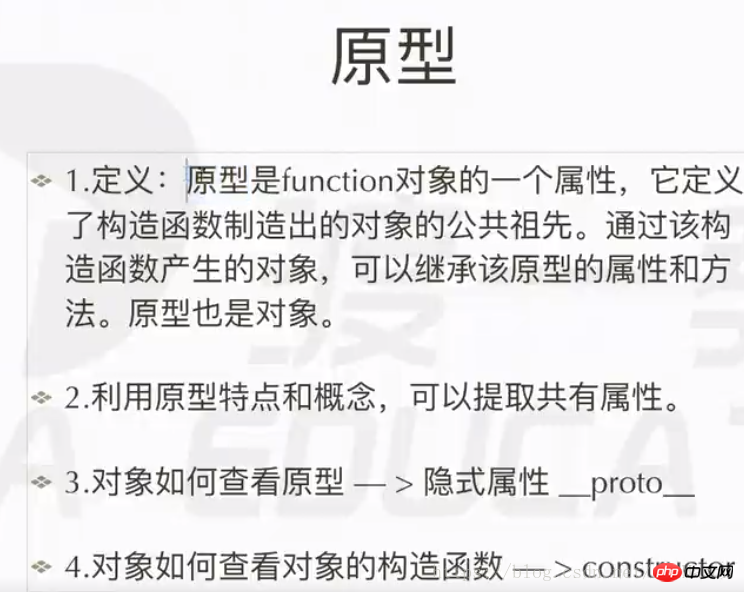
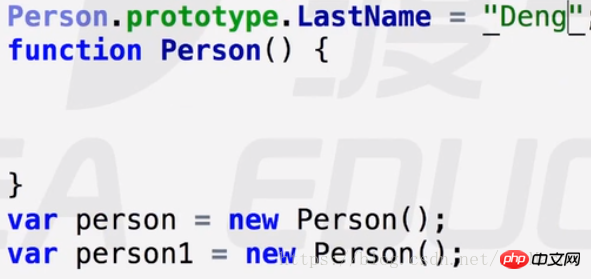
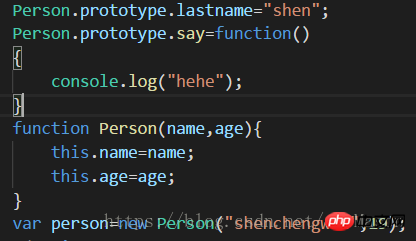
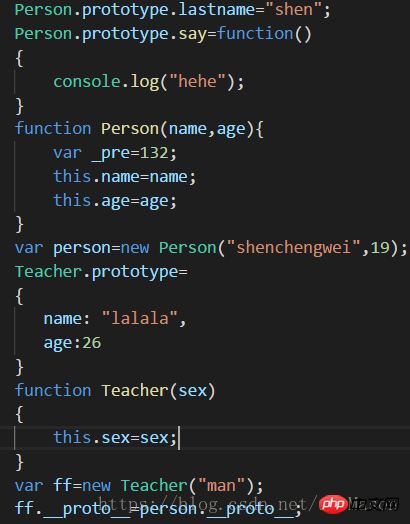
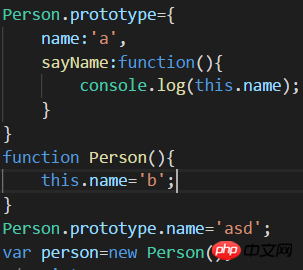
##Here prototype represents the attributes that come with the system , the first sentence means that the ancestor of Person is set to have an attribute Lastname. When the attributes of person and person1
are created later, this attribute value will be inherited

