
This time I will show you how to use Vue filter in the project, and what are the precautions for using Vue filter in the project. The following is a practical case, let's take a look.
Introduction to Vue filter and its use
VueJs provides a powerful filter API that can perform various filtering processes on data and return the required results.
Vue.js comes with some default filters, such as:
capitalize Capitalize the first letter
uppercase All uppercase
lowercase All lowercase
currency Output money and decimal point
pluralize Output plural form
debounce deferred execution function
limitBy used in v-for, limit the quantity
filterBy is used in v-for, select data
orderBy is used in v-for, sort
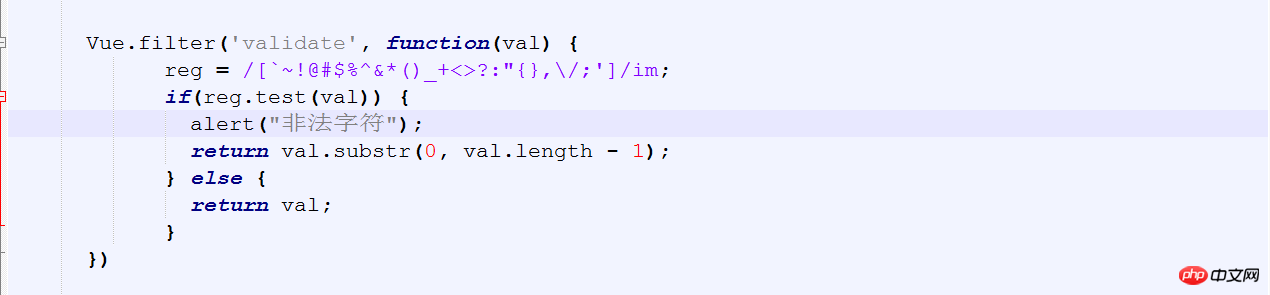
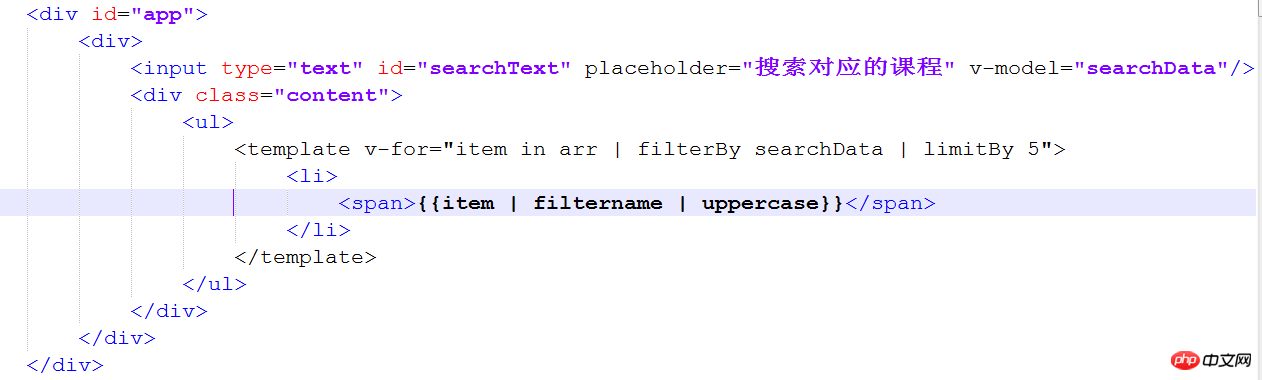
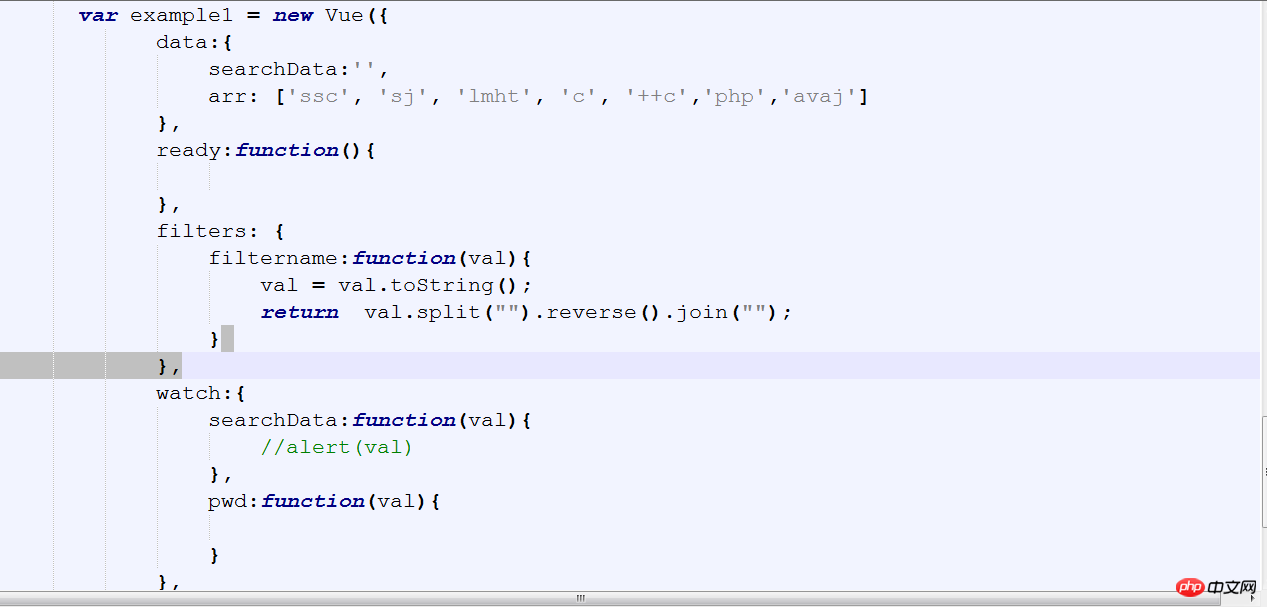
Vue also comes with filter custom filter code to explain everything:


The following example explains the use of Vue’s own filter:
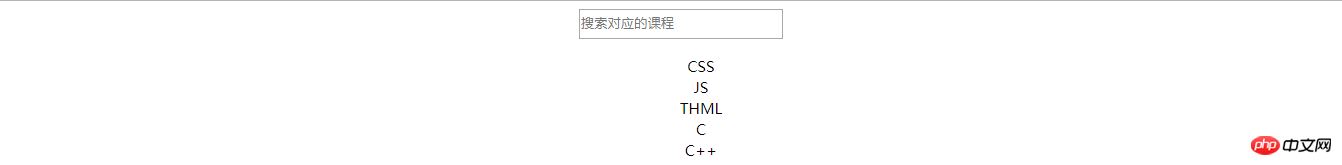
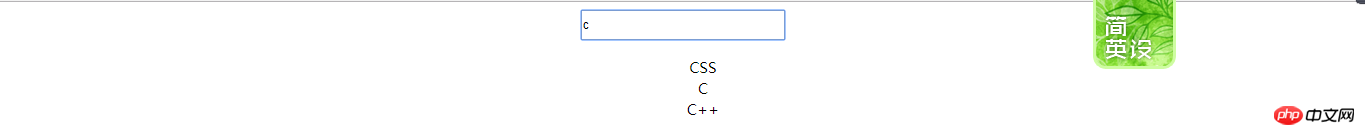
Rendering:


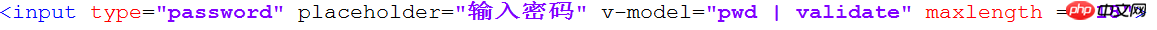
Code:


Use mint-ui to make three-level linkage on the mobile phone
Made with D3.js Memory circular storage map
The above is the detailed content of How to use Vue filter in your project. For more information, please follow other related articles on the PHP Chinese website!