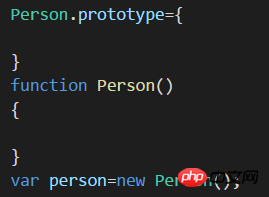
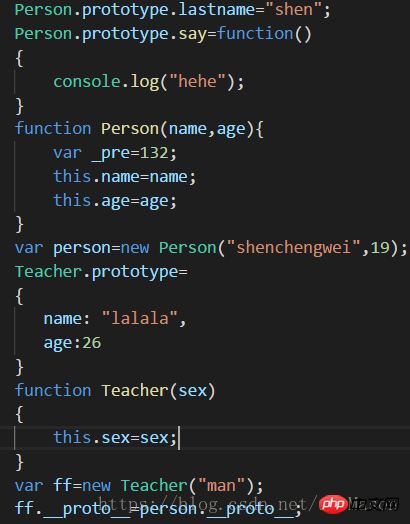
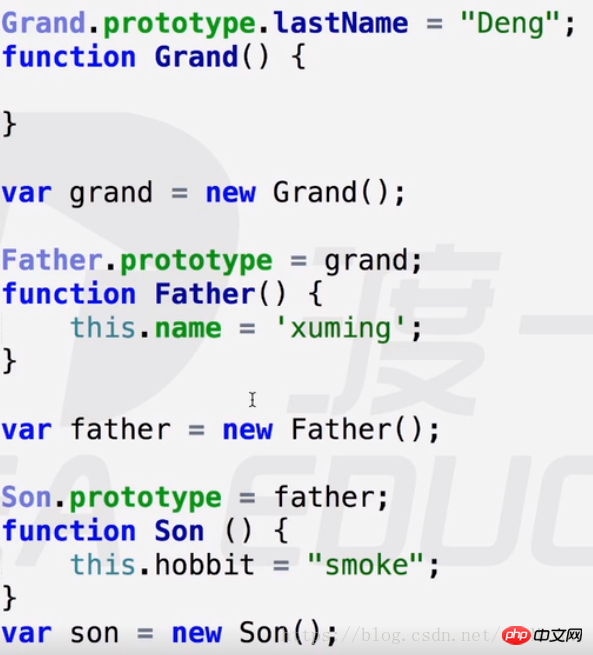
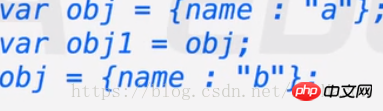
A small example shows the inheritance relationship
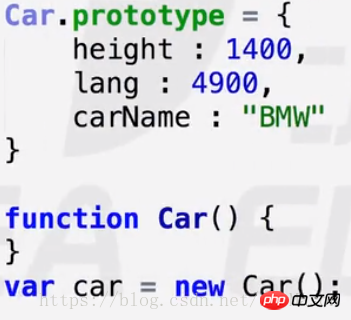
Prototype can only write things common to some objects once, instead of creating them every time

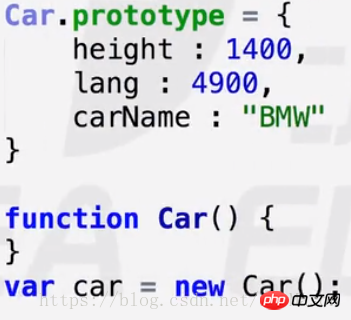
In addition, you can also encapsulate the prototype, which will be better

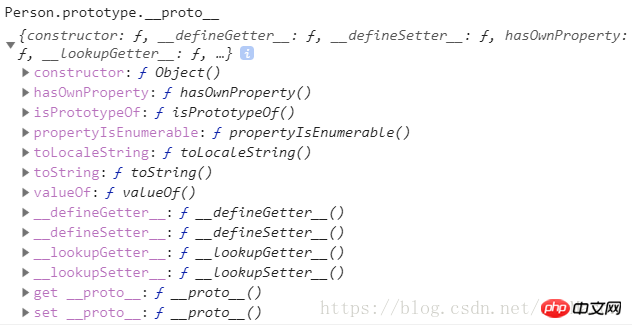
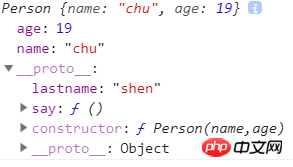
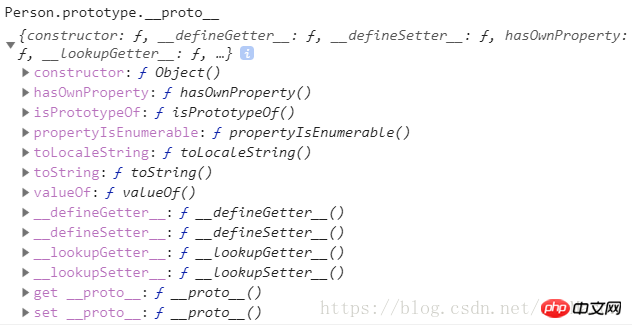
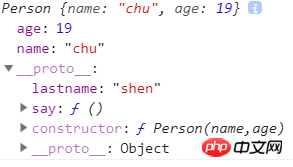
The constructor in the previous example is a property that comes with the system (called a constructor). It is inherited from prototype, and this attribute can be changed. Its content is the constructor. We can take a look at

Light purple represents the system since With

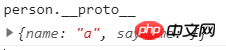
and the content of the other attribute __proto__ is the content of prototype (the two __ are implicit naming rules)
Generally in development, if you don’t want colleagues to access or change a parameter, then you will want to name a parameter like this. There is no absolute private in js

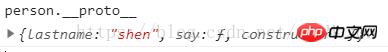
Here is an example of modifying __proto__ so that ff can access the value in person.prototype


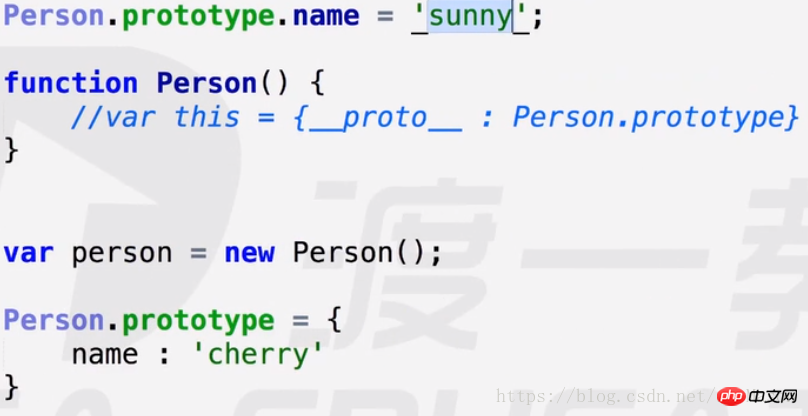
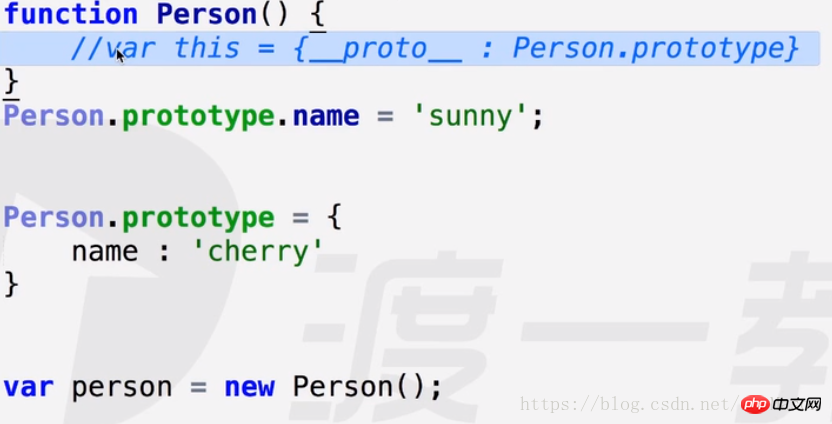
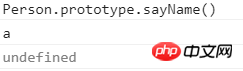
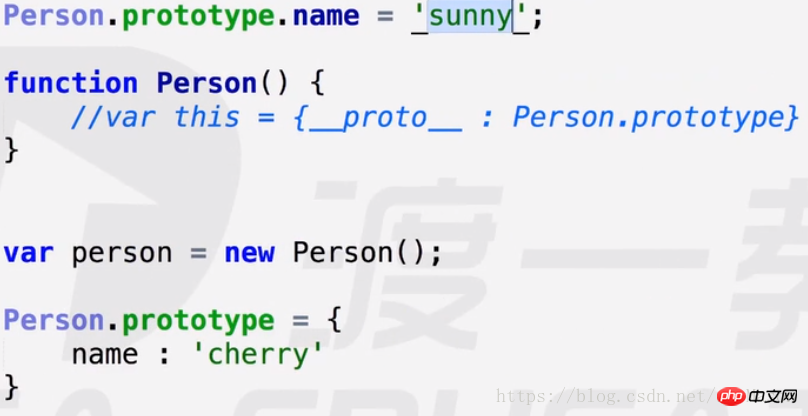
Accessing Person.name here will still be sunny, because this example is like

Although the entire prototype structure has been changed, before it was changed to cherry for the second time, it had already

that is, it was changed by new At this time, the value in this{} will be returned to person, and then it will not be affected when it is changed to cherry, so the execution order must be considered for this pressure.
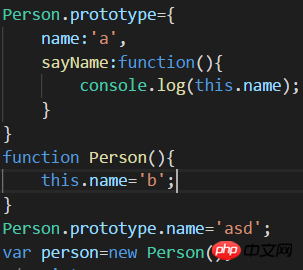
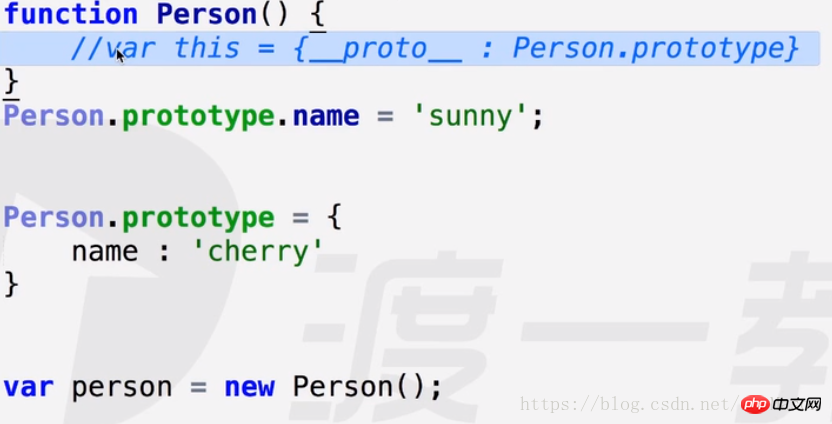
But if you change the order of function statements:

#then person.name will become cherry because the execution order has changed
But if
is modified like this, the modification will be successful
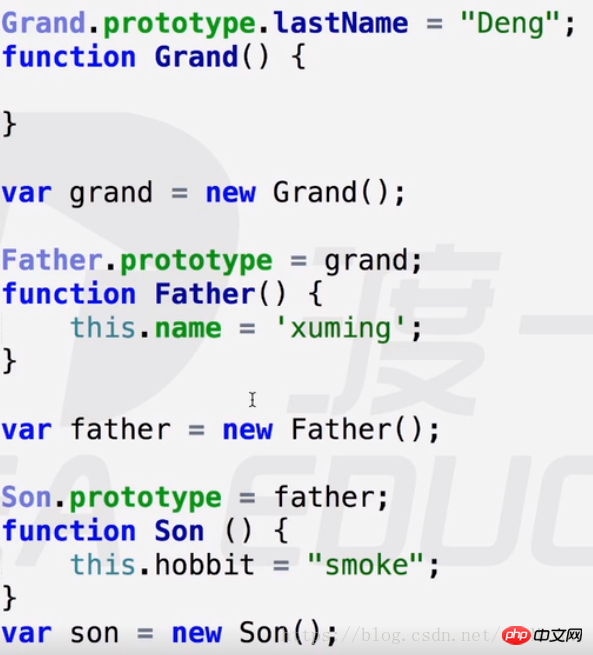
##Prototype chain

This is a prototype chain, linked through the prototype node, so that son can access lastname, and then In fact, there is a prototype on Grand, there is a Grand.prototype=object object is the terminal of all prototype chains




#Because new belongs to person, this{} is returned to person,
person.__proto__ is linked to Person.prototype, so it remains unchanged (that is to say, Person.prototype cannot be changed except for direct modification)


#Person cannot directly access sayName
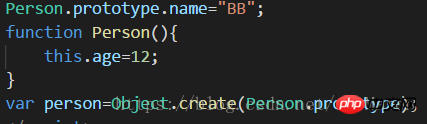
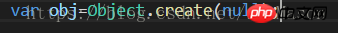
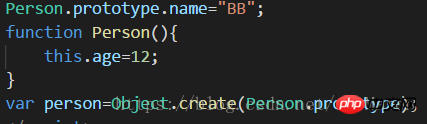
##Object.create (prototype):

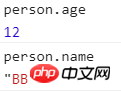
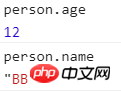
##In this way, you can access the prototype in Person, but you cannot access the internal data of age

##And
 can be accessed like this:
can be accessed like this:

There is a saying before:
Most objects ultimately inherit from Object.prototype
But not all objects inherit from it, because there are the following exceptions:

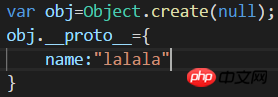
In this case:
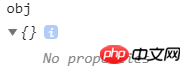
 ##There is no __proto__ in obj
##There is no __proto__ in obj
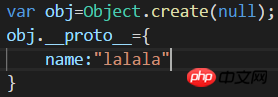
If you add __proto__ manually:
##But if this is the case
obj.name cannot be found. The only way to access this data is: 

#/*************************************************************************************************************/
Expansion:
toString() method:
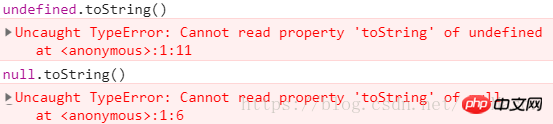
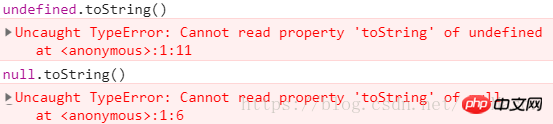
toString() method is included in Object.prototype , so most objects will have this method (except undefined and null)
These two cannot inherit the prototype of Object through wrapping classes , so it cannot be accessed.

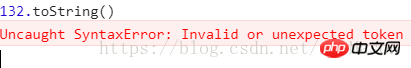
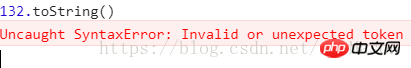
Numbers can only be accessed this way, not:

Because the ' in the number .' has a very high priority, and the system will consider it as a decimal point (floating point type), so an error will be reported
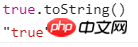
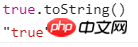
But the Boolean type can do this directly

Let’s analyze it in detail: 
##num.toString() will appear the packaging class:

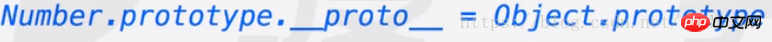
In fact, there is an overridden toString() method in the prototype of Number:

According to the prototype chain, the __proto__ in the prototype of Number will inherit the prototype of Object:

So when the num.toString() method is called, it will go up one level at a time. First call the function prototype in Number
and then come to the actual combat:


##The call here must be:

Here is the toString method inherited from object.prototype, if I want to truncate it:

Just need to override this method
Result:

The following are some that have been automatically rewritten:

Finally, let me talk about a small bug:

This is because the precision of js is inaccurate. ,
This article explains the relevant content of prototype and prototype chain. For more related knowledge, please pay attention to the PHP Chinese website.
Related recommendations:
DOM operation in JQuery - wrap
django uses request to obtain the parameters sent by the browser
Some thoughts on React this binding
The above is the detailed content of Explanation of related content of prototype and prototype chain. For more information, please follow other related articles on the PHP Chinese website!

























 can be accessed like this:
can be accessed like this: 

 ##There is no __proto__ in obj
##There is no __proto__ in obj